жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚiOSдёӯеҰӮдҪ•е®һзҺ°еҠЁжҖҒеҢәеҹҹиЈҒеүӘеӣҫзүҮеҠҹиғҪпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
еүҚиЁҖ
зӣёдҝЎеӨ§е®¶еә”иҜҘйғҪжңүжүҖдҪ“дјҡпјҢиЈҒеүӘеӣҫзүҮеҠҹиғҪеңЁеҫҲеӨҡдёҠдј еӣҫзүҮзҡ„еңәжҷҜйҮҢйғҪйңҖиҰҒз”ЁеҲ°пјҢдёҖж–№йқўеә”з”ЁжңҚеҠЎеҷЁеҸҜиғҪеҜ№еӣҫзүҮзҡ„е°әеҜёеӨ§е°ҸжңүйҷҗеҲ¶пјҢеӣ иҖҢеёҢжңӣдёҠдј зҡ„еӣҫзүҮйғҪжҳҜз¬ҰеҗҲ规е®ҡзҡ„пјҢеҸҰдёҖж–№йқўпјҢз”ЁжҲ·еҸҜиғҪеёҢжңӣеҸӘдёҠдј еӣҫзүҮдёӯзҡ„йғЁеҲҶеҶ…е®№пјҢзӘҒеҮәеӣҫзүҮдёӯе…ій”®зҡ„дҝЎжҒҜгҖӮиҖҢдёәдәҶж»Ўи¶із”ЁжҲ·еӨҡз§ҚеӨҡж ·зҡ„иЈҒеүӘйңҖжұӮпјҢе°ұйңҖиҰҒиЈҒеүӘеӣҫзүҮж—¶иғҪж”ҜжҢҒз”ұз”ЁжҲ·еҠЁжҖҒең°ж”№еҸҳиЈҒеүӘиҢғеӣҙгҖҒиЈҒеүӘе°әеҜёзӯүгҖӮ
еҠЁжҖҒиЈҒеүӘеӣҫзүҮзҡ„еҹәжң¬иҝҮзЁӢеӨ§иҮҙеҸҜд»ҘеҲҶдёәд»ҘдёӢеҮ жӯҘ
жҳҫзӨәеӣҫзүҮдёҺиЈҒеүӘеҢәеҹҹ
ж”ҜжҢҒ移еҠЁе’Ңзј©ж”ҫеӣҫзүҮ
ж”ҜжҢҒжүӢеҠҝж”№еҸҳиЈҒеүӘеҢәеҹҹ
иҝӣиЎҢеӣҫзүҮиЈҒеүӘ并иҺ·еҫ—иЈҒеүӘеҗҺзҡ„еӣҫзүҮ
жҳҫзӨәеӣҫзүҮдёҺиЈҒеүӘеҢәеҹҹ
жҳҫзӨәеӣҫзүҮ
еңЁиЈҒеүӘеӣҫзүҮд№ӢеүҚпјҢйҰ–е…ҲжҲ‘们иҰҒеңЁйЎөйқўдёҠжҳҫзӨәеҫ…иЈҒеүӘзҡ„еӣҫзүҮпјҢеҰӮдёӢеӣҫжүҖзӨә

иҝҷдёҖжӯҘжҜ”иҫғз®ҖеҚ•пјҢй…ҚзҪ®дёҖдёӘ UIImageView жқҘж”ҫзҪ®еӣҫзүҮеҚіеҸҜгҖӮдҪҶжҳҜиҰҒжіЁж„ҸдёҖзӮ№пјҢUIImageView жңүеӨҡз§Қ contentModeпјҢжңҖеёёи§Ғжңүдёүз§Қ
UIViewContentModeScaleToFill
UIViewContentModeScaleAspectFit
UIViewContentModeScaleAspectFill
дёүиҖ…еҢәеҲ«еҸҜд»ҘзңӢдёӢйқўзҡ„жҜ”иҫғ
UIViewContentModeScaleToFill

UIViewContentModeScaleAspectFit

UIViewContentModeScaleAspectFill

еҸҜд»ҘзңӢеҮәпјҢScaleToFill дјҡж”№еҸҳеӣҫзүҮзҡ„й•ҝе®ҪжҜ”дҫӢжқҘй“әж»Ўж•ҙдёӘ UIImageViewпјҢScaleAspectFill еҲҷдјҡдҝқжҢҒеӣҫзүҮжҜ”дҫӢжқҘй“әж»ЎпјҢд»ҺиҖҢдјҡжңүйғЁеҲҶеӣҫзүҮеҶ…е®№и¶…еҮә UIImageView еҢәеҹҹзҡ„жғ…еҶөпјҢиҖҢ ScaleAspectFit еҲҷдјҡдҝқиҜҒеӣҫзүҮжҜ”дҫӢдёҚеҸҳпјҢеҗҢж—¶еӣҫзүҮеҶ…е®№йғҪжҳҫзӨәеңЁ UIImageView дёӯпјҢеҚідҪҝж— жі•й“әж»Ў UIImageViewгҖӮ
еӣ жӯӨдёҚеҗҢжҳҫзӨәжЁЎејҸдјҡеҪұе“ҚеҲ°жҲ‘们жңҖз»ҲжҳҫзӨәеҲ°еұҸ幕дёҠзҡ„еӣҫзүҮзҡ„ж ·еӯҗпјҢиҖҢеңЁиЈҒеүӘиҝҮзЁӢдёӯжңҖзҗҶжғізҡ„ж”ҫзҪ®еӣҫзүҮзҡ„жЁЎејҸеҲҷжҳҜпјҢеӣҫзүҮзҡ„зҹӯиҫ№еҲҡеҘҪй“әж»ЎиЈҒеүӘеҢәеҹҹзҡ„зҹӯиҫ№пјҢиҖҢй•ҝиҫ№иҮіе°‘дёҚдјҡе°ҸдәҺиЈҒеүӘеҢәеҹҹзҡ„й•ҝиҫ№пјҢиҝҷе°ұиҰҒжұӮжҲ‘们иҰҒиҖғиҷ‘иЈҒеүӘеҢәеҹҹзҡ„й•ҝе®ҪжқҘж”ҫзҪ®жҲ‘们зҡ„еӣҫзүҮгҖӮ
иЈҒеүӘеҢәеҹҹ
жҺҘдёӢжқҘжҲ‘们иҰҒж”ҫзҪ®жҲ‘们зҡ„иЈҒеүӘеҢәеҹҹпјҢе®ғзҡ„ж ·еӯҗеҰӮдёӢжүҖзӨә

иЈҒеүӘеҢәеҹҹжң¬иә«е°ұжҳҜеңЁ UIImageView дёҠж”ҫдёҠдёҖеұӮ UIViewпјҢеҶҚеңЁ UIView дёҠз»ҳеҲ¶еҮәдёҖдёӘзҷҪиҫ№жЎҶзҡ„ж–№ж ј LayerгҖӮ
йҰ–е…ҲиҮӘе®ҡд№үдёҖдёӘ CAShapeLayer
#import <QuartzCore/QuartzCore.h>
@interface YasicClipAreaLayer : CAShapeLayer
@property(assign, nonatomic) NSInteger cropAreaLeft;
@property(assign, nonatomic) NSInteger cropAreaTop;
@property(assign, nonatomic) NSInteger cropAreaRight;
@property(assign, nonatomic) NSInteger cropAreaBottom;
- (void)setCropAreaLeft:(NSInteger)cropAreaLeft CropAreaTop:(NSInteger)cropAreaTop CropAreaRight:(NSInteger)cropAreaRight CropAreaBottom:(NSInteger)cropAreaBottom;
@end
@implementation YasicClipAreaLayer
- (instancetype)init
{
self = [super init];
if (self) {
_cropAreaLeft = 50;
_cropAreaTop = 50;
_cropAreaRight = SCREEN_WIDTH - self.cropAreaLeft;
_cropAreaBottom = 400;
}
return self;
}
- (void)drawInContext:(CGContextRef)ctx
{
UIGraphicsPushContext(ctx);
CGContextSetStrokeColorWithColor(ctx, [UIColor whiteColor].CGColor);
CGContextSetLineWidth(ctx, lineWidth);
CGContextMoveToPoint(ctx, self.cropAreaLeft, self.cropAreaTop);
CGContextAddLineToPoint(ctx, self.cropAreaLeft, self.cropAreaBottom);
CGContextSetShadow(ctx, CGSizeMake(2, 0), 2.0);
CGContextStrokePath(ctx);
CGContextSetStrokeColorWithColor(ctx, [UIColor whiteColor].CGColor);
CGContextSetLineWidth(ctx, lineWidth);
CGContextMoveToPoint(ctx, self.cropAreaLeft, self.cropAreaTop);
CGContextAddLineToPoint(ctx, self.cropAreaRight, self.cropAreaTop);
CGContextSetShadow(ctx, CGSizeMake(0, 2), 2.0);
CGContextStrokePath(ctx);
CGContextSetStrokeColorWithColor(ctx, [UIColor whiteColor].CGColor);
CGContextSetLineWidth(ctx, lineWidth);
CGContextMoveToPoint(ctx, self.cropAreaRight, self.cropAreaTop);
CGContextAddLineToPoint(ctx, self.cropAreaRight, self.cropAreaBottom);
