жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжӣҝжҚўеңЁiOSдёӯдҪҝз”ЁUITableViewзҡ„йҮҚз”ЁжңәеҲ¶пјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
UITableViewеҸҜд»ҘиҜҙжҳҜUIKitдёӯжңҖйҮҚиҰҒзҡ„дёҖдёӘ组件пјҢз”ЁжқҘеұ•зӨәж•°жҚ®еҲ—иЎЁпјҢиҝҳеҸҜд»ҘзҒөжҙ»дҪҝз”ЁиҝӣиЎҢйЎөйқўзҡ„еёғеұҖгҖӮUITableViewзҡ„дҪҝз”ЁйҒөеҫӘMVCжЁЎејҸпјҢж•°жҚ®жЁЎеһӢпјҲNSObjectпјүгҖҒи§ҶеӣҫпјҲUIViewпјүе’ҢжҺ§еҲ¶еҷЁпјҲUITableViewControllerпјүеҲҶзҰ»гҖӮUITableView继жүҝиҮӘUIScrollViewпјҢеҸҜдёҠдёӢж»‘еҠЁпјҢеҸҜд»ҘдҪңдёәи·ҹи§Ҷеӣҫд№ҹеҸҜд»ҘдҪңдёәеӯҗи§Ҷеӣҫ组件гҖӮ
reuseIdentifierйЎҫеҗҚжҖқд№үжҳҜдёҖдёӘеӨҚз”Ёж ҮиҜҶз¬ҰпјҢжҳҜдёҖдёӘиҮӘе®ҡд№үзҡ„зӢ¬дёҖж— дәҢзҡ„еӯ—з¬ҰдёІпјҢз”ЁжқҘе”ҜдёҖең°ж Үи®°жҹҗз§ҚйҮҚеӨҚж ·ејҸзҡ„еҸҜеӨҚз”ЁUITableViewCellпјҢзі»з»ҹжҳҜйҖҡиҝҮreuseIdentifierжқҘзЎ®е®ҡе·Із»ҸеҲӣе»әдәҶзҡ„жҢҮе®ҡж ·ејҸзҡ„cellжқҘиҝӣиЎҢеӨҚз”ЁпјҢiOSдёӯиЎЁж јзҡ„cellйҖҡиҝҮеӨҚз”ЁжқҘжҸҗй«ҳеҠ иҪҪж•ҲзҺҮпјҢеӣ дёәеӨҡж•°жғ…еҶөдёӢиЎЁж јдёӯзҡ„cellж ·ејҸйғҪжҳҜйҮҚеӨҚзҡ„пјҢеҸӘжҳҜж•°жҚ®жЁЎеһӢдёҚеҗҢиҖҢе·ІпјҢеӣ жӯӨзі»з»ҹеҸҜд»ҘеңЁдҝқиҜҒеҲӣе»әи¶іеӨҹж•°йҮҸзҡ„cellй“әж»ЎеұҸ幕зҡ„еүҚжҸҗдёӢпјҢйҖҡиҝҮдҝқеӯҳ并йҮҚеӨҚдҪҝз”Ёе·Із»ҸеҲӣе»әзҡ„cellжқҘжҸҗй«ҳеҠ иҪҪж•ҲзҺҮе’ҢдјҳеҢ–еҶ…еӯҳпјҢйҒҝе…ҚдёҚеҒңең°еҲӣе»әе’Ңй”ҖжҜҒcellе…ғзҙ гҖӮ
UITableViewCellзҡ„еӨҚз”ЁеҺҹзҗҶе…¶е®һеҫҲз®ҖеҚ•пјҢеҸҜд»ҘйҖҡиҝҮдёӢйқўдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗжқҘзҗҶи§Јпјҡ
йҰ–е…ҲеңЁејҖеҸ‘дёӯжҲ‘们еңЁUITableViewControllerзұ»дёӯеҶҷcellеӨҚз”Ёд»Јз Ғзҡ„жңҖеҹәжң¬жЁЎжқҝдјҡеғҸдёӢйқўиҝҷж ·пјҡ
/**
* еҸҜеӨҚз”ЁcellеҲ¶дҪң
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// е®ҡд№үcellйҮҚз”Ёзҡ„йқҷжҖҒж Үеҝ—з¬Ұ
static NSString *cell_id = @"cell_id_demo";
// дјҳе…ҲдҪҝз”ЁеҸҜеӨҚз”Ёзҡ„cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cell_id];
// еҰӮжһңиҰҒеӨҚз”Ёзҡ„cellиҝҳжІЎжңүеҲӣе»әпјҢеҲҷеҲӣе»әдёҖдёӘдҫӣд№ӢеҗҺеӨҚз”Ё
if (cell == nil) {
// ж–°еҲӣе»әcell并дҪҝз”Ёcell_idеӨҚз”Ёз¬Ұж Үи®°
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cell_id];
}
// й…ҚзҪ®cellж•°жҚ®
cell.textLabel.text = [NSString stringWithFormat:@"Cell%i", countNumber];
// е…¶д»–cellи®ҫзҪ®...
