жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶiOSдёӯUILabelеҰӮдҪ•е®һзҺ°й•ҝжҢүеӨҚеҲ¶еҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
еүҚиЁҖ
зҪ‘дёҠжңүеҫҲеӨҡз§Қз»ҷLabelж·»еҠ й•ҝжҢүеӨҚеҲ¶еҠҹиғҪзҡ„ж–№жі•пјҢиҖҢеңЁ UILabel дёҠе®һзҺ°й•ҝжҢүеӨҚеҲ¶пјҢжҲ‘з”Ёзҡ„жҳҜ UIMenuControllerгҖӮеңЁ UITextViewгҖҒUITextField дёӯпјҢе·Із»ҸиҮӘеёҰдәҶиҝҷдёӘдёңиҘҝпјҢдҪҶжҳҜеңЁ UILabel дёҠйңҖиҰҒиҮӘе®ҡд№үгҖӮ
йүҙдәҺжңүзҡ„жңӢеҸӢеҫҲе°‘жҺҘи§Ұ UIMenuControllerпјҢиҝҷйҮҢе…Ҳд»Ӣз»ҚдёҖдәӣеҹәжң¬зҹҘиҜҶгҖӮ
UIMenuController еҸҜд»ҘдҪҝз”Ёзі»з»ҹиҮӘеёҰзҡ„ж–№жі•пјҢд№ҹеҸҜд»ҘиҮӘе®ҡд№үгҖӮ
зі»з»ҹй»ҳи®Өж”ҜжҢҒUITextFieldгҖҒUITextViewгҖҒUIWebViewжҺ§д»¶зҡ„UIMenuControllerзӣёе…іж“ҚдҪң
еёёи§Ғзҡ„зі»з»ҹж–№жі•е’ҢдҪҝз”Ё
- (void)cut:(nullable id)sender NS_AVAILABLE_IOS(3_0); - (void)copy:(nullable id)sender NS_AVAILABLE_IOS(3_0); - (void)paste:(nullable id)sender NS_AVAILABLE_IOS(3_0); - (void)select:(nullable id)sender NS_AVAILABLE_IOS(3_0); - (void)selectAll:(nullable id)sender NS_AVAILABLE_IOS(3_0); - (void)delete:(nullable id)sender NS_AVAILABLE_IOS(3_2);
д»Һеӯ—йқўж„ҸжҖқе°ұиғҪзңӢеҮәпјҢ他们жҳҜеүӘеҲҮгҖҒеӨҚеҲ¶гҖҒзІҳиҙҙгҖҒйҖүжӢ©гҖҒе…ЁйҖүгҖҒеҲ йҷӨгҖӮдҪҝз”Ёж–№жі•еҫҲз®ҖеҚ•гҖӮ
// жҜ”еҰӮжҲ‘еңЁдёҖдёӘ UITextView йҮҢпјҢжғіеўһеҠ е…ЁйҖүе’ҢеӨҚеҲ¶зҡ„ж–№жі•
// еҸӘиҰҒеңЁиҮӘе®ҡд№ү UITextView зҡ„ж—¶еҖҷеҠ е…ҘиҝҷиЎҢд»Јз ҒеҚіеҸҜ
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if(action == @selector(selectAll:) || action == @selector(copy:)) return YES;
return NO;
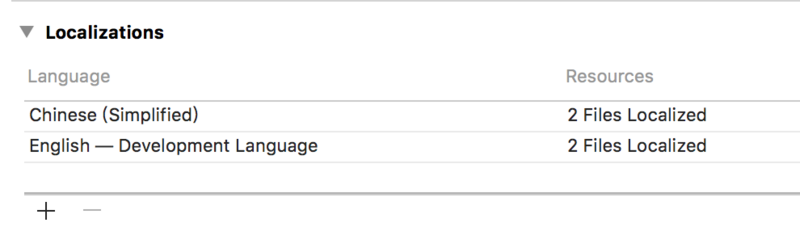
}з»Ҷеҝғзҡ„жңӢеҸӢеҸҜиғҪдјҡеҸ‘зҺ°пјҢжңҖеҗҺй•ҝжҢүеҮәжқҘзҡ„ж–Үеӯ—йғҪжҳҜиӢұж–ҮпјҢжҲ‘们改еҰӮдҪ•жҠҠд»–ж”№жҲҗдёӯж–Үе‘ўпјҹеҰӮеӣҫпјҢеңЁ Project -> Info -> Localizations дёӯж·»еҠ Chinese(Simplified) еҚіеҸҜгҖӮ

иҮӘе®ҡд№үж–№жі•е’ҢдҪҝз”Ё