CGContextSetShadow(ctx, CGSizeMake(-2, 0), 2.0);
CGContextStrokePath(ctx);
CGContextSetStrokeColorWithColor(ctx, [UIColor whiteColor].CGColor);
CGContextSetLineWidth(ctx, lineWidth);
CGContextMoveToPoint(ctx, self.cropAreaLeft, self.cropAreaBottom);
CGContextAddLineToPoint(ctx, self.cropAreaRight, self.cropAreaBottom);
CGContextSetShadow(ctx, CGSizeMake(0, -2), 2.0);
CGContextStrokePath(ctx);
UIGraphicsPopContext();
}
- (void)setCropAreaLeft:(NSInteger)cropAreaLeft
{
_cropAreaLeft = cropAreaLeft;
[self setNeedsDisplay];
}
- (void)setCropAreaTop:(NSInteger)cropAreaTop
{
_cropAreaTop = cropAreaTop;
[self setNeedsDisplay];
}
- (void)setCropAreaRight:(NSInteger)cropAreaRight
{
_cropAreaRight = cropAreaRight;
[self setNeedsDisplay];
}
- (void)setCropAreaBottom:(NSInteger)cropAreaBottom
{
_cropAreaBottom = cropAreaBottom;
[self setNeedsDisplay];
}
- (void)setCropAreaLeft:(NSInteger)cropAreaLeft CropAreaTop:(NSInteger)cropAreaTop CropAreaRight:(NSInteger)cropAreaRight CropAreaBottom:(NSInteger)cropAreaBottom
{
_cropAreaLeft = cropAreaLeft;
_cropAreaRight = cropAreaRight;
_cropAreaTop = cropAreaTop;
_cropAreaBottom = cropAreaBottom;
[self setNeedsDisplay];
}
@endиҝҷйҮҢ layer жңүеҮ дёӘеұһжҖ§ cropAreaLeftгҖҒcropAreaRightгҖҒcropAreaTopгҖҒcropAreaBottomпјҢд»Һе‘ҪеҗҚдёҠеҸҜд»ҘзңӢеҮәиҝҷеҮ дёӘеұһжҖ§е®ҡд№үдәҶиҝҷдёӘ layer дёҠз»ҳеҲ¶зҡ„зҷҪиҫ№жЎҶиЈҒеүӘеҢәеҹҹзҡ„еқҗж ҮдҝЎжҒҜгҖӮиҝҳжҡҙйңІдәҶдёҖдёӘж–№жі•з”ЁдәҺй…ҚзҪ®иҝҷеӣӣдёӘеұһжҖ§гҖӮ
然еҗҺеңЁ CAShapeLayer еҶ…йғЁпјҢйҮҚзӮ№еңЁдәҺеӨҚеҶҷ drawInContext ж–№жі•пјҢиҝҷдёӘж–№жі•иҙҹиҙЈзӣҙжҺҘеңЁеӣҫеұӮдёҠз»ҳеӣҫпјҢеӨҚеҶҷзҡ„ж–№жі•дё»иҰҒеҒҡзҡ„дәӢжғ…жҳҜж №жҚ®дёҠйқўеӣӣдёӘеұһжҖ§ cropAreaLeftгҖҒcropAreaRightгҖҒcropAreaTopгҖҒcropAreaBottom з»ҳеҲ¶еҮәе°Ғй—ӯзҡ„еӣӣжқЎзәҝпјҢиҝҷж ·е°ұиғҪиЎЁзӨәиЈҒеүӘеҢәеҹҹзҡ„иҫ№з•ҢдәҶгҖӮ
иҰҒжіЁж„Ҹзҡ„жҳҜ drawInContext ж–№жі•дёҚиғҪжүӢеҠЁжҳҫзӨәи°ғз”ЁпјҢеҝ…йЎ»йҖҡиҝҮи°ғз”Ё setNeedsDisplay жҲ–иҖ… setNeedsDisplayInRect и®©зі»з»ҹиҮӘеҠЁи°ғиҜҘж–№жі•гҖӮ
еңЁиЈҒеүӘйЎөйқўйҮҢпјҢжҲ‘们ж”ҫзҪ®дәҶдёҖдёӘ cropViewпјҢ然еҗҺе°ҶиҮӘе®ҡд№үзҡ„ CAShaplayer еҠ е…ҘеҲ°иҝҷдёӘ view дёҠ
self.cropView.layer.sublayers = nil; YasicClipAreaLayer * layer = [[YasicClipAreaLayer alloc] init]; CGRect cropframe = CGRectMake(self.cropAreaX, self.cropAreaY, self.cropAreaWidth, self.cropAreaHeight); UIBezierPath * path = [UIBezierPath bezierPathWithRoundedRect:self.cropView.frame cornerRadius:0]; UIBezierPath * cropPath = [UIBezierPath bezierPathWithRect:cropframe]; [path appendPath:cropPath]; layer.path = path.CGPath; layer.fillRule = kCAFillRuleEvenOdd; layer.fillColor = [[UIColor blackColor] CGColor]; layer.opacity = 0.5; layer.frame = self.cropView.bounds; [layer setCropAreaLeft:self.cropAreaX CropAreaTop:self.cropAreaY CropAreaRight:self.cropAreaX + self.cropAreaWidth CropAreaBottom:self.cropAreaY + self.cropAreaHeight]; [self.cropView.layer addSublayer:layer]; [self.view bringSubviewToFront:self.cropView];
иҝҷйҮҢдё»иҰҒжҳҜдёәдәҶз”ЁиҮӘе®ҡд№үзҡ„ CAShapelayer дә§з”ҹеҮәз©әеҝғйҒ®зҪ©зҡ„ж•ҲжһңпјҢд»ҺиҖҢеҮәзҺ°дёӯеҝғзҡ„иЈҒеүӘеҢәеҹҹй«ҳдә®иҖҢеӣӣе‘ЁйқһиЈҒеүӘеҢәеҹҹжңүи’ҷеұӮзҡ„ж•ҲжһңпјҢзӨәж„ҸеӣҫеҰӮдёӢ

жүҖд»ҘйҰ–е…ҲзЎ®е®ҡдәҶ cashapelayer зҡ„еӨ§е°Ҹдёә cropview зҡ„еӨ§е°ҸпјҢз”ҹжҲҗдёҖдёӘеҜ№еә”зҡ„ UIBezierPathпјҢ然еҗҺж №жҚ®иЈҒеүӘеҢәеҹҹзҡ„еӨ§е°ҸпјҲз”ұ self.cropAreaX, self.cropAreaY, self.cropAreaWidth, self.cropAreaHeight зЎ®е®ҡпјүз”ҹжҲҗз©әеҝғйҒ®зҪ©зҡ„еҶ…еңҲ UIBezierPathпјҢ
CGRect cropframe = CGRectMake(self.cropAreaX, self.cropAreaY, self.cropAreaWidth, self.cropAreaHeight); UIBezierPath * path = [UIBezierPath bezierPathWithRoundedRect:self.cropView.frame cornerRadius:0]; UIBezierPath * cropPath = [UIBezierPath bezierPathWithRect:cropframe]; [path appendPath:cropPath]; layer.path = path.CGPath;
然еҗҺе°ҶиҝҷдёӘ path й…ҚзҪ®з»ҷ CAShapeLayerпјҢ并е°Ҷ CAShapeLayer зҡ„ fillRule й…ҚзҪ®дёә kCAFillRuleEvenOdd
layer.fillRule = kCAFillRuleEvenOdd; layer.fillColor = [[UIColor blackColor] CGColor]; layer.opacity = 0.5; layer.frame = self.cropView.bounds;
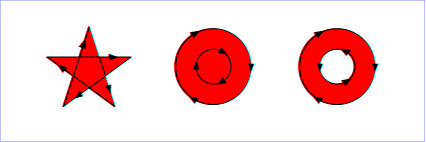