return cell;
}д»Јз Ғиҝҷж ·еҶҷзҡ„еҺҹеӣ жҳҜйҖҡиҝҮи°ғз”ЁеҪ“еүҚtableViewзҡ„dequeueReusableCellWithIdentifierж–№жі•зңӢжҢҮе®ҡзҡ„reuseIdentifierжҳҜеҗҰжңүеҸҜд»ҘйҮҚеӨҚдҪҝз”Ёзҡ„дәҶпјҢеҰӮжһңжңүеҲҷдјҡиҝ”еӣһеҸҜеӨҚз”Ёзҡ„cellпјҢcellе°ұз»Әд№ӢеҗҺдҫҝеҸҜд»ҘејҖе§Ӣжӣҙж–°cellзҡ„ж•°жҚ®пјӣеҰӮжһңиҝҳдёҚеҸҜеӨҚз”ЁпјҢеҲҷиҝ”еӣһnilпјҢ然еҗҺдјҡиҝӣе…ҘеҗҺйқўзҡ„ifиҜӯеҸҘпјҢжӯӨж—¶еҲӣе»әж–°зҡ„cell并еҜ№е…¶и®ҫзҪ®cellж ·ејҸж Үи®°reuseIdentifierгҖӮжіЁж„ҸдёҠйқўзҡ„ifиҜӯеҸҘ并дёҚжҳҜеҸӘиҰҒжү§иЎҢдёҖж¬ЎеҲӣе»әдёҖж¬Ўж–°зҡ„cellе°ұе®ҢжҲҗд»»еҠЎпјҢ然еҗҺд№ӢеҗҺе…ЁйғЁйҮҚеӨҚеҲ©з”Ёж–°еҲӣе»әзҡ„йӮЈдёҖдёӘcellпјҢиҝҷжҳҜеҜ№cellеӨҚз”ЁжңәеҲ¶зҡ„иҜҜи§ЈгҖӮ
дәӢе®һжҳҜиҰҒеҲӣе»әи¶іеӨҹж•°йҮҸзҡ„еҸҜиҰҶзӣ–ж•ҙдёӘtableViewзҡ„еҸҜеӨҚз”Ёcellд№ӢеҗҺжүҚдјҡејҖе§ӢеӨҚз”Ёд№ӢеүҚзҡ„пјҲUITableViewдёӯжңүдёҖдёӘvisiableCellsж•°з»„дҝқеӯҳеҪ“еүҚеұҸ幕еҸҜи§Ғзҡ„cellпјҢиҝҳжңүдёҖдёӘreusableTableCellsж•°з»„з”ЁжқҘдҝқеӯҳйӮЈдәӣеҸҜеӨҚз”Ёзҡ„cellпјүпјҢиҝҷдёӘжҲ‘们用дёӢйқўзҡ„жөӢиҜ•жқҘйӘҢиҜҒгҖӮ
еҰӮдҪ•з®ҖжҙҒжё…жҘҡзҡ„еұ•зӨәUITableViewCellзҡ„еӨҚз”ЁжңәеҲ¶е‘ўпјҹиҝҷйҮҢзҡ„ж–№жі•жҳҜеҲӣе»әжңҖеҹәжң¬зҡ„ж–Үжң¬cellпјҢ并еҲӣе»әдёҖдёӘcellеҲӣе»әи®Ўж•°еҷЁпјҢжҜҸж¬Ўж–°еҲӣе»әcellи®Ўж•°еҷЁеҠ 1并жҳҫзӨәеңЁcellдёҠпјҢеҰӮжһңжҳҜеӨҚз”Ёзҡ„cellеҲҷдјҡжҳҫзӨәжҳҜеӨҚз”Ёзҡ„е“ӘдёҖдёӘcellпјҢжөӢиҜ•д»Јз ҒеҰӮдёӢпјҡ
/**
* еҲҶеҢәдёӘж•°и®ҫзҪ®дёә1
*/
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
/**
* еҲӣе»ә20дёӘcellпјҢдҝқиҜҒиҰҶзӣ–并超еҮәж•ҙдёӘtableView
*/
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 20;
}
/**
* cellеӨҚз”ЁжңәеҲ¶жөӢиҜ•
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// е®ҡд№үcellйҮҚз”Ёзҡ„йқҷжҖҒж Үеҝ—з¬Ұ
static NSString *cell_id = @"cell_id_demo";
// и®Ўж•°з”Ё
static int countNumber = 1;
// дјҳе…ҲдҪҝз”ЁеҸҜеӨҚз”Ёзҡ„cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cell_id];
