您好,登录后才能下订单哦!
这篇文章主要介绍iOS如何实现相册和网络图片的存取,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
保存 UIImage 到相册
UIKit
UIKit 中一个古老的方法,Objective-C 的形式
代码如下:
void UIImageWriteToSavedPhotosAlbum(UIImage *image, id completionTarget, SEL completionSelector, void *contextInfo);
保存完成后,会调用 completionTarget 的 completionSelector。如果 completionTarget 不为空,completionTarget 必须实现以下方法
代码如下:
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo;
Objective-C 的写法
- (void)saveImage:(UIImage *)image {
UIImageWriteToSavedPhotosAlbum(image, self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo {
if (error) {
// Fail
} else {
// Success
}
}Swift 的写法
func saveImage(_ image: UIImage) {
UIImageWriteToSavedPhotosAlbum(image, self, #selector(image(_:didFinishSavingWithError:contextInfo:)), nil)
}
func image(_ image: UIImage, didFinishSavingWithError error: NSError?, contextInfo: AnyObject) {
if error == nil {
// Success
} else {
// Fail
}
}Photos framework
iOS 8 开始,可以用 Photos framework。PHAssetChangeRequest 的类方法可以保存 UIImage
代码如下:
class func creationRequestForAsset(from image: UIImage) -> Self
编辑相册需要在 PHPhotoLibrary 的闭包中进行,有两种方法
代码如下:
func performChanges(_ changeBlock: @escaping () -> Void, completionHandler: ((Bool, Error?) -> Void)? = nil)
代码如下:
func performChangesAndWait(_ changeBlock: @escaping () -> Void) throws
以上两种方法,分别是异步和同步执行。一般用第一种异步执行的方法,不会阻塞主线程。
func saveImage(_ image: UIImage) {
PHPhotoLibrary.shared().performChanges({
PHAssetChangeRequest.creationRequestForAsset(from: image)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
})
}编辑相册的闭包 changeBlock 和完成的闭包 completionHandler,是在 serial queue 中执行,不在主线程。需要更新 UI 的话,要切换到主线程中执行。
保存图片的 Data 到相册
如果有图片的数据(Data 或 NSData),可以用 Photos framework 的方法保存到相册。从 iOS 9 开始,可以使用 PHAssetCreationRequest 的方法
代码如下:
func addResource(with type: PHAssetResourceType, data: Data, options: PHAssetResourceCreationOptions?)
iOS 8 比较麻烦,需要把数据写入临时文件,用临时文件的 URL 作为参数,调用 PHAssetChangeRequest 的类方法
代码如下:
class func creationRequestForAssetFromImage(atFileURL fileURL: URL) -> Self?
以下是兼容 iOS 8 的写法
func saveImageData(_ data: Data) {
if #available(iOS 9.0, *) {
PHPhotoLibrary.shared().performChanges({
PHAssetCreationRequest.forAsset().addResource(with: .photo, data: data, options: nil)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
})
} else {
// Write image data to temp file
let tempPath = NSTemporaryDirectory().appending("TempImageToSaveToPhoto.image")
let tempUrl = URL(fileURLWithPath: tempPath)
try? data.write(to: tempUrl)
PHPhotoLibrary.shared().performChanges({
PHAssetChangeRequest.creationRequestForAssetFromImage(atFileURL: tempUrl)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
// Remove temp file
try? FileManager.default.removeItem(at: tempUrl)
})
}
}SDWebImage 缓存 UIImage、Data
SDWebImage (目前版本 4.0.0) 有两个方法可以使用。
SDWebImageManager 的方法
代码如下:
- (void)saveImageToCache:(nullable UIImage *)image forURL:(nullable NSURL *)url;
SDImageCache 的方法
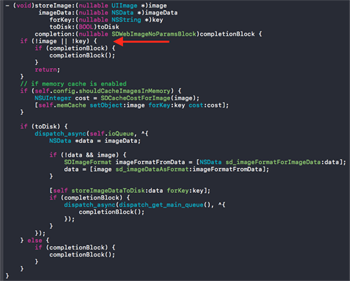
- (void)storeImage:(nullable UIImage *)image imageData:(nullable NSData *)imageData forKey:(nullable NSString *)key toDisk:(BOOL)toDisk completion:(nullable SDWebImageNoParamsBlock)completionBlock;