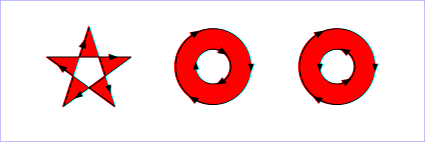
е…¶дёӯ fillRule еұһжҖ§иЎЁзӨәдҪҝз”Ёе“ӘдёҖз§Қз®—жі•еҺ»еҲӨж–ӯз”»еёғдёҠзҡ„жҹҗеҢәеҹҹжҳҜеҗҰеұһдәҺиҜҘеӣҫеҪўвҖңеҶ…йғЁвҖқпјҢеҶ…йғЁеҢәеҹҹе°Ҷиў«еЎ«е……йўңиүІпјҢдё»иҰҒжңүдёӨз§Қж–№ејҸ
kCAFillRuleNonZeroпјҢиҝҷз§Қз®—жі•еҲӨж–ӯ规еҲҷжҳҜпјҢеҰӮжһңд»ҺжҹҗдёҖзӮ№е°„еҮәд»»ж„Ҹж–№еҗ‘е°„зәҝпјҢдёҺеҜ№еә” Layer дәӨзӮ№дёә 0 еҲҷдёҚеңЁ Layer еҶ…пјҢеӨ§дәҺ 0 еҲҷеңЁ з”»еёғеҶ…

kCAFillRuleEvenOdd еҰӮжһңд»ҺжҹҗдёҖзӮ№е°„еҮәд»»ж„Ҹе°„зәҝпјҢдёҺеҜ№еә” Layer дәӨзӮ№дёәеҒ¶ж•°еҲҷеңЁз”»еёғеҶ…пјҢеҗҰеҲҷдёҚеңЁз”»еёғеҶ…

еҶҚз»ҷ CAShapeLayer и®ҫзҪ®и’ҷеұӮйўңиүІдёәйҖҸжҳҺеәҰ 0.5 зҡ„й»‘иүІпјҢе°ұеҸҜд»Ҙе®һзҺ°з©әеҝғи’ҷеұӮж•ҲжһңдәҶгҖӮ
жңҖеҗҺе°ұжҳҜи®ҫзҪ® layer зҡ„еӣӣдёӘеұһжҖ§е№¶з»ҳеҲ¶еҶ…иҫ№жЎҶзҡ„зҷҪиүІиҫ№зәҝгҖӮ
[layer setCropAreaLeft:self.cropAreaX CropAreaTop:self.cropAreaY CropAreaRight:self.cropAreaX + self.cropAreaWidth CropAreaBottom:self.cropAreaY + self.cropAreaHeight]; [self.cropView.layer addSublayer:layer]; [self.view bringSubviewToFront:self.cropView];
еҗҲзҗҶж”ҫзҪ®еӣҫзүҮ
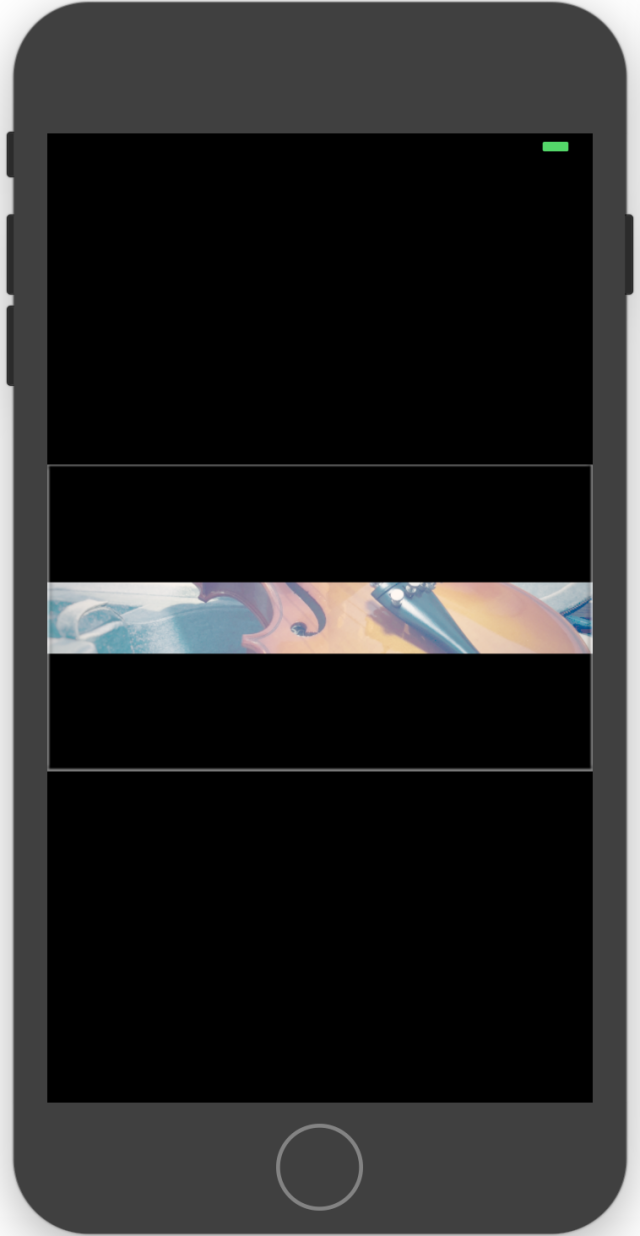
еҲ°иҝҷдёҖжӯҘжҲ‘们жӯЈзЎ®жҳҫзӨәдәҶеӣҫзүҮпјҢд№ҹжӯЈзЎ®жҳҫзӨәеҮәдәҶиЈҒеүӘеҢәеҹҹпјҢдҪҶжҳҜжҲ‘们没жңүе°ҶдәҢиҖ…зҡ„зәҰжқҹе…ізі»е»әз«Ӣиө·жқҘпјҢеӣ жӯӨеҸҜиғҪдјҡеҮәзҺ°дёӢйқўиҝҷж ·зҡ„жғ…еҶө

еҸҜд»ҘзңӢеҲ°иҝҷйҮҢз”ұдәҺиҝҷеј еӣҫзүҮзҡ„ width иҝңеӨ§дәҺ heightпјҢеӣ жӯӨдјҡеңЁиЈҒеүӘеҢәеҹҹеҶ…еҮәзҺ°й»‘иүІеҢәеҹҹпјҢиҝҷеҜ№з”ЁжҲ·жқҘиҜҙжҳҜдёҖз§ҚдёҚеҘҪзҡ„дҪ“йӘҢпјҢеҗҢж—¶д№ҹдјҡеҪұе“ҚеҲ°жҲ‘们еҗҺйқўзҡ„иЈҒеүӘжӯҘйӘӨпјҢ究其еҺҹеӣ жҳҜеӣ дёәжҲ‘们没жңүй’ҲеҜ№иЈҒеүӘеҢәеҹҹзҡ„е®Ҫй«ҳжқҘж”ҫзҪ® UIImageViewпјҢжҲ‘们еёҢжңӣжңҖзҗҶжғізҡ„ж•ҲжһңжҳҜпјҢиғҪеңЁиЈҒеүӘеҢәеҹҹеҶ…е®һзҺ°зұ»дјј UIViewContentModeScaleAspectFill зҡ„ж•ҲжһңпјҢд№ҹе°ұжҳҜеӣҫзүҮдҝқжҢҒжҜ”дҫӢең°й“әж»ЎиЈҒеүӘеҢәеҹҹпјҢ并е…Ғи®ёйғЁеҲҶеҶ…е®№и¶…еҮәиЈҒеүӘеҢәеҹҹпјҢиҝҷе°ұиҰҒжұӮ
еҪ“еӣҫзүҮе®ҪдёҺиЈҒеүӘеҢәеҹҹе®Ҫд№ӢжҜ”еӨ§дәҺеӣҫзүҮй«ҳдёҺиЈҒеүӘеҢәеҹҹй«ҳд№ӢжҜ”ж—¶пјҢе°ҶеӣҫзүҮй«ҳй“әж»ЎиЈҒеүӘеҢәеҹҹй«ҳпјҢеӣҫзүҮе®ҪжҲҗжҜ”дҫӢж”ҫеӨ§
еҪ“еӣҫзүҮй«ҳдёҺиЈҒеүӘеҢәеҹҹй«ҳд№ӢжҜ”еӨ§дәҺеӣҫзүҮе®ҪдёҺиЈҒеүӘеҢәеҹҹе®Ҫд№ӢжҜ”ж—¶пјҢе°ҶеӣҫзүҮе®Ҫй“әж»ЎиЈҒеүӘеҢәеҹҹе®ҪпјҢеӣҫзүҮй«ҳжҲҗжҜ”дҫӢж–№жі•
иҝҷйҮҢжҲ‘们用еҲ° Masonry жқҘеҒҡиҝҷдәӣеёғеұҖж“ҚдҪң
CGFloat tempWidth = 0.0;
CGFloat tempHeight = 0.0;
if (self.targetImage.size.width/self.cropAreaWidth <= self.targetImage.size.height/self.cropAreaHeight) {
tempWidth = self.cropAreaWidth;
tempHeight = (tempWidth/self.targetImage.size.width) * self.targetImage.size.height;
} else if (self.targetImage.size.width/self.cropAreaWidth > self.targetImage.size.height/self.cropAreaHeight) {
tempHeight = self.cropAreaHeight;
tempWidth = (tempHeight/self.targetImage.size.height) * self.targetImage.size.width;
}
[self.bigImageView mas_updateConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.cropAreaX - (tempWidth - self.cropAreaWidth)/2);
make.top.mas_equalTo(self.cropAreaY - (tempHeight - self.cropAreaHeight)/2);
make.width.mas_equalTo(tempWidth);
make.height.mas_equalTo(tempHeight);
}];еҸҜд»ҘзңӢеҲ°пјҢжҲ‘们иҝӣиЎҢдәҶдёӨжӯҘеҲӨж–ӯпјҢд»ҺиҖҢиҺ·еҫ—еҗҲйҖӮзҡ„е®Ҫй«ҳеҖјпјҢ然еҗҺе°ҶеӣҫзүҮиҝӣиЎҢеёғеұҖпјҢеңЁиҮӘеҠЁеёғеұҖж—¶е°ҶеӣҫзүҮдёӯеҝғдёҺиЈҒеүӘеҢәеҹҹдёӯеҝғйҮҚеҗҲпјҢжңҖеҗҺжҲ‘们дјҡеҫ—еҲ°дёӢйқўзҡ„ж•Ҳжһңеӣҫ

ж”ҜжҢҒ移еҠЁе’Ңзј©ж”ҫеӣҫзүҮ
жӯЈеҰӮдёҠйқўжүҖи®ІпјҢз”ұдәҺеӣҫзүҮеңЁиЈҒеүӘеҢәеҹҹеҶ…жҳҜд»Ҙзұ»дјј UIViewContentModeScaleAspectFill зҡ„ж–№ејҸж”ҫзҪ®зҡ„пјҢеҫҲеҸҜиғҪеҮәзҺ°йғЁеҲҶеҶ…е®№жәўеҮәиЈҒеүӘеҢәеҹҹпјҢеӣ жӯӨжҲ‘们иҰҒи®©еӣҫзүҮиғҪж”ҜжҢҒеҠЁжҖҒ移еҠЁе’Ңзј©ж”ҫпјҢд»ҺиҖҢдҪҝз”ЁжҲ·иғҪзҒөжҙ»ең°иЈҒеүӘеӣҫзүҮзҡ„еҶ…е®№гҖӮ
е…·дҪ“е®һзҺ°дёҠпјҢжҲ‘们其е®һжҳҜеңЁ cropview дёҠеҠ дёҠжүӢеҠҝпјҢй—ҙжҺҘж“ҚдҪңеӣҫзүҮзҡ„е°әеҜёе’ҢдҪҚзҪ®пјҢиҝҷж ·жңүеҠ©дәҺеҗҺйқўжҲ‘们е®һзҺ°еҠЁжҖҒж”№еҸҳиЈҒеүӘеҢәеҹҹзҡ„е®һзҺ°гҖӮ
зј©ж”ҫеҠҹиғҪ
иҝҷйҮҢе®һзҺ°зј©ж”ҫзҡ„еҺҹзҗҶе®һйҷ…жҳҜеҜ№ж”ҫзҪ®еӣҫзүҮзҡ„ UIImageView зҡ„ frame иҝӣиЎҢдҝ®ж”№пјҢйҰ–е…ҲжҲ‘们иҰҒи®°еҪ•дёӢжңҖеҲқзҡ„ UIImageView зҡ„ frame
self.originalFrame = CGRectMake(self.cropAreaX - (tempWidth - self.cropAreaWidth)/2, self.cropAreaY - (tempHeight - self.cropAreaHeight)/2, tempWidth, tempHeight);
然еҗҺдёә cropView ж·»еҠ жүӢеҠҝ