// еҰӮжһңиҰҒеӨҚз”Ёзҡ„cellиҝҳжІЎжңүеҲӣе»әпјҢеҲҷеҲӣе»әдёҖдёӘдҫӣд№ӢеҗҺеӨҚз”Ё
if (cell == nil) {
// ж–°еҲӣе»әcell并дҪҝз”Ёcell_idеӨҚз”Ёз¬Ұж Үи®°
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cell_id];
// и®Ўж•°еҷЁж Үи®°ж–°еҲӣе»әзҡ„cell
cell.textLabel.text = [NSString stringWithFormat:@"Cell%i", countNumber];
// и®Ўж•°еҷЁйҖ’еўһ
countNumber++;
}
return cell;
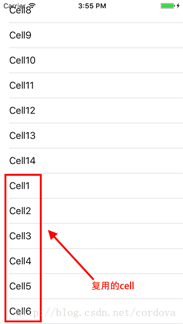
}иҝҗиЎҢеңЁiPhone5Sи®ҫеӨҮдёҠпјҲUITableViewControllerдҪңдёәи·ҹжҺ§еҲ¶еҷЁпјҢtableViewиҰҶзӣ–ж•ҙдёӘеұҸ幕пјүпјҢ20дёӘcellжҳҫзӨәз»“жһңдҫқж¬Ўдёәпјҡ
Cell1гҖҒCell2гҖҒCell3гҖҒCell4гҖҒCell5гҖҒCell6гҖҒCell7гҖҒCell8гҖҒCell9гҖҒCell10гҖҒCell11гҖҒCell12гҖҒCell13гҖҒCell14гҖҒCell1гҖҒCell2гҖҒCell3гҖҒCell4гҖҒCell5гҖҒCell6


еҸҜд»ҘзңӢеҮәдёҖе…ұеҲӣе»әдәҶ14дёӘcellпјҢе…¶дёӯж•ҙдёӘеұҸ幕еҸҜжҳҫзӨә13дёӘcellпјҢзі»з»ҹеӨҡеҲӣе»әдёҖдёӘзҡ„еҺҹеӣ жҳҜдҝқиҜҒеңЁиЎЁж јж»‘еҠЁжҳҫзӨәеҚҠдёӘcellж—¶д»Қ然иғҪиҰҶзӣ–ж•ҙдёӘtableViewгҖӮд№ӢеҗҺзҡ„6дёӘcellе°ұжҳҜеӨҚз”ЁдәҶејҖе§ӢеҲӣе»әзҡ„йӮЈ6дёӘcellдәҶгҖӮиҝҷж ·UITableViewCellеӨҚз”Ёзҡ„еҹәжң¬жңәеҲ¶е°ұеҫҲжё…жҘҡдәҶпјҢеҸҰеӨ–иҝҳдјҡжңүreloadDataжҲ–иҖ…reloadRowsAtIndexзӯүеҲ·ж–°иЎЁж јж•°жҚ®зҡ„жғ…еҶөпјҢеҸҜиғҪдјҡдјҙйҡҸж–°зҡ„cellеҲӣе»әе’ҢеҸҜеӨҚз”Ёcellзҡ„жӣҙж–°пјҢдҪҶд№ҹжҳҜе»әз«ӢеңЁеҹәжң¬еӨҚз”ЁжңәеҲ¶зҡ„еҹәзЎҖд№ӢдёҠзҡ„гҖӮ
иғҪеҗҰеңЁдёҖдёӘи§ҶеӣҫжҺ§еҲ¶еҷЁдёӯеөҢе…ҘдёӨдёӘtableviewжҺ§еҲ¶еҷЁпјҹ
еҸҜд»ҘпјҢзӣёеҪ“дәҺи§Ҷеӣҫд»ҘеҸҠи§ҶеӣҫжҺ§еҲ¶еҷЁзҡ„еөҢеҘ—пјҢи§ҶеӣҫеҸҜд»Ҙж·»еҠ еӯҗи§ҶеӣҫпјҢи§ҶеӣҫжҺ§еҲ¶еҷЁд№ҹеҸҜд»Ҙж·»еҠ еӯҗжҺ§еҲ¶еҷЁгҖӮиҝҷд№Ҳй—®еә”иҜҘжҳҜеӣ дёәиҝҷз§Қжғ…еҶөжңүж—¶дјҡз”ЁеҲ°иҖҢдё”еҫҲйҮҚиҰҒпјҢеӣ дёәжңүдёҖзӮ№е®№жҳ“иў«еҝҪи§ҶпјҢе°ұжҳҜе°Ҷеӯҗи§Ҷеӣҫж·»еҠ еҲ°дәҶзҲ¶и§ҶеӣҫеҚҙеҝҳи®°е°ҶеҜ№еә”зҡ„жҺ§еҲ¶еҷЁдҪңдёәеӯҗжҺ§еҲ¶еҷЁж·»еҠ еҲ°зҲ¶жҺ§еҲ¶еҷЁпјҢеҜјиҮҙеӯҗи§ҶеӣҫиғҪжҳҫзӨәдҪҶжҳҜдёҚиғҪе“Қеә”пјҲжІЎжңүеҜ№жҺҘеҘҪжҺ§еҲ¶еҷЁпјүгҖӮдҫӢеҰӮеңЁеҪ“еүҚи§ҶеӣҫдёҠж”ҫдёҖдёӘе°Ҹе°әеҜёзҡ„иЎЁж јз»„д»¶пјҢд№ҹе°ұжҳҜеңЁUIViewControllerдёҠж·»еҠ дёҖдёӘUITableViewControllerеӯҗжҺ§еҲ¶еҷЁеҸҠе…¶еӯҗviewпјҡ
