您好,登录后才能下订单哦!
这篇文章主要为大家展示了“如何实现仿IOS的越界回弹效果和左右滑动功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何实现仿IOS的越界回弹效果和左右滑动功能”这篇文章吧。
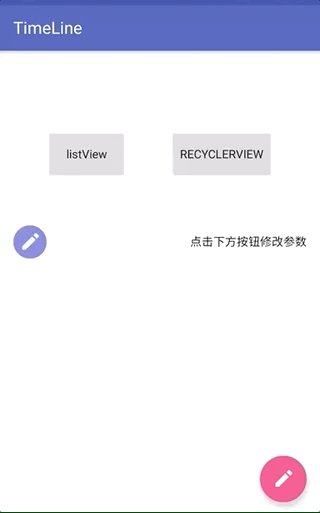
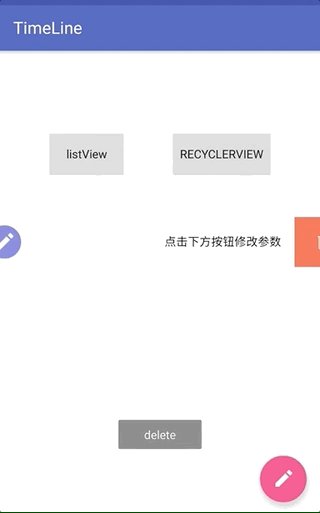
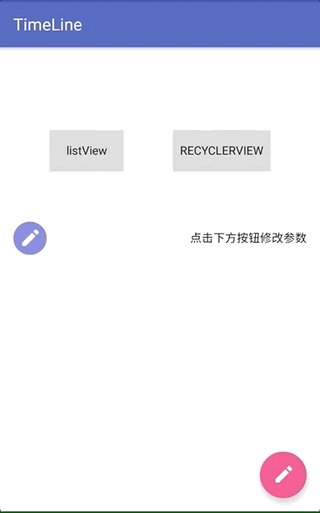
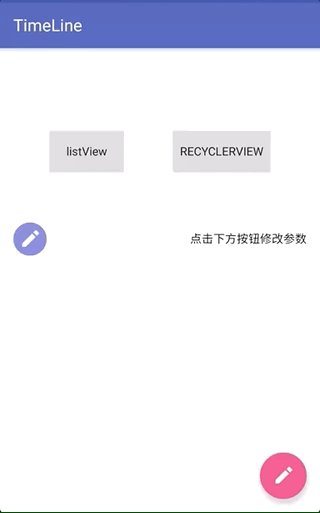
最初的本意是做一个TimeLine时间轴,到后来逐渐成为了一个侧滑的自定义控件。也很感谢大家的支持,所以趁着年初有空闲,重构了当前项目。以后也会逐渐完善和维护本项目并提供maven依赖,再次感谢!