// жҚҸеҗҲжүӢеҠҝ UIPinchGestureRecognizer *pinGesture = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(handleCenterPinGesture:)]; [self.view addGestureRecognizer:pinGesture];
然еҗҺжҳҜжүӢеҠҝеӨ„зҗҶеҮҪж•°
-(void)handleCenterPinGesture:(UIPinchGestureRecognizer *)pinGesture
{
CGFloat scaleRation = 3;
UIView * view = self.bigImageView;
// зј©ж”ҫејҖе§ӢдёҺзј©ж”ҫдёӯ
if (pinGesture.state == UIGestureRecognizerStateBegan || pinGesture.state == UIGestureRecognizerStateChanged) {
// 移еҠЁзј©ж”ҫдёӯеҝғеҲ°жүӢжҢҮдёӯеҝғ
CGPoint pinchCenter = [pinGesture locationInView:view.superview];
CGFloat distanceX = view.frame.origin.x - pinchCenter.x;
CGFloat distanceY = view.frame.origin.y - pinchCenter.y;
CGFloat scaledDistanceX = distanceX * pinGesture.scale;
CGFloat scaledDistanceY = distanceY * pinGesture.scale;
CGRect newFrame = CGRectMake(view.frame.origin.x + scaledDistanceX - distanceX, view.frame.origin.y + scaledDistanceY - distanceY, view.frame.size.width * pinGesture.scale, view.frame.size.height * pinGesture.scale);
view.frame = newFrame;
pinGesture.scale = 1;
}
// зј©ж”ҫз»“жқҹ
if (pinGesture.state == UIGestureRecognizerStateEnded) {
CGFloat ration = view.frame.size.width / self.originalFrame.size.width;
// зј©ж”ҫиҝҮеӨ§
if (ration > 5) {
CGRect newFrame = CGRectMake(0, 0, self.originalFrame.size.width * scaleRation, self.originalFrame.size.height * scaleRation);
view.frame = newFrame;
}
// зј©ж”ҫиҝҮе°Ҹ
if (ration < 0.25) {
view.frame = self.originalFrame;
}
// еҜ№еӣҫзүҮиҝӣиЎҢдҪҚзҪ®дҝ®жӯЈ
CGRect resetPosition = CGRectMake(view.frame.origin.x, view.frame.origin.y, view.frame.size.width, view.frame.size.height);
if (resetPosition.origin.x >= self.cropAreaX) {
resetPosition.origin.x = self.cropAreaX;
}
if (resetPosition.origin.y >= self.cropAreaY) {
resetPosition.origin.y = self.cropAreaY;
}
if (resetPosition.size.width + resetPosition.origin.x < self.cropAreaX + self.cropAreaWidth) {
CGFloat movedLeftX = fabs(resetPosition.size.width + resetPosition.origin.x - (self.cropAreaX + self.cropAreaWidth));
resetPosition.origin.x += movedLeftX;
}
if (resetPosition.size.height + resetPosition.origin.y < self.cropAreaY + self.cropAreaHeight) {
CGFloat moveUpY = fabs(resetPosition.size.height + resetPosition.origin.y - (self.cropAreaY + self.cropAreaHeight));
resetPosition.origin.y += moveUpY;
}
view.frame = resetPosition;
// еҜ№еӣҫзүҮзј©ж”ҫиҝӣиЎҢжҜ”дҫӢдҝ®жӯЈпјҢйҳІжӯўиҝҮе°Ҹ
if (self.cropAreaX < self.bigImageView.frame.origin.x
|| ((self.cropAreaX + self.cropAreaWidth) > self.bigImageView.frame.origin.x + self.bigImageView.frame.size.width)
|| self.cropAreaY < self.bigImageView.frame.origin.y
|| ((self.cropAreaY + self.cropAreaHeight) > self.bigImageView.frame.origin.y + self.bigImageView.frame.size.height)) {
view.frame = self.originalFrame;
}
}
}еңЁжүӢеҠҝеӨ„зҗҶж—¶пјҢиҰҒжіЁж„ҸпјҢдёәдәҶиғҪи·ҹйҡҸз”ЁжҲ·жҚҸеҗҲжүӢеҠҝзҡ„дёӯеҝғиҝӣиЎҢзј©ж”ҫпјҢжҲ‘们иҰҒеңЁжүӢеҠҝиҝҮзЁӢдёӯ移еҠЁзј©ж”ҫдёӯеҝғеҲ°жүӢжҢҮдёӯеҝғпјҢиҝҷйҮҢжҲ‘们еҲӨж–ӯдәҶ pinGesture зҡ„ state жқҘзЎ®е®ҡжүӢеҠҝејҖе§ӢгҖҒиҝӣиЎҢдёӯе’Ңз»“жқҹйҳ¶ж®өгҖӮ
if (pinGesture.state == UIGestureRecognizerStateBegan || pinGesture.state == UIGestureRecognizerStateChanged) {
// 移еҠЁзј©ж”ҫдёӯеҝғеҲ°жүӢжҢҮдёӯеҝғ
CGPoint pinchCenter = [pinGesture locationInView:view.superview];
CGFloat distanceX = view.frame.origin.x - pinchCenter.x;
CGFloat distanceY = view.frame.origin.y - pinchCenter.y;
CGFloat scaledDistanceX = distanceX * pinGesture.scale;
CGFloat scaledDistanceY = distanceY * pinGesture.scale;
CGRect newFrame = CGRectMake(view.frame.origin.x + scaledDistanceX - distanceX, view.frame.origin.y + scaledDistanceY - distanceY, view.frame.size.width * pinGesture.scale, view.frame.size.height * pinGesture.scale);
view.frame = newFrame;
pinGesture.scale = 1;
}pinchCenter е°ұжҳҜжҚҸеҗҲжүӢеҠҝзҡ„дёӯеҝғпјҢжҲ‘们иҺ·еҸ–еҲ°еҪ“еүҚеӣҫзүҮ view зҡ„ frameпјҢ然еҗҺи®Ўз®—еҪ“еүҚ view дёҺжүӢеҠҝдёӯеҝғзҡ„ xгҖҒy еқҗж Үе·®пјҢеҶҚж №жҚ®жүӢеҠҝзј©ж”ҫеҖј scaleпјҢеҲӣе»әеҮәж–°зҡ„ frame