// еҒҮи®ҫжңүдёүдёӘи§ҶеӣҫжҺ§еҲ¶еҷЁпјҢдёҖдёӘдҪңдёәзҲ¶жҺ§еҲ¶еҷЁпјҢдёӨдёӘдҪңдёәеӯҗжҺ§еҲ¶еҷЁ UIViewController *superVC = [[UIViewController alloc]init]; UITableViewController *subVC1 = [[UITableViewController alloc]init]; UITableViewController *subVC2 = [[UITableViewController alloc]init]; // е°Ҷеӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁж·»еҠ еҲ°зҲ¶и§ҶеӣҫжҺ§еҲ¶еҷЁпјҲиҰҒжіЁж„Ҹи°ғж•ҙеӯҗи§Ҷеӣҫзҡ„е°әеҜёе’ҢдҪҚзҪ®еҗҲзҗҶжҳҫзӨәпјҢиҝҷйҮҢеҝҪз•Ҙпјү [superVC.view addSubview:subVC1.view]; [superVC addChildViewController:subVC1]; [superVC.view addSubview:subVC2.view]; [superVC addChildViewController:subVC2]; // еӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁзҡ„移йҷӨжңүеҜ№з§°зҡ„ж–№жі•пјҢдҪҶеҸӘиғҪжҳҜеӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁдё»еҠЁд»ҺзҲ¶и§ҶеӣҫжҺ§еҲ¶еҷЁдёӯ移йҷӨ [subVC1.view removeFromSuperview]; [subVC1 removeFromParentViewController]; [subVC2.view removeFromSuperview]; [subVC2 removeFromParentViewController];
жӯӨеӨ–иҰҒжіЁж„Ҹе’ҢpresentViewControllerеҮҪж•°ж·»еҠ еӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁзҡ„еҢәеҲ«пјҢдёҠйқўжүӢеҠЁж·»еҠ еӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁжҳҜеҸҜд»ҘиҮӘз”ұи°ғж•ҙеӯҗи§Ҷеӣҫзҡ„frameзҡ„пјҲеҢ…жӢ¬еӯҗи§ҶеӣҫдҪҚзҪ®е’Ңе°әеҜёпјүпјҢиҖҢpresentViewControllerжҳҜз”ЁдәҺйЎөйқўеҲҮжҚўпјҢеҲҮжҚўеҗҺзҡ„еӯҗйЎөйқўдјҡиҰҶзӣ–ж•ҙдёӘеұҸ幕иҖҢдёҚеҸҜд»ҘиҮӘз”ұи°ғж•ҙеӯҗйЎөйқўдҪҚзҪ®е’Ңе°әеҜёпјҢеҜ№з§°зҡ„еӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁз§»йҷӨж–№жі•дёәdismissViewControllerAnimated:
// жҳҫзӨәеӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁпјҢcompletionеҗҺзҡ„д»Јз Ғеқ—еҰӮжһңдёҚдёәз©әж·»еҠ з»“жқҹеҗҺдјҡи§ҰеҸ‘ [[parentVC presentViewController:childVC animated:NO completion:nil]; // 移йҷӨеӯҗи§ҶеӣҫжҺ§еҲ¶еҷЁпјҢcompletionеҗҺзҡ„д»Јз Ғеқ—еҰӮжһңдёҚдёәз©әж·»еҠ з»“жқҹеҗҺдјҡи§ҰеҸ‘ [childVC dismissViewControllerAnimated:NO completion:nil];
дёҖдёӘtableViewжҳҜеҗҰеҸҜд»Ҙе…іиҒ”дёӨдёӘдёҚеҗҢзҡ„datasourceж•°жҚ®жәҗпјҹеҰӮдҪ•еӨ„зҗҶпјҹ
еӨҡдёӘж•°жҚ®жәҗжҳҜе®Ңе…ЁеҸҜд»Ҙзҡ„пјҢе…ій”®жҳҜеҰӮдҪ•е…іиҒ”пјҢй—®йўҳзҡ„йҮҚзӮ№жҳҜеҰӮдҪ•еӨ„зҗҶпјҢеӣ дёәе°Ҷж•°жҚ®жәҗпјҲModelпјүе’Ңtableviewи§ҶеӣҫпјҲViewпјүзҡ„еҜ№жҺҘе·ҘдҪңжҳҜзЁӢеәҸе‘ҳе®ҢжҲҗзҡ„пјҢеӣ жӯӨж•°жҚ®жәҗзҡ„еӨҡе°‘жІЎжңүж №жң¬еҪұе“ҚгҖӮеӨ„зҗҶдёҠеҸҜд»ҘеҲҶејҖдҫқж¬ЎеҜ№жҺҘпјҢд№ҹеҸҜд»ҘйҖҡиҝҮж•°жҚ®зҡ„йӣҶеҗҲж“ҚдҪңе…Ҳе°Ҷж•°жҚ®ж•ҙзҗҶеҗҲ并жҲҗдёҖдёӘж•°жҚ®жәҗ然еҗҺеҜ№жҺҘгҖӮ
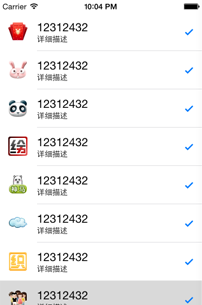
дҫӢеҰӮпјҡдёҖдёӘиЎЁж јдёӯзҡ„жҜҸдёӘcellжҳҫзӨәзҡ„жҳҜдёҖдёӘдәәзҡ„еҹәжң¬дҝЎжҒҜпјҢдёәдәҶз®ҖеҚ•иҝҷйҮҢеҒҮи®ҫеҸӘжңүдёҖдёӘеӨҙеғҸе’ҢдёҖдёӘ姓еҗҚгҖӮеҒҮи®ҫжңүдёӨдёӘж•°жҚ®жәҗпјҢдёҖдёӘж•°жҚ®жәҗжҳҜеӨҙеғҸзҡ„urlж•°з»„пјҢдёҖдёӘжҳҜ姓еҗҚзҡ„еӯ—з¬ҰдёІж•°з»„пјҢеҜ№жҺҘж—¶е®Ңе…ЁеҸҜд»ҘеҲҶејҖеңЁcellж•°жҚ®еӣһи°ғдёӯеҜ№жҺҘпјҢд№ҹеҸҜд»Ҙе°ҶдёӨдёӘж•°з»„еҗҲ并然еҗҺеҜ№жҺҘгҖӮ
еҗҲ并数жҚ®з”ЁеҲ°зҡ„ж•°жҚ®жЁЎеһӢпјҡ
@interface Model : NSObject @property (nonatomic,copy) NSString *name; // 姓еҗҚ @property (nonatomic,copy) NSString *url; // еӣҫзүҮ @end
ж•°жҚ®жәҗзј“еҶІеҷЁпјҡ
// ж•°жҚ®жәҗ @property (nonatomic, strong)NSArray *name_datasource; @property (nonatomic, strong)NSArray *url_datasource; @property (nonatomic, strong)NSMutableArray *datasource;
