您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
常规思路:
创建两个 view,通过 for 循环创建 imageView,未点亮星星视图在下、点亮星星视图在上重合在一起,当用户点击视图时,通过改变点亮星星视图的 width 实现功能
本文思路:
直接重写 drawrect 方法,在 drawrect 用 drawimage 画出星星,根据 currentValue 画出不同类型的星星,当用户点击视图时,改变 currentValue,并根据改变后的 currentValue 重新画出星星。
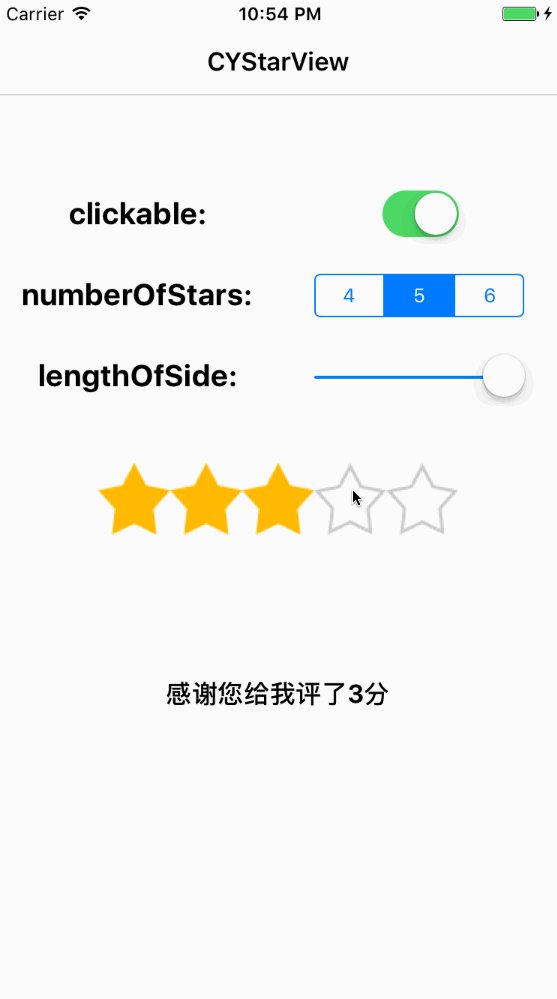
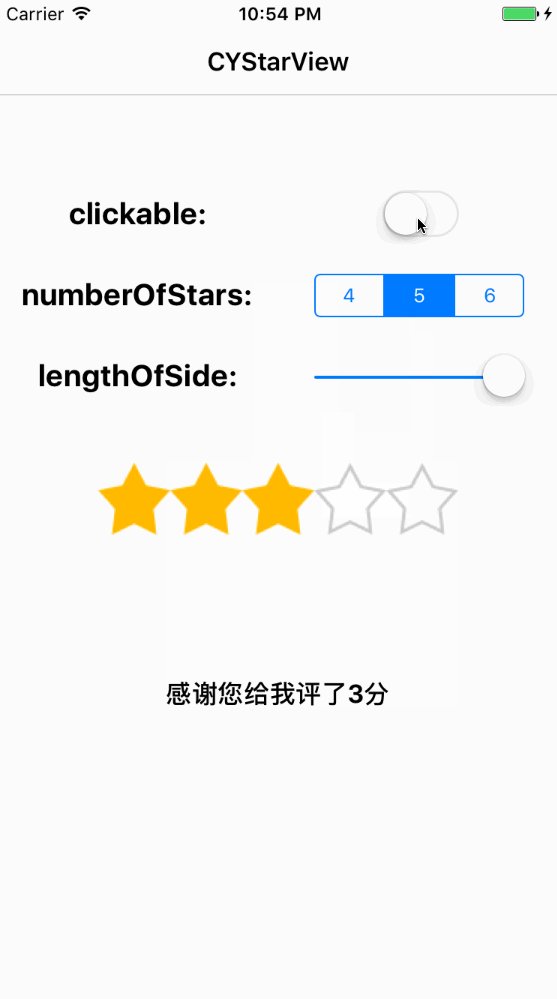
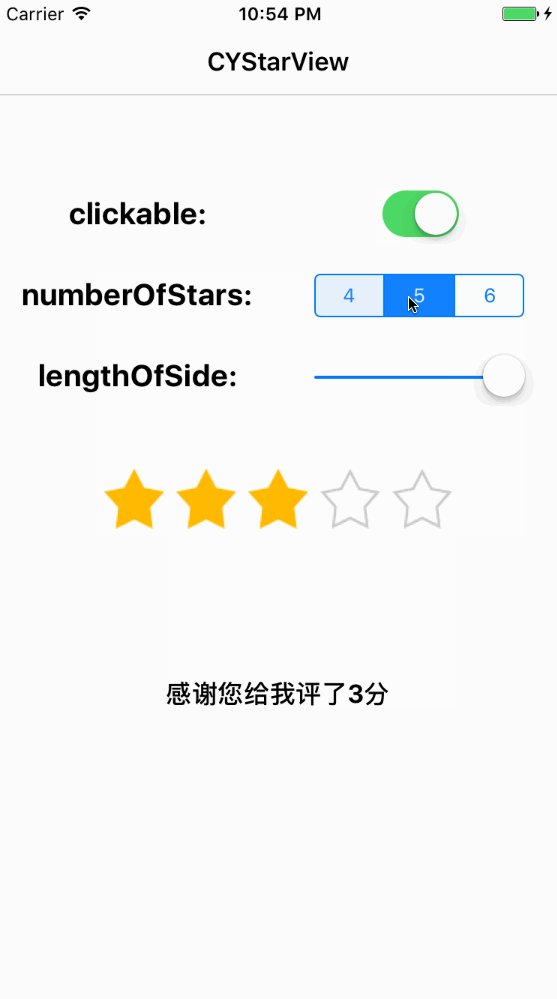
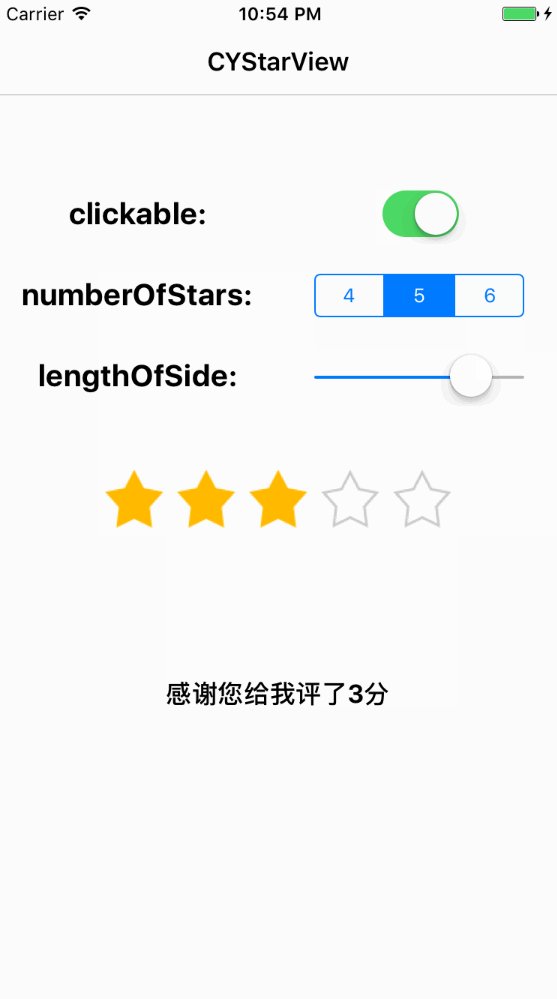
展示图:

代码:
自定义一个继承 UIView 的 CYStarView
属性:
/** 完成后执行的block */ @property (copy, nonatomic) void(^completionBlock)(NSInteger); /** 是否可以点击 */ @property (assign, nonatomic) BOOL clickable; /** 星星个数 */ @property (assign, nonatomic) NSInteger numberOfStars; /** 星星边长 */ @property (assign, nonatomic) CGFloat lengthOfSide; /** 评价值 */ @property (assign, nonatomic) NSInteger currentValue; /** 星星间隔 */ @property (assign, nonatomic) CGFloat spacing;
重写 setter 方法,在 setter 方法中调用 setNeedsDisplay,会执行 drawrect:
- (void)setLengthOfSide:(CGFloat)lengthOfSide {
// 超过控件高度
if (lengthOfSide > self.frame.size.height) {
lengthOfSide = self.frame.size.height;
}
// 超过控件宽度
if (lengthOfSide > self.frame.size.width / _numberOfStars) {
lengthOfSide = self.frame.size.width / _numberOfStars;
}
_lengthOfSide = lengthOfSide;