CGRect newFrame = CGRectMake(view.frame.origin.x + scaledDistanceX - distanceX, view.frame.origin.y + scaledDistanceY - distanceY, view.frame.size.width * pinGesture.scale, view.frame.size.height * pinGesture.scale);
иҝҷдёӘ frame зҡ„дёӯеҝғеқҗж Үе°ұеңЁзј©ж”ҫжүӢеҠҝзҡ„дёӯеҝғпјҢе°Ҷж–°зҡ„ frame иөӢеҖјз»ҷеӣҫзүҮ viewпјҢд»ҺиҖҢе®һзҺ°дҫқжҚ®жүӢеҠҝдёӯеҝғиҝӣиЎҢзј©ж”ҫзҡ„ж•ҲжһңгҖӮ
иҖҢеңЁжүӢеҠҝз»“жқҹйҳ¶ж®өпјҢжҲ‘们иҰҒеҜ№еӣҫзүҮзј©ж”ҫиҝӣиЎҢиҫ№з•ҢдҝқжҠӨпјҢж—ўдёҚиғҪж”ҫеӨ§иҝҮеӨ§пјҢд№ҹдёҚиғҪзј©е°ҸиҝҮе°ҸгҖӮ
CGFloat ration = view.frame.size.width / self.originalFrame.size.width;
// зј©ж”ҫиҝҮеӨ§
if (ration > 5) {
CGRect newFrame = CGRectMake(0, 0, self.originalFrame.size.width * scaleRation, self.originalFrame.size.height * scaleRation);
view.frame = newFrame;
}
// зј©ж”ҫиҝҮе°Ҹ
if (ration < 0.25) {
view.frame = self.originalFrame;
}еҗҢж—¶зј©ж”ҫеҗҺеҰӮжһңеӣҫзүҮдёҺиЈҒеүӘеҢәеҹҹеҮәзҺ°дәҶз©әзҷҪеҢәеҹҹпјҢиҝҳиҰҒеҜ№еӣҫзүҮзҡ„дҪҚзҪ®иҝӣиЎҢдҝ®жӯЈд»ҘдҝқиҜҒеӣҫзүҮе§Ӣз»ҲжҳҜиҰҶзӣ–е…ЁиЈҒеүӘеҢәеҹҹзҡ„гҖӮ
// еҜ№еӣҫзүҮиҝӣиЎҢдҪҚзҪ®дҝ®жӯЈ
CGRect resetPosition = CGRectMake(view.frame.origin.x, view.frame.origin.y, view.frame.size.width, view.frame.size.height);
if (resetPosition.origin.x >= self.cropAreaX) {
resetPosition.origin.x = self.cropAreaX;
}
if (resetPosition.origin.y >= self.cropAreaY) {
resetPosition.origin.y = self.cropAreaY;
}
if (resetPosition.size.width + resetPosition.origin.x < self.cropAreaX + self.cropAreaWidth) {
CGFloat movedLeftX = fabs(resetPosition.size.width + resetPosition.origin.x - (self.cropAreaX + self.cropAreaWidth));
resetPosition.origin.x += movedLeftX;
}
if (resetPosition.size.height + resetPosition.origin.y < self.cropAreaY + self.cropAreaHeight) {
CGFloat moveUpY = fabs(resetPosition.size.height + resetPosition.origin.y - (self.cropAreaY + self.cropAreaHeight));
resetPosition.origin.y += moveUpY;
}
view.frame = resetPosition;иҝҷйҮҢжҲ‘们йҖҡиҝҮз”ҹжҲҗеҪ“еүҚеӣҫзүҮзҡ„ CGRectпјҢдёҺиЈҒеүӘеҢәеҹҹзҡ„иҫ№з•ҢиҝӣиЎҢеҰӮдёӢжҜ”иҫғ
еӣҫзүҮе·Ұиҫ№зәҝеӨ§дәҺиЈҒеүӘеҢәеҹҹе·Ұиҫ№зәҝж—¶еӣҫзүҮ移еҠЁеҲ°иЈҒеүӘеҢәеҹҹ x еҖј
еӣҫзүҮдёҠиҫ№зәҝеӨ§дәҺиЈҒеүӘеҢәеҹҹдёҠиҫ№зәҝж—¶еӣҫзүҮ移еҠЁеҲ°иЈҒеүӘеҢәеҹҹ y еҖј
еӣҫзүҮеҸіиҫ№зәҝе°ҸдәҺиЈҒеүӘеҢәеҹҹеҸіиҫ№зәҝж—¶еӣҫзүҮеҸіиҙҙиЈҒеүӘеҢәеҹҹеҸіиҫ№зәҝ
еӣҫзүҮдёӢиҫ№зәҝе°ҸдәҺиЈҒеүӘеҢәеҹҹеҸіиҫ№зәҝж—¶еӣҫзүҮдёӢиҙҙиЈҒеүӘеҢәеҹҹдёӢиҫ№зәҝ
иҝӣиЎҢиҝҷз•Әж“ҚдҪңеҗҺпјҢеҸҜиғҪдјҡеҮәзҺ°з”ұдәҺеӣҫзүҮиҝҮе°Ҹж— жі•й“әж»ЎиЈҒеүӘеҢәеҹҹзҡ„жғ…еҶөпјҢеҰӮдёӢеӣҫжүҖзӨә

еӣ жӯӨиҝҳйңҖиҰҒеҶҚж¬ЎеҜ№еӣҫзүҮе°әеҜёиҝӣиЎҢдҝ®жӯЈ
// еҜ№еӣҫзүҮзј©ж”ҫиҝӣиЎҢжҜ”дҫӢдҝ®жӯЈпјҢйҳІжӯўиҝҮе°Ҹ
if (self.cropAreaX < self.bigImageView.frame.origin.x
|| ((self.cropAreaX + self.cropAreaWidth) > self.bigImageView.frame.origin.x + self.bigImageView.frame.size.width)
|| self.cropAreaY < self.bigImageView.frame.origin.y
|| ((self.cropAreaY + self.cropAreaHeight) > self.bigImageView.frame.origin.y + self.bigImageView.frame.size.height)) {
view.frame = self.originalFrame;
}иҝҷж ·е°ұе®һзҺ°дәҶзј©ж”ҫеҠҹиғҪгҖӮ
移еҠЁеҠҹиғҪ
зӣёжҜ”дәҺзј©ж”ҫпјҢ移еҠЁеҠҹиғҪе®һзҺ°е°ұз®ҖеҚ•дәҶпјҢеҸӘйңҖиҰҒеңЁ cropview дёҠж·»еҠ UIPanGestureRecognizerпјҢ然еҗҺеңЁеӣһи°ғж–№жі•йҮҢжӢҝеҲ°йңҖиҰҒ移еҠЁзҡ„и·қзҰ»пјҢдҝ®ж”№ UIImageView зҡ„ center е°ұеҸҜд»ҘдәҶгҖӮ
CGPoint translation = [panGesture translationInView:view.superview]; [view setCenter:CGPointMake(view.center.x + translation.x, view.center.y + translation.y)]; [panGesture setTranslation:CGPointZero inView:view.superview];
дҪҶжҳҜеҗҢж ·дёәдәҶдҝқиҜҒ移еҠЁеҗҺзҡ„еӣҫзүҮдёҚдјҡдёҺиЈҒеүӘеҢәеҹҹеҮәзҺ°з©әзҷҪз”ҡиҮіжҳҜи¶…еҮәиЈҒеүӘеҢәеҹҹпјҢиҝҷйҮҢжӣҙж–°дәҶеӣҫзүҮдҪҚзҪ®еҗҺпјҢеңЁжүӢеҠҝз»“жқҹж—¶иҝҳиҰҒеҜ№еӣҫзүҮиҝӣиЎҢдҪҚзҪ®дҝ®жӯЈ
CGRect currentFrame = view.frame;
if (currentFrame.origin.x >= self.cropAreaX) {
currentFrame.origin.x = self.cropAreaX;
}
if (currentFrame.origin.y >= self.cropAreaY) {
currentFrame.origin.y = self.cropAreaY;
}
if (currentFrame.size.width + currentFrame.origin.x < self.cropAreaX + self.cropAreaWidth) {
CGFloat movedLeftX = fabs(currentFrame.size.width + currentFrame.origin.x - (self.cropAreaX + self.cropAreaWidth));
