您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关thymeleaf模板怎么在SpringBoot中使用,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.导入依赖
<!-- 添加thymeleaf模版的依赖 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2.application.yml文件中新增thymeleaf配置
###配置thymeleaf spring: thymeleaf: cache: false
3.创建实体类
public class Student {
private Integer stu_id;
private String stu_name;
public Integer getStu_id() {
return stu_id;
}
public void setStu_id(Integer stu_id) {
this.stu_id = stu_id;
}
public Student(Integer stu_id, String stu_name) {
this.stu_id = stu_id;
this.stu_name = stu_name;
}
public String getStu_name() {
return stu_name;
}
public void setStu_name(String stu_name) {
this.stu_name = stu_name;
}
}4.在src/main/resource文件夹下创建templates文件夹
并创建一个index.html以备后续使用

5.创建一个ThyController类
@Controller
@RequestMapping("/thyController")
public class ThyController {
@RequestMapping("/thymeleaf")
public String thymeleaf(Model model){
List<Student> list=new ArrayList<>();
Student stu1=new Student(1,"张三");
Student stu2=new Student(2,"李四");
Student stu3=new Student(3,"王五");
list.add(stu1);
list.add(stu2);
list.add(stu3);
model.addAttribute("stuList",list);
return "index";
}
}6.hello.html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>ss</title>
</head>
<body>
<ul th:each="stu:${stuList}">
<li><span th:text="${stu.stu_id}"></span><span th:text="${stu.stu_name}"></span></li>
</ul>
</body>
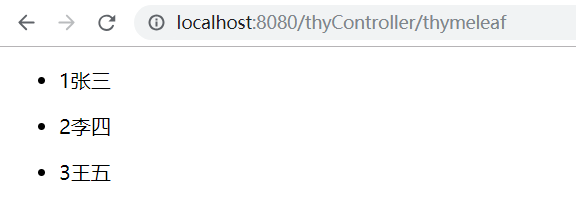
</html>7. 浏览器测试

看完上述内容,你们对thymeleaf模板怎么在SpringBoot中使用有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。