_spacing = (self.frame.size.width - lengthOfSide * _numberOfStars) / _numberOfStars;
[self setNeedsDisplay];
}
在 drawrect 中画星星:
- (void)drawRect:(CGRect)rect {
UIImage *lightImage = [UIImage imageNamed:@"star_light"];
UIImage *darkImage = [UIImage imageNamed:@"star_dark"];
// 获取当前上下文
CGContextRef context = UIGraphicsGetCurrentContext();
for (int i = 0; i < self.numberOfStars; i ++) {
// 根据 currentValue 选择是画亮的还是暗的星星
UIImage *image = i >= self.currentValue ? darkImage : lightImage;
CGRect imageRect = CGRectMake(self.spacing / 2 + (self.lengthOfSide + self.spacing) * i, (self.frame.size.height - self.lengthOfSide) / 2, self.lengthOfSide, self.lengthOfSide);
CGContextSaveGState(context);
// 坐标系Y轴是相反的,进行翻转
CGContextScaleCTM(context, 1.0, - 1.0);
CGContextTranslateCTM(context, 0, - rect.origin.y * 2 - rect.size.height);
CGContextDrawImage(context, imageRect, image.CGImage);
CGContextRestoreGState(context);
}
}
使用:
在要使用的控制器中:
#import "CYStarView.h"
// 初始化,传入必要参数
CYStarView *starView = [[CYStarView alloc] initWithFrame:frame numberOfStars:number lengthOfSide:length];
// 设置 clickable,评论界面设置为YES,展示界面设置为NO
self.starView.clickable = YES;
//
// 设置 completionBlock
self.starView.completionBlock = ^(NSInteger currentValue) {
// 点击后的操作放这里
};
项目地址:点我点我!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。