currentFrame.origin.x += movedLeftX;
}
if (currentFrame.size.height + currentFrame.origin.y < self.cropAreaY + self.cropAreaHeight) {
CGFloat moveUpY = fabs(currentFrame.size.height + currentFrame.origin.y - (self.cropAreaY + self.cropAreaHeight));
currentFrame.origin.y += moveUpY;
}
[UIView animateWithDuration:0.3 animations:^{
[view setFrame:currentFrame];
}];еҸҜд»ҘзңӢеҲ°пјҢиҝҷйҮҢеҒҡзҡ„дҪҚзҪ®жЈҖжҹҘдёҺзј©ж”ҫж—¶еҒҡзҡ„жЈҖжҹҘжҳҜдёҖж ·зҡ„пјҢеҸӘжҳҜз”ұдәҺдёҚдјҡж”№еҸҳеӣҫзүҮе°әеҜёжүҖд»ҘиҝҷйҮҢдёҚйңҖиҰҒиҝӣиЎҢе°әеҜёдҝ®жӯЈгҖӮ
ж”ҜжҢҒжүӢеҠҝж”№еҸҳиЈҒеүӘеҢәеҹҹ
жҺҘдёӢжқҘе°ұжҳҜеҠЁжҖҒиЈҒеүӘеӣҫзүҮзҡ„ж ёеҝғеҶ…е®№дәҶпјҢе…¶е®һеҺҹзҗҶд№ҹеҫҲз®ҖеҚ•пјҢеҸӘиҰҒеңЁдёҠйқўзҡ„移еҠЁжүӢеҠҝеӨ„зҗҶеҮҪж•°дёӯпјҢиҝӣиЎҢдёҖдәӣеҲӨж–ӯпјҢеҶіе®ҡжҳҜ移еҠЁеӣҫзүҮдҪҚзҪ®иҝҳжҳҜж”№еҸҳиЈҒеүӘеҢәеҹҹпјҢд№ҹе°ұжҳҜиҮӘе®ҡд№үзҡ„ CAShapeLayer зҡ„з»ҳеҲ¶ж–№жЎҶзҡ„е°әеҜёе°ұеҸҜд»ҘдәҶгҖӮ
йҰ–е…ҲжҲ‘们е®ҡд№үдёҖдёӘжһҡдёҫпјҢз”ЁжқҘиЎЁзӨәеҪ“еүҚеә”еҪ“ж“ҚдҪңзҡ„жҳҜеӣҫзүҮиҝҳжҳҜиЈҒеүӘеҢәеҹҹзҡ„иҫ№зәҝ
typedef NS_ENUM(NSInteger, ACTIVEGESTUREVIEW) {
CROPVIEWLEFT,
CROPVIEWRIGHT,
CROPVIEWTOP,
CROPVIEWBOTTOM,
BIGIMAGEVIEW
};е®ғ们еҲҶеҲ«иЎЁзӨәи§ҰеҸ‘еҜ№иұЎдёәиЈҒеүӘеҢәеҹҹе·Ұиҫ№зәҝгҖҒеҸіиҫ№зәҝгҖҒдёҠиҫ№зәҝгҖҒдёӢиҫ№зәҝд»ҘеҸҠ UIImageView
然еҗҺжҲ‘们е®ҡд№үдёҖдёӘжһҡдёҫеұһжҖ§
@property(assign, nonatomic) ACTIVEGESTUREVIEW activeGestureView;
еҲӨж–ӯж“ҚдҪңеҜ№иұЎзҡ„ж ҮеҮҶжҳҜеҪ“еүҚзҡ„жүӢеҠҝжүҖи§ҰеҸ‘зҡ„дҪҚзҪ®жҳҜеңЁиҫ№зәҝдёҠиҝҳжҳҜеңЁйқһиҫ№зәҝдёҠпјҢеӣ жӯӨжҲ‘们йңҖиҰҒзҹҘйҒ“жүӢеҠҝи§ҰеҸ‘ж—¶зҡ„еқҗж ҮпјҢиҰҒзҹҘйҒ“иҝҷдёҖзӮ№е°ұйңҖиҰҒжҲ‘们继жүҝдёҖдёӘ UIPanGestureRecognizer 并иҰҶеҶҷдёҖдәӣж–№жі•
@interface YasicPanGestureRecognizer : UIPanGestureRecognizer
@property(assign, nonatomic) CGPoint beginPoint;
@property(assign, nonatomic) CGPoint movePoint;
-(instancetype)initWithTarget:(id)target action:(SEL)action inview:(UIView*)view;
@end
@interface YasicPanGestureRecognizer()
@property(strong, nonatomic) UIView *targetView;
@end
@implementation YasicPanGestureRecognizer
-(instancetype)initWithTarget:(id)target action:(SEL)action inview:(UIView*)view{
self = [super initWithTarget:target action:action];
if(self) {
self.targetView = view;
}
return self;
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent*)event{
[super touchesBegan:touches withEvent:event];
UITouch *touch = [touches anyObject];
self.beginPoint = [touch locationInView:self.targetView];
}
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[super touchesMoved:touches withEvent:event];
UITouch *touch = [touches anyObject];
self.movePoint = [touch locationInView:self.targetView];
}
@endеҸҜд»ҘзңӢеҲ°пјҢжҲ‘们йҰ–е…Ҳдј е…ҘдәҶдёҖдёӘ viewпјҢз”ЁдәҺе°ҶжүӢеҠҝи§ҰеҸ‘зҡ„дҪҚзҪ®иҪ¬жҚўдёә view дёӯзҡ„еқҗж ҮеҖјгҖӮеңЁ - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent*)event{ ж–№жі•дёӯжҲ‘们еҫ—еҲ°дәҶжүӢеҠҝејҖе§Ӣж—¶зҡ„и§ҰеҸ‘зӮ№ beginPointпјҢеңЁ - (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event ж–№жі•дёӯжҲ‘们иҺ·еҫ—дәҶжүӢеҠҝиҝӣиЎҢж—¶зҡ„и§ҰеҸ‘зӮ№ movePointгҖӮ
иҮӘе®ҡд№үе®Ң UIPanGestureRecognizer еҗҺжҲ‘们е°Ҷе…¶еҠ еҲ° cropview дёҠ并жҠҠ cropview дҪңдёәеҸӮж•°дј з»ҷ UIPanGestureRecognizer
// жӢ–еҠЁжүӢеҠҝ YasicPanGestureRecognizer *panGesture = [[YasicPanGestureRecognizer alloc] initWithTarget:self action:@selector(handleDynamicPanGesture:) inview:self.cropView]; [self.cropView addGestureRecognizer:panGesture];
жҺҘдёӢжқҘе°ұжҳҜеӨ„зҗҶжүӢеҠҝзҡ„еҮҪж•°пјҢиҝҷйҮҢжҲ‘们еҸҜд»Ҙе°Ҷж•ҙдёӘиҝҮзЁӢеҲҶдёәдёүдёӘжӯҘйӘӨпјҢејҖе§Ӣж—¶ -> иҝӣиЎҢж—¶ -> з»“жқҹж—¶гҖӮ
жүӢеҠҝејҖе§Ӣж—¶
еңЁиҝҷйҮҢжҲ‘们иҰҒж №жҚ®жүӢеҠҝзҡ„ beginPoint еҲӨж–ӯи§ҰеҸ‘еҜ№иұЎжҳҜиҫ№зәҝиҝҳжҳҜ UIImageView
// ејҖе§Ӣж»‘еҠЁж—¶еҲӨж–ӯж»‘еҠЁеҜ№иұЎжҳҜ ImageView иҝҳжҳҜ Layer дёҠзҡ„ Line
if (panGesture.state == UIGestureRecognizerStateBegan) {
if (beginPoint.x >= self.cropAreaX - judgeWidth && beginPoint.x <= self.cropAreaX + judgeWidth && beginPoint.y >= self.cropAreaY && beginPoint.y <= self.cropAreaY + self.cropAreaHeight && self.cropAreaWidth >= 50) {
self.activeGestureView = CROPVIEWLEFT;