еӣһеҲ°дё»йўҳпјҢжҲ‘们иҰҒеңЁ UILabel дёҠеҠ е…Ҙй•ҝжҢүеӨҚеҲ¶дәӢ件пјҢдҪҶжҳҜд»–жң¬иә«жҳҜдёҚж”ҜжҢҒ UIMenuController зҡ„пјҢжүҖд»ҘжҺҘдёӢжқҘи®Іи®ІиҮӘе®ҡд№үж–№жі•гҖӮ
иҮӘе®ҡд№үдёҖдёӘ UILabelпјҢи®ҫзҪ®labelеҸҜд»ҘжҲҗдёә第дёҖе“Қеә”иҖ…
- (BOOL)canBecomeFirstResponder {
return YES;
}и®ҫзҪ®й•ҝжҢүдәӢ件пјҢеңЁеҲқе§ӢеҢ–зҡ„ж—¶еҖҷи°ғз”ЁиҝҷдёӘж–№жі•
- (void)setUp {
/* дҪ еҸҜд»ҘеңЁиҝҷйҮҢж·»еҠ дёҖдәӣд»Јз ҒпјҢжҜ”еҰӮеӯ—дҪ“гҖҒеұ…дёӯгҖҒеӨңй—ҙжЁЎејҸзӯү */
self.userInteractionEnabled = YES;
[self addGestureRecognizer:[[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(longPress)]];
}й•ҝжҢүдәӢ件пјҢеңЁйҮҢйқўж–°е»ә UIMenuController
- (void)longPress {
// и®ҫзҪ®labelдёә第дёҖе“Қеә”иҖ…
[self becomeFirstResponder];
// иҮӘе®ҡд№ү UIMenuController
UIMenuController * menu = [UIMenuController sharedMenuController];
UIMenuItem * item1 = [[UIMenuItem alloc]initWithTitle:@"еӨҚеҲ¶" action:@selector(copyText:)];
menu.menuItems = @[item1];
[menu setTargetRect:self.bounds inView:self];
[menu setMenuVisible:YES animated:YES];
}и®ҫзҪ®labelиғҪеӨҹжү§иЎҢйӮЈдәӣ
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if(action == @selector(copyText:)) return YES;
return NO;
}
// еҰӮжһңжЁЎд»ҝдёҠйқўзҡ„еҶҷд»ҘдёӢд»Јз ҒпјҢзӮ№еҮ»еҗҺдјҡеҜјиҮҙзЁӢеәҸеҙ©жәғ
if(action == @selector(selectAll:) || action == @selector(copy:)) return YES;ж–№жі•зҡ„е…·дҪ“е®һзҺ°
- (void)copyText:(UIMenuController *)menu {
// жІЎжңүж–Үеӯ—ж—¶з»“жқҹж–№жі•
if (!self.text) return;
// еӨҚеҲ¶ж–Үеӯ—еҲ°еүӘеҲҮжқҝ
UIPasteboard * paste = [UIPasteboard generalPasteboard];
paste.string = self.text;
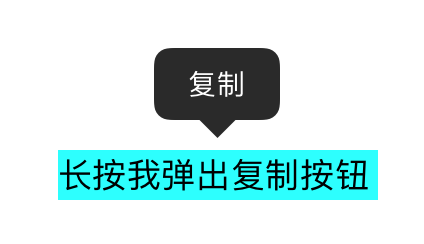
}жңҖз»Ҳж•Ҳжһңпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңiOSдёӯUILabelеҰӮдҪ•е®һзҺ°й•ҝжҢүеӨҚеҲ¶еҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