您好,登录后才能下订单哦!
这篇文章主要介绍了IOS开发之查看大图的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
IOS 开发之查看大图的实现代码
本项目是取自传智播客的教学项目,加入笔者的修改和润饰。
1. 项目名称:查看大图
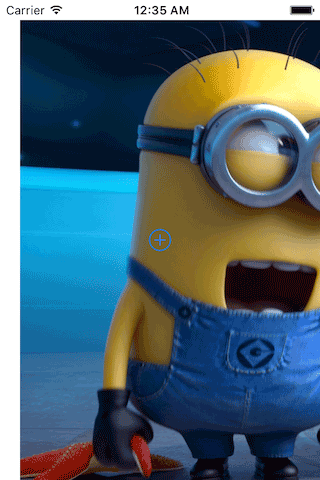
2. 项目截图展示

3. 项目功能
左右滑动查看图片
支持缩放功能
点击中间按钮移动图片
4. 项目代码
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property (strong, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置内容尺寸
self.scrollView.contentSize = self.imageView.frame.size;
// 设置
self.scrollView.delegate = self;
// 设置最大和最小的缩放比例
self.scrollView.maximumZoomScale = 2.0;
self.scrollView.minimumZoomScale = 0.2;
// 设置边距
self.scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
// 不显示水平滚动标示
self.scrollView.showsHorizontalScrollIndicator = NO;
// 不显示垂直滚动标示
self.scrollView.showsVerticalScrollIndicator = NO;
// 偏移位置
self.scrollView.contentOffset = CGPointMake(0, -100);
// 取消弹簧效果
self.scrollView.bounces = NO;
//设置按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
btn.center = self.view.center;
[self.view addSubview:btn];
//设置按钮的监听方法
[btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
}
// 移动大图的偏移位置
- (void)click
{
//取出offset
CGPoint offset = self.scrollView.contentOffset;
offset.x += 20;
offset.y += 20;
// 更新contentOffset
self.scrollView.contentOffset = offset;
}
#pragma mark - UIScrollView的代理方法
// 1> scrollView要知道缩放谁
/**
* 当用户开始拖拽scrollView时就会调用
*/
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"开始拖拽");
}
/**
* 只要scrollView正在滚动,就会调用
*/
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"正在滚动%@", NSStringFromCGPoint(scrollView.contentOffset));
}
/**
* 当用户使用捏合手势的时候会调用
*
* @return 返回的控件就是需要进行缩放的控件
*/
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
NSLog(@"开始缩放");
return self.imageView;
}
/**
* 正在缩放的时候会调用
*/
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
{
NSLog(@"正在缩放");
}
@end5. 本项目必须掌握的代码段
设置外边距
self.scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
结合类型创建按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
移动scroll内容的offset
- (void)click
{
CGPoint offset = self.scrollView.contentOffset;
offset.x += 20;
offset.y += 20;
self.scrollView.contentOffset = offset;
}6. 笔记
scrollView无法滚动的原因:
没有设置contentSize
scrollEnabled = NO
没有接收到触摸事件:userInteractionEnabled = NO
没有取消autolayout功能(如果在Storyboard中添加了ScrollView的子控件,要想scrollView滚动,必须取消autolayout)
scrollView的属性
@property(nonatomic) UIEdgeInsets contentInset; 这个属性能够在UIScrollView的4周增加额外的滚动区域 @property(nonatomic) CGPoint contentOffset; 这个属性用来表示UIScrollView滚动的位置 @property(nonatomic) CGSize contentSize; 这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远) @property(nonatomic) BOOL bounces; 设置UIScrollView是否需要弹簧效果 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; 设置UIScrollView是否能滚动 @property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否显示水平滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator; 是否显示垂直滚动条
什么时候需要scrollView的代理?
当我们想在UIScrollView正在滚动 或 滚动到某个位置 或者 停止滚动 时做一些特定的操作的时候,我们需要能够监听到UIScrollView的整个滚动过程。
也就是说,要想监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象(控制器),然后通过代理得知UIScrollView的滚动过程。
UIScrollView将delegate需要实现的方法(监听scrollView的方法)都定义在了UIScrollViewDelegate协议中,因此要想成为UIScrollView的delegate,必须遵守UIScrollViewDelegate协议,然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程了。
一般情况下,就设置UIScrollView所在的控制器 为 UIScrollView的delegate。
感谢你能够认真阅读完这篇文章,希望小编分享的“IOS开发之查看大图的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。