} else if (beginPoint.x >= self.cropAreaX + self.cropAreaWidth - judgeWidth && beginPoint.x <= self.cropAreaX + self.cropAreaWidth + judgeWidth && beginPoint.y >= self.cropAreaY && beginPoint.y <= self.cropAreaY + self.cropAreaHeight && self.cropAreaWidth >= 50) {
self.activeGestureView = CROPVIEWRIGHT;
} else if (beginPoint.y >= self.cropAreaY - judgeWidth && beginPoint.y <= self.cropAreaY + judgeWidth && beginPoint.x >= self.cropAreaX && beginPoint.x <= self.cropAreaX + self.cropAreaWidth && self.cropAreaHeight >= 50) {
self.activeGestureView = CROPVIEWTOP;
} else if (beginPoint.y >= self.cropAreaY + self.cropAreaHeight - judgeWidth && beginPoint.y <= self.cropAreaY + self.cropAreaHeight + judgeWidth && beginPoint.x >= self.cropAreaX && beginPoint.x <= self.cropAreaX + self.cropAreaWidth && self.cropAreaHeight >= 50) {
self.activeGestureView = CROPVIEWBOTTOM;
} else {
self.activeGestureView = BIGIMAGEVIEW;
[view setCenter:CGPointMake(view.center.x + translation.x, view.center.y + translation.y)];
[panGesture setTranslation:CGPointZero inView:view.superview];
}
}жүӢеҠҝиҝӣиЎҢж—¶
еңЁиҝҷйҮҢпјҢеҰӮжһңи§ҰеҸ‘еҜ№иұЎжҳҜиҫ№зәҝпјҢеҲҷи®Ўз®—иҫ№зәҝйңҖиҰҒ移еҠЁзҡ„и·қзҰ»е’Ңж–№еҗ‘пјҢд»ҘеҸҠеҜ№дәҺиҫ№з•ҢжқЎд»¶зҡ„йҷҗеҲ¶д»ҘйҳІжӯўиҫ№зәҝд№Ӣй—ҙдәӨеҸүй”ҷдҪҚзҡ„жғ…еҶөпјҢе…·дҪ“жқҘиҜҙе°ұжҳҜиҺ·еҫ—еқҗж Үе·®еҖјпјҢжӣҙж–° cropAreaXгҖҒcropAreaWidth зӯүеҖјпјҢ然еҗҺжӣҙж–° CAShapeLayer дёҠзҡ„з©әеҝғи’ҷеұӮгҖӮ
еҰӮжһңи§ҰеҸ‘еҜ№иұЎжҳҜ UIImageView еҲҷеҸӘйңҖиҰҒе°Ҷе…¶дҪҚзҪ®иҝӣиЎҢж”№еҸҳеҚіеҸҜгҖӮ
// ж»‘еҠЁиҝҮзЁӢдёӯиҝӣиЎҢдҪҚзҪ®ж”№еҸҳ
if (panGesture.state == UIGestureRecognizerStateChanged) {
CGFloat diff = 0;
switch (self.activeGestureView) {
case CROPVIEWLEFT: {
diff = movePoint.x - self.cropAreaX;
if (diff >= 0 && self.cropAreaWidth > 50) {
self.cropAreaWidth -= diff;
self.cropAreaX += diff;
} else if (diff < 0 && self.cropAreaX > self.bigImageView.frame.origin.x && self.cropAreaX >= 15) {
self.cropAreaWidth -= diff;
self.cropAreaX += diff;
}
[self setUpCropLayer];
break;
}
case CROPVIEWRIGHT: {
diff = movePoint.x - self.cropAreaX - self.cropAreaWidth;
if (diff >= 0 && (self.cropAreaX + self.cropAreaWidth) < MIN(self.bigImageView.frame.origin.x + self.bigImageView.frame.size.width, self.cropView.frame.origin.x + self.cropView.frame.size.width - 15)){
self.cropAreaWidth += diff;
} else if (diff < 0 && self.cropAreaWidth >= 50) {
self.cropAreaWidth += diff;
}
[self setUpCropLayer];
break;
}
case CROPVIEWTOP: {
diff = movePoint.y - self.cropAreaY;
if (diff >= 0 && self.cropAreaHeight > 50) {
self.cropAreaHeight -= diff;
self.cropAreaY += diff;
} else if (diff < 0 && self.cropAreaY > self.bigImageView.frame.origin.y && self.cropAreaY >= 15) {
self.cropAreaHeight -= diff;
self.cropAreaY += diff;
}
[self setUpCropLayer];
break;
}
case CROPVIEWBOTTOM: {
diff = movePoint.y - self.cropAreaY - self.cropAreaHeight;
if (diff >= 0 && (self.cropAreaY + self.cropAreaHeight) < MIN(self.bigImageView.frame.origin.y + self.bigImageView.frame.size.height, self.cropView.frame.origin.y + self.cropView.frame.size.height - 15)){
self.cropAreaHeight += diff;
} else if (diff < 0 && self.cropAreaHeight >= 50) {
self.cropAreaHeight += diff;
}
[self setUpCropLayer];
break;
}
case BIGIMAGEVIEW: {
[view setCenter:CGPointMake(view.center.x + translation.x, view.center.y + translation.y)];
[panGesture setTranslation:CGPointZero inView:view.superview];
break;
}
default:
break;
}
}жүӢеҠҝз»“жқҹж—¶
жүӢеҠҝз»“жқҹж—¶пјҢжҲ‘们йңҖиҰҒеҜ№дҪҚзҪ®иҝӣиЎҢдҝ®жӯЈгҖӮеҰӮжһңжҳҜиЈҒеүӘеҢәеҹҹиҫ№зәҝпјҢеҲҷиҰҒеҲӨж–ӯе·ҰеҸігҖҒдёҠдёӢиҫ№зәҝд№Ӣй—ҙзҡ„и·қзҰ»жҳҜеҗҰиҝҮзҹӯпјҢиҫ№зәҝжҳҜеҗҰи¶…еҮә UIImageView зҡ„иҢғеӣҙзӯүгҖӮеҰӮжһңе·ҰеҸіиҫ№зәҝи·қзҰ»иҝҮзҹӯеҲҷи®ҫзҪ®жңҖе°ҸиЈҒеүӘе®ҪеәҰпјҢеҰӮжһңдёҠзәҝиҫ№зәҝи·қзҰ»иҝҮзҹӯеҲҷи®ҫзҪ®жңҖе°ҸиЈҒеүӘй«ҳеәҰпјҢеҰӮжһңе·Ұиҫ№зәҝи¶…еҮәдәҶ UIImageView е·Ұиҫ№зәҝеҲҷйңҖиҰҒзҙ§иҙҙ UIImageView зҡ„е·Ұиҫ№зәҝпјҢ并жӣҙж–°иЈҒеүӘеҢәеҹҹе®ҪеәҰпјҢд»ҘжӯӨзұ»жҺЁгҖӮ然еҗҺжӣҙж–° CAShapeLayer дёҠзҡ„з©әеҝғи’ҷеұӮеҚіеҸҜгҖӮ
еҰӮжһңжҳҜ UIImageView еҲҷи·ҹдёҠдёҖиҠӮдёҖж ·иҰҒдҝқиҜҒеӣҫзүҮдёҚдјҡдёҺиЈҒеүӘеҢәеҹҹеҮәзҺ°з©әзҷҪгҖӮ