Feature
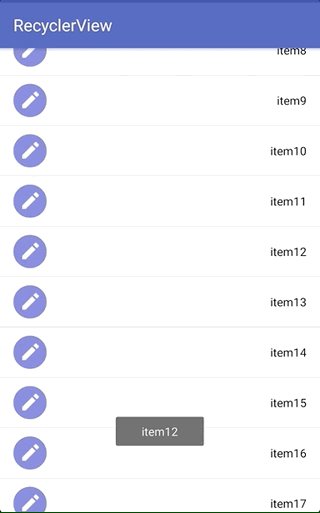
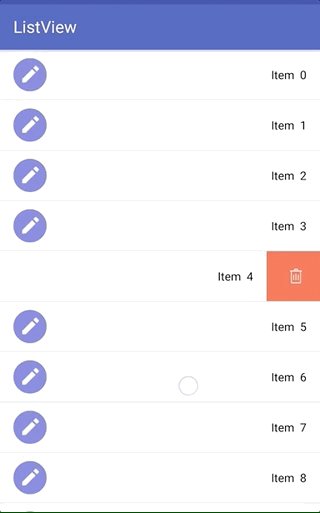
SwipeDragLayout使用ViewDragHelper来进行滑动操作,代码少,易理解,核心代码不过150行
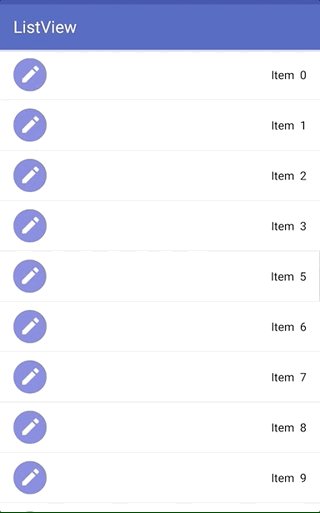
使用了保留一个静态类的方法来确保只有一个展开,并在onDetachedFromWindow方法中进行关闭操作
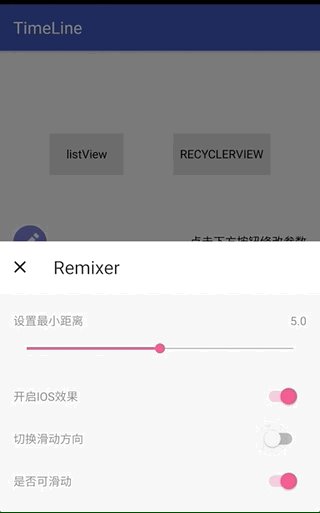
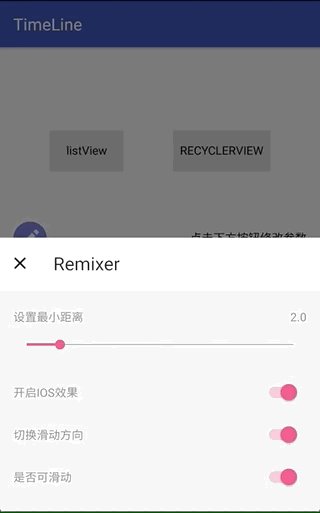
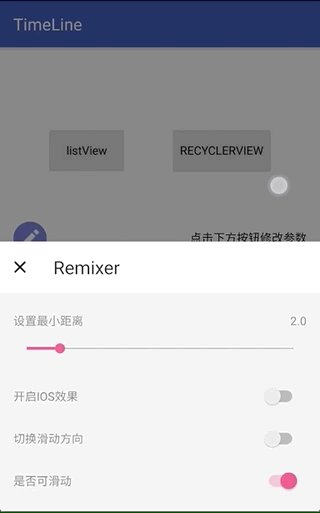
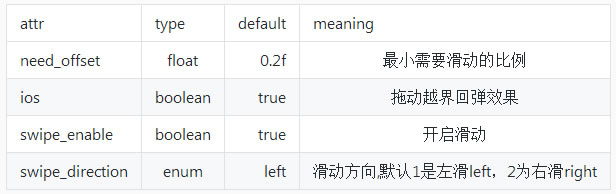
提供了多种自定义属性,见下表
sample使用了DataBinding和kotlin 进行了多类型的绑定,对于了解和使用DataBinding大有益处,添加多种Type更是十分简单,再也不用extends RecyclerView.Adapter了
自定义属性

<com.ditclear.swipelayout.SwipeDragLayout
android:id="@+id/swip_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
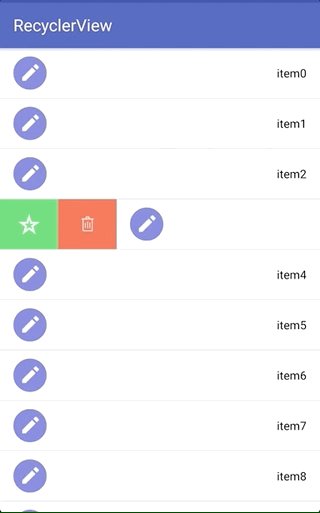
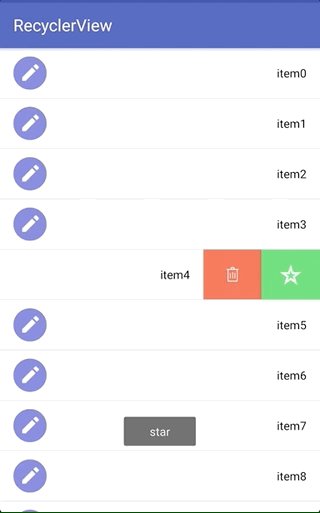
app:swipe_direction="left"
app:swipe_enable="true"
app:ios="true">
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="horizontal"
android:tag="content">
<ImageView
android:id="@+id/iv_type"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:background="@drawable/type_edit"
android:scaleType="centerInside"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/edit"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ellipsize="end"
android:gravity="center_vertical|right"
android:maxLines="1"
android:paddingRight="@dimen/activity_horizontal_margin"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:text="@{item.content}"