еӨ„зҗҶеӨҡж•°жҚ®жәҗпјҡ
/**
* иҜ·жұӮж•°жҚ®
*/
- (void)request {
// 姓еҗҚж•°жҚ®жәҗ
_name_datasource = @[@"еј дёү", @"жқҺеӣӣ", @"е°ҸжҳҺ", @"е°ҸжқҺ"];
_url_datasource = @[@"male", @"male", @"male", @"male"];
// еҗҲ并数жҚ®жәҗ
for (int i; i<_name_datasource.count; i++) {
Model *model = [[Model alloc]init];
model.name = _name_datasource[i];
model.url = _url_datasource[i];
[_datasource addObject:model];
}
}ж•°жҚ®еҜ№жҺҘпјҡ
/**
* cellж•°жҚ®еӣһи°ғ
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"identifier";
// иҮӘеҲ¶cell组件
AccountCell *cell = [[AccountCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
/** еӨҡж•°жҚ®жәҗеҲҶејҖеҜ№жҺҘпјҡ**/
// еӨҙеғҸ
[cell.avatar setImage:[UIImage imageNamed:_url_datasource[indexPath.row]]];
// 姓еҗҚ
cell.name.text = _name_datasource[indexPath.row];
// жҲ–иҖ…пјҡ
/** ж•°жҚ®жәҗеҗҲ并еҗҺеҜ№жҺҘ**/
// еҸ–еҮәеҜ№еә”ж•°жҚ®жЁЎеһӢ
Model *model = _datasource[indexPath.row];
// еӨҙеғҸ
[cell.avatar setImage:[UIImage imageNamed:model.url]];
// 姓еҗҚ
cell.name.text = model.name;
return cell;
}еҰӮдҪ•еҜ№UITableViewзҡ„ж»ҡеҠЁеҠ иҪҪиҝӣиЎҢдјҳеҢ–пјҢйҳІжӯўеҚЎйЎҝпјҹ
UITableViewзҡ„ж»ҡеҠЁдјҳеҢ–дё»иҰҒеңЁдәҺд»ҘдёӢдёӨдёӘж–№йқўпјҡ
еҮҸе°‘cellForRowAtIndexPathд»ЈзҗҶдёӯзҡ„и®Ўз®—йҮҸпјҲcellзҡ„еҶ…е®№и®Ўз®—пјү
еҮҸе°‘heightForRowAtIndexPathд»ЈзҗҶдёӯзҡ„и®Ўз®—йҮҸпјҲcellзҡ„й«ҳеәҰи®Ўз®—пјү

еҮҸе°‘cellForRowAtIndexPathд»ЈзҗҶдёӯзҡ„и®Ўз®—йҮҸ
йҰ–е…ҲиҰҒжҸҗеүҚи®Ўз®—жҜҸдёӘcellдёӯйңҖиҰҒзҡ„дёҖдәӣеҹәжң¬ж•°жҚ®пјҢд»ЈзҗҶи°ғз”Ёзҡ„ж—¶еҖҷзӣҙжҺҘеҸ–еҮәпјӣ
еӣҫзүҮиҰҒејӮжӯҘеҠ иҪҪпјҢеҠ иҪҪе®ҢжҲҗеҗҺеҶҚж №жҚ®cellеҶ…йғЁUIImageViewзҡ„еј•з”Ёи®ҫзҪ®еӣҫзүҮпјӣ
еӣҫзүҮж•°йҮҸеӨҡж—¶пјҢеӣҫзүҮзҡ„е°әеҜёиҰҒи·ҹжҚ®йңҖиҰҒжҸҗеүҚз»ҸиҝҮtransformзҹ©йҳөеҸҳжҚўеҺӢзј©еҘҪпјҲзӣҙжҺҘи®ҫзҪ®