这个方法的 image、key 参数不能为空,否则直接执行 completionBlock 就返回。
从相册获取 UIImage、Data
UIImagePickerController 是常用的照片选取控制器。实现一个代理方法即可
代码如下:
optional func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any])
通过 info 字典,可以获取 UIImage 等信息。这里用来查询 info 字典的 key 有
UIImagePickerControllerOriginalImage // 原始 UIImage UIImagePickerControllerEditedImage // 编辑后的 UIImage UIImagePickerControllerReferenceURL // ALAsset 的 URL
通过 ALAsset 的 URL 可获取 PHAsset。通过 PHImageManager 的方法可以获得相册图片的 Data
代码如下:
func requestImageData(for asset: PHAsset, options: PHImageRequestOptions?, resultHandler: @escaping (Data?, String?, UIImageOrientation, [AnyHashable : Any]?) -> Void) -> PHImageRequestID
以下是代码示例
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion: nil)
if let image = info[UIImagePickerControllerOriginalImage] as? UIImage {
// Get original image
}
if let url = info[UIImagePickerControllerReferenceURL] as? URL,
let asset = PHAsset.fetchAssets(withALAssetURLs: [url], options: nil).firstObject {
PHImageManager.default().requestImageData(for: asset, options: nil, resultHandler: { (imageData, _, _, _) in
if let data = imageData {
// Get image data
}
})
}
}从 SDWebImage 的缓存中获取 UIImage、Data
SDWebImage 给 UIImageView 提供了方法,方便获取、显示网络图片。如果需要获取下载的图片(进行保存到相册、上传至服务器等操作),可以用以下方法
- (nullable id <SDWebImageOperation>)loadImageWithURL:(nullable NSURL *)url options:(SDWebImageOptions)options progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock completed:(nullable SDInternalCompletionBlock)completedBlock;
Swift 的代码示例
SDWebImageManager.shared().loadImage(with: url, options: SDWebImageOptions(rawValue: 0), progress: nil, completed: { [weak self] (cachedImage, imageData, error, _, _, _) in
guard self != nil else { return }
if let image = cachedImage {
// Get image
}
if let data = imageData {
// Get image data
}
if error != nil {
// Handle error
}
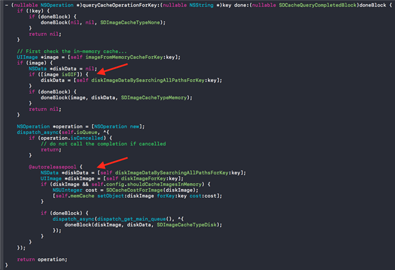
})这个方法有个问题,对于静态图片,可能获取不到 Data。如果需要获取图片 Data 的话,不能直接这么写。查看源码可以找到原因。SDWebImageManager 的 loadImage: 方法会调用 SDImageCache 的 queryCacheOperationForKey: 方法

diskImageDataBySearchingAllPathsForKey: 方法用来获取 Disk 中图片的 Data。当图片在 Memory 中,只有 GIF 图片才会提供 Data,静态图的 Data 为空;当图片在 Disk 中,都会提供 Data。如果能在外部直接调用 diskImageDataBySearchingAllPathsForKey: 方法就很简单,但是不行,这是私有方法,只写在 .m 文件里,对外不可见。
改源码可以解决问题,将上图第一个箭头的 if 判断去掉,总是调用 diskImageDataBySearchingAllPathsForKey: 方法。然而,改第三方库源码不好,可能会有想不到的糟糕后果。
一种方法是,根据 diskImageExistsWithKey: 方法,获取 Disk 上的 Data。

判断 Disk 的图片是否存在,就是查找两个路径。同样,拿到这两个路径的文件就可以获得 Data。以下是 Swift 代码示例
SDWebImageManager.shared().diskImageExists(for: imageUrl) { [weak self] (exist) in
// Always on main thread
guard self != nil else { return }
if exist {
// Find image data from disk
var data: NSData?
// Get cache key
let key = SDWebImageManager.shared().cacheKey(for: imageUrl)
// Get cache path
if let path = SDImageCache.shared().defaultCachePath(forKey: key) {
data = NSData(contentsOfFile: path)
if data == nil {
data = NSData(contentsOfFile: (path as NSString).deletingPathExtension)
}
}
if data != nil {
// Get image data
} else {
// Fail getting image data
}
} else {
// No disk image
}
}这个方法缺点在于,代码复杂,可能会在 SDWebImage 版本升级后失效(例如,Disk 缓存路径改变)。
推荐的方法是,将图片缓存从 Memory 中移除,然后调用 SDWebImageManager 的 loadImage: 方法。
// Get cache key
let key = SDWebImageManager.shared().cacheKey(for: imageUrl)
// Remove memory cache
SDImageCache.shared().removeImage(forKey: key, fromDisk: false, withCompletion: nil)
// Load image and data
SDWebImageManager.shared().loadImage(with: imageUrl, options: SDWebImageOptions(rawValue: 0), progress: nil) { [weak self] (_, data, _, _, _, _) in
guard self != nil else { return }
if data != nil {
// Get image data
} else {
// Fail getting image data
}
}这样写比较简洁。即使 SDWebImage 版本升级后改变 Disk 缓存路径,依然有效。以上代码执行之后,当前图片又会存在 Memory 中。
以上是“iOS如何实现相册和网络图片的存取”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。