您好,登录后才能下订单哦!
本文介绍了iOS 简约日历控件EBCalendarView的实现代码,分享给大家,具体如下:
EBCalendarView日历控件,调用简单,代码简洁。
github地址:https://github.com/woheduole/EBCalendarView
效果图

调用示例
EBCalendarView *calendarView = [[EBCalendarView alloc] initWithFrame:CGRectMake(0, 64, CGRectGetWidth(self.view.bounds), 0)];
calendarView.delegate = self;
//calendarView.maxLastMonths = 0;
//calendarView.maxNextMonths = 0;
[self.view addSubview:calendarView];
- (void)calendarView:(EBCalendarView*)calendarView didSelectedDate:(NSDate*)date {
NSLog(@"选中日期:%@", [date stringWithFormat:@"yyyy-MM-dd"]);
}
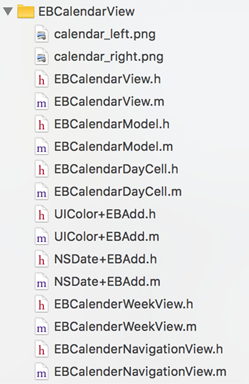
代码目录

思路
EBCalendarView
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectZero collectionViewLayout:self.flowLayout];
_collectionView.dataSource = self;
_collectionView.delegate = self;
_collectionView.showsVerticalScrollIndicator = NO;
_collectionView.showsHorizontalScrollIndicator = NO;
_collectionView.backgroundColor = [UIColor whiteColor];
[_collectionView registerClass:[EBCalendarDayCell class] forCellWithReuseIdentifier:kEBCalendarViewReuseIdentifier];
通过UICollectionView控件去显示日期数据,设置UICollectionViewFlowLayout的itemSize,高度可以固定,宽度就是用视图的总宽度去除以7。
// 小数向上取整
NSInteger rows = ceilf(_dates.count / kEBCalendarViewCellColumn);
self.frame = ({
CGRect frame = self.frame;
frame.size.height = kEBCalendarViewWeekViewHeight + kEBCalenderNavigationViewHeight + (rows * kEBCalendarViewCellHeight);
frame;
});
切换月份的时候,由于每月的1号所在星期是不一致的,会导致行数不一样,比如一个月是31天,它的1号是星期日,这时候日期会有6行,如果它的1号是星期一,那么它会显示5行,这里会根据行数去动态的改变其高度。
- (NSDate *)dateByAddingMonths:(NSInteger)months {
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *components = [[NSDateComponents alloc] init];
[components setMonth:months];
return [calendar dateByAddingComponents:components toDate:self options:0];
}
月份在累加或累减的时候,通过NSCalendar类直接增加月数,这样就不用自己去处理2018-12点击下个月切换到2019-01或者2019-01点击上个月切换到2018-12的操作了。
EBCalendarModel 数据模型
@property (nonatomic, assign) NSInteger year;
@property (nonatomic, assign) NSInteger month;
@property (nonatomic, assign) NSInteger day;
// 记录选中状态
@property (nonatomic, assign, getter=isSelected) BOOL selected;
// 是否为当天
@property (nonatomic, assign, getter=isToday) BOOL today;
// 将year,month,day转换成NSDate
@property (nonatomic, strong, readonly) NSDate *date;
- (NSDate*)date {
if (_year == 0 || _month == 0 || _day == 0) {
return nil;
}
return [NSDate dateWithString:[NSString stringWithFormat:@"%zd-%zd-%zd"
, _year
, _month
, _day] format:@"yyyy-MM-dd"];
}
EBCalenderWeekView 周视图
- (void)layoutSubviews {
[super layoutSubviews];
[self createWeekView];
}
- (void)setWeeks:(NSArray *)weeks {
_weeks = weeks;
[self createWeekView];
}
- (void)createWeekView {
CGFloat viewWidth = CGRectGetWidth(self.bounds)
, viewHeight = CGRectGetHeight(self.bounds);
if (_weeks.count == 0 || viewHeight == 0) return;
[self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
NSInteger weekCount = _weeks.count;
CGFloat weekWidth = viewWidth / weekCount;
for (int n = 0; n < weekCount; n ++ ) {
NSString *week = _weeks[n];
UILabel *weekLabel = [[UILabel alloc] initWithFrame:CGRectMake(weekWidth * n, 0, weekWidth, viewHeight)];
weekLabel.font = [UIFont systemFontOfSize:14];
weekLabel.textColor = [UIColor colorWithHexString:@"333333"];
weekLabel.textAlignment = NSTextAlignmentCenter;
weekLabel.text = week;
[self addSubview:weekLabel];
}
}
根据传入的参数weeks动态添加UILabel显示周数据。
EBCalenderNavigationView 月份导航视图
- (void)changeMonthAction:(UIButton*)button {
BOOL isNextMonth = NO;
if ([button isEqual:_nextMonthButton]) {
// 下个月
isNextMonth = YES;
}
if ([self.delegate respondsToSelector:@selector(calenderNavigationViewDidChangeMonth:isNextMonth:)]) {
[self.delegate calenderNavigationViewDidChangeMonth:self isNextMonth:isNextMonth];
}
}
这里面主要就显示左右箭头和中间的年月显示,左右箭头是两个UIButton,在点击它们的时候通过代理把动作给传到EBCalendarView视图。
UIColor+EBAdd 颜色辅助类
+ (UIColor *)colorWithHexString:(NSString *)hexString {
NSScanner *scanner = [NSScanner scannerWithString:hexString];
unsigned hexNum;
if (![scanner scanHexInt:&hexNum]) return nil;
return [UIColor colorWithRGBHex:hexNum];
}
+ (UIColor *)colorWithRGBHex:(UInt32)hex {
int r = (hex >> 16) & 0xFF;
int g = (hex >> 8) & 0xFF;
int b = (hex) & 0xFF;
return [UIColor colorWithRed:r / 255.0f
green:g / 255.0f
blue:b / 255.0f
alpha:1.0f];
}
代码中颜色都是用的16进制的颜色值,纯属个人习惯。
NSDate+EBAdd 日期辅助类
// 该方法来源自YYKit - (NSInteger)year; // 该方法来源自YYKit - (NSInteger)month; // 该方法来源自YYKit - (NSInteger)day; // 该方法来源自YYKit - (NSInteger)weekday; // 该方法来源自YYKit - (BOOL)isToday; // 当前月有多少天 - (NSUInteger)numberOfDaysInMonth; // 该方法来源自YYKit - (NSString *)stringWithFormat:(NSString *)format; // 该方法来源自YYKit - (NSDate *)dateByAddingMonths:(NSInteger)months; // 该方法来源自YYKit + (NSDate *)dateWithString:(NSString *)dateString format:(NSString *)format;
小结:UICollectionView很强大的一个控件,通过UICollectionViewFlowLayout去重写布局,可以实现很多酷炫的功能。这里的日历控件只是设置了item的宽高,属于很基础的使用。其中需要注意两点:1.每个月的1号是属于周几,然后去设置它的起始位置;2.每个月有多少天。app类型不一样也会导致日历控件实际呈现方式不一样,基本逻辑都一样,无非就是一些细微的控制。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。