android:textColor="#000000"
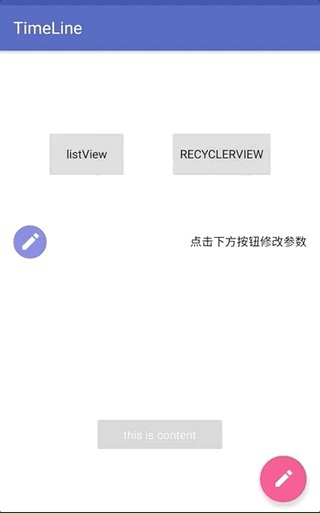
tools:text="this is content"/>
</LinearLayout>
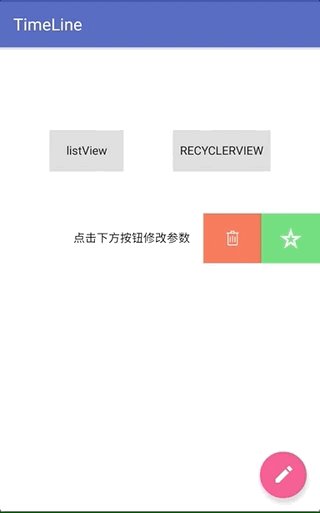
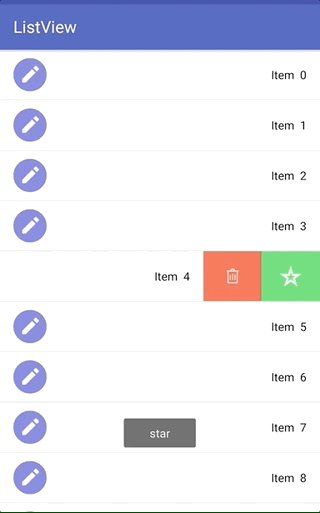
<LinearLayout
android:id="@+id/menu_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:tag="menu">
<ImageView
android:id="@+id/trash"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#FF6347"
android:paddingLeft="25dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:paddingRight="25dp"
android:src="@mipmap/trash"/>
<ImageView
android:id="@+id/star"
android:layout_width="70dp"
android:layout_height="60dp"
android:background="#4cd964"
android:paddingLeft="22dp"
android:paddingRight="22dp"
android:onClick="@{(v)->presenter.onItemClick(v,item)}"
android:src="@mipmap/star"/>
</LinearLayout>
</com.ditclear.swipelayout.SwipeDragLayout>注意:暂时只支持两个子View,一个content,一个侧滑的menu,以后会支持
回调监听
public interface SwipeListener {
/**
* 拖动中,可根据offset 进行其他动画
* @param layout
* @param offsetRatio 偏移相对于menu宽度的比例
* @param offset 偏移量px
*/
void onUpdate(SwipeDragLayout layout, float offsetRatio, float offset);
/**
* 展开完成
* @param layout
*/
void onOpened(SwipeDragLayout layout);
/**
* 关闭完成
* @param layout
*/
void onClosed(SwipeDragLayout layout);
}以上是“如何实现仿IOS的越界回弹效果和左右滑动功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。