您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍IOS中MenuViewController如何实现弹出菜单效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
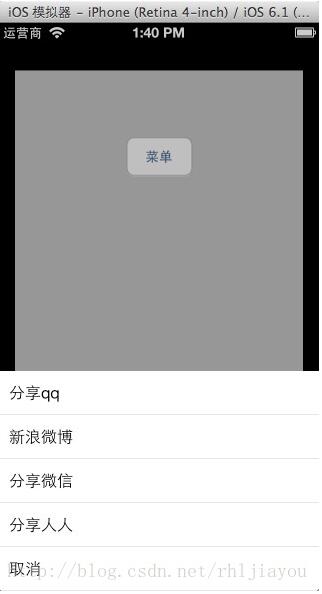
效果图:

实现方式:将self.view当前页面缩小,在当前页的上面添加一个菜单的view,即在self.view.superview添加。
//显示
- (void) show:(UIView*)parent
{
parentView = parent;
//先隐藏backView,table
backView.alpha = 0;
_table.alpha = 0;
//移动table
[_table setTransform:CGAffineTransformMakeTranslation(0, _table.frame.size.height)];
//父窗口添加本view,---这个会调用viewDidLoad
[parentView.superview addSubview:self.view];
//添加动画,添加到父窗口中,使之从下移动上
[UIView animateWithDuration:0.3 animations:^{
//父窗口缩小
CGAffineTransform t = CGAffineTransformMakeScale(0.9, 0.9);
[parentView setTransform:t];
//显示backview,table
backView.alpha = 1;
_table.alpha = 1;
//移动table,CGAffineTransformIdentity还原原始坐标
[_table setTransform:CGAffineTransformIdentity];
} completion:^(BOOL finished) {
}];
}
//隐藏
- (void) hide
{
//添加动画,添加到父窗口中,使之从下移动上
[UIView animateWithDuration:0.3 animations:^{
//父窗口还原
CGAffineTransform t = CGAffineTransformIdentity;
[parentView setTransform:t];
//显示backview,table
backView.alpha = 0;
_table.alpha = 0;
//移动table
[_table setTransform:CGAffineTransformMakeTranslation(0, _table.frame.size.height)];
} completion:^(BOOL finished) {
[self.view removeFromSuperview];
}];
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor clearColor];
//背影黑罩
backView = [[UIView alloc]initWithFrame:self.view.bounds];
backView.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.3];
[self.view addSubview:backView];
//算出table的CGRect
CGRect rect = self.view.bounds;
int height = _titleArray.count * 44;
rect.origin.y = rect.size.height - height;
rect.size.height = height;
_table = [[UITableView alloc]initWithFrame:rect];
_table.delegate = self;
_table.dataSource = self;
[self.view addSubview:_table];
}这个菜单你可以任意自定义,我这里是一个tableView,你可以写一些有图和文字的添加上去。只需要把源代码稍改,就ok!
以上是“IOS中MenuViewController如何实现弹出菜单效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。