// ж»‘еҠЁз»“жқҹеҗҺиҝӣиЎҢдҪҚзҪ®дҝ®жӯЈ
if (panGesture.state == UIGestureRecognizerStateEnded) {
switch (self.activeGestureView) {
case CROPVIEWLEFT: {
if (self.cropAreaWidth < 50) {
self.cropAreaX -= 50 - self.cropAreaWidth;
self.cropAreaWidth = 50;
}
if (self.cropAreaX < MAX(self.bigImageView.frame.origin.x, 15)) {
CGFloat temp = self.cropAreaX + self.cropAreaWidth;
self.cropAreaX = MAX(self.bigImageView.frame.origin.x, 15);
self.cropAreaWidth = temp - self.cropAreaX;
}
[self setUpCropLayer];
break;
}
case CROPVIEWRIGHT: {
if (self.cropAreaWidth < 50) {
self.cropAreaWidth = 50;
}
if (self.cropAreaX + self.cropAreaWidth > MIN(self.bigImageView.frame.origin.x + self.bigImageView.frame.size.width, self.cropView.frame.origin.x + self.cropView.frame.size.width - 15)) {
self.cropAreaWidth = MIN(self.bigImageView.frame.origin.x + self.bigImageView.frame.size.width, self.cropView.frame.origin.x + self.cropView.frame.size.width - 15) - self.cropAreaX;
}
[self setUpCropLayer];
break;
}
case CROPVIEWTOP: {
if (self.cropAreaHeight < 50) {
self.cropAreaY -= 50 - self.cropAreaHeight;
self.cropAreaHeight = 50;
}
if (self.cropAreaY < MAX(self.bigImageView.frame.origin.y, 15)) {
CGFloat temp = self.cropAreaY + self.cropAreaHeight;
self.cropAreaY = MAX(self.bigImageView.frame.origin.y, 15);
self.cropAreaHeight = temp - self.cropAreaY;
}
[self setUpCropLayer];
break;
}
case CROPVIEWBOTTOM: {
if (self.cropAreaHeight < 50) {
self.cropAreaHeight = 50;
}
if (self.cropAreaY + self.cropAreaHeight > MIN(self.bigImageView.frame.origin.y + self.bigImageView.frame.size.height, self.cropView.frame.origin.y + self.cropView.frame.size.height - 15)) {
self.cropAreaHeight = MIN(self.bigImageView.frame.origin.y + self.bigImageView.frame.size.height, self.cropView.frame.origin.y + self.cropView.frame.size.height - 15) - self.cropAreaY;
}
[self setUpCropLayer];
break;
}
case BIGIMAGEVIEW: {
CGRect currentFrame = view.frame;
if (currentFrame.origin.x >= self.cropAreaX) {
currentFrame.origin.x = self.cropAreaX;
}
if (currentFrame.origin.y >= self.cropAreaY) {
currentFrame.origin.y = self.cropAreaY;
}
if (currentFrame.size.width + currentFrame.origin.x < self.cropAreaX + self.cropAreaWidth) {
CGFloat movedLeftX = fabs(currentFrame.size.width + currentFrame.origin.x - (self.cropAreaX + self.cropAreaWidth));
currentFrame.origin.x += movedLeftX;
}
if (currentFrame.size.height + currentFrame.origin.y < self.cropAreaY + self.cropAreaHeight) {
CGFloat moveUpY = fabs(currentFrame.size.height + currentFrame.origin.y - (self.cropAreaY + self.cropAreaHeight));
currentFrame.origin.y += moveUpY;
}
[UIView animateWithDuration:0.3 animations:^{
[view setFrame:currentFrame];
}];
break;
}
default:
break;
}
}иҝӣиЎҢеӣҫзүҮиЈҒеүӘ并иҺ·еҫ—иЈҒеүӘеҗҺзҡ„еӣҫзүҮ
жңҖеҗҺдёҖжӯҘе°ұжҳҜеҜ№еӣҫзүҮиҝӣиЎҢиЈҒеүӘдәҶгҖӮйҰ–е…ҲзЎ®е®ҡеҜ№еӣҫзүҮзҡ„зј©ж”ҫе°әеҜё imageScale
CGFloat imageScale = MIN(self.bigImageView.frame.size.width/self.targetImage.size.width, self.bigImageView.frame.size.height/self.targetImage.size.height);
然еҗҺе°Ҷ cropView зҡ„иЈҒеүӘеҢәеҹҹеҜ№еә”еҲ° UIImageView дёҠпјҢеҶҚйҷӨд»Ҙзј©ж”ҫеҖјпјҢеҚіеҸҜеҫ—еҲ°еҜ№еә” UIImage дёҠйңҖиҰҒиЈҒеүӘзҡ„еҢәеҹҹ
CGFloat cropX = (self.cropAreaX - self.bigImageView.frame.origin.x)/imageScale; CGFloat cropY = (self.cropAreaY - self.bigImageView.frame.origin.y)/imageScale; CGFloat cropWidth = self.cropAreaWidth/imageScale; CGFloat cropHeight = self.cropAreaHeight/imageScale; CGRect cropRect = CGRectMake(cropX, cropY, cropWidth, cropHeight);
жңҖеҗҺи°ғз”Ё CoreGraphic зҡ„ж–№жі•пјҢе°ҶеӣҫзүҮеҜ№еә”еҢәеҹҹзҡ„ж•°жҚ®еҸ–еҮәжқҘз”ҹжҲҗж–°зҡ„еӣҫзүҮпјҢе°ұжҳҜжҲ‘们йңҖиҰҒзҡ„иЈҒеүӘеҗҺзҡ„еӣҫзүҮдәҶгҖӮ
CGImageRef sourceImageRef = [self.targetImage CGImage]; CGImageRef newImageRef = CGImageCreateWithImageInRect(sourceImageRef, cropRect); UIImage *newImage = [UIImage imageWithCGImage:newImageRef];
д»ҘдёҠжҳҜвҖңiOSдёӯеҰӮдҪ•е®һзҺ°еҠЁжҖҒеҢәеҹҹиЈҒеүӘеӣҫзүҮеҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