您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
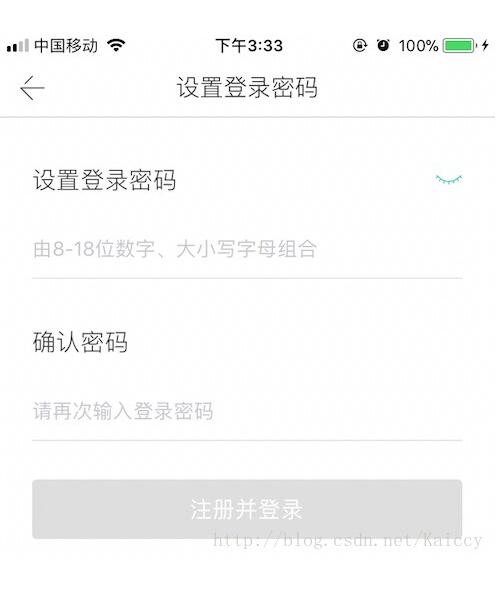
开发中很多这种情况,就是页面中有一些需要填写的信息,然后有一个按钮,当页面中的textFeild 还未填写完整时,按钮是不可点击的状态,填写完整后才可以点击,该怎么实现呢,实现思路:
因为页面中先填写哪个textField是不一定的,所以我需要给每个textFeild 添加监听事件,当编辑状态改变时,去判断页面中所有的textFeild 是否都已经有值,有值则改变按钮的可点击状态
由于项目中可能有很多页面都会用到判断的方法,所以我们可以把方法封装起来,在用到的地方直接调取就行
上代码(创建一个类,封装方法):
//判断是否有值,只要有NO,就为灰色,如果都为yes,那就直到最后一个都为yes时,即为yes
+ (void)setButtonStatusBytextFeilds:(NSArray *)textFeildArr button:(UIButton *)button{
for (UITextField *textF in textFeildArr) {
if (textF.text.length <= 0) {
[button setBackgroundColor:kLineColor];
button.enabled = NO;
return;
}else{
if ([(UITextField *)textFeildArr[textFeildArr.count - 1] text] > 0) {
[button setBackgroundColor:kGreenColor];
button.enabled = YES;
}
}
}
}
在用到的地方:
//给每个textFeild 添加监听
self.textFArr = @[_passordF,_surePasswordF];
for (UITextField *textF in _textFArr) {
[textF addTarget:self action:@selector(setBtnStatus) forControlEvents:(UIControlEventEditingChanged)];
}
//调取判断方法
- (void)setBtnStatus{
[ShowTool setButtonStatusBytextFeilds:_textFArr button:_registerBtn];
}
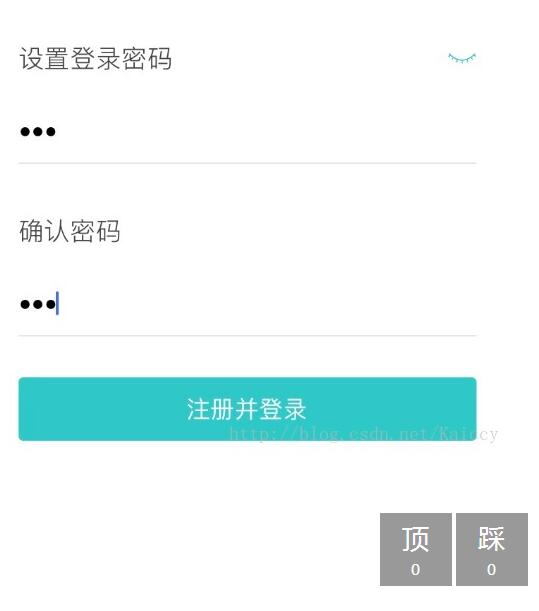
效果图:


以上这篇iOS 判断页面中的该填项是否填完整,改变按钮状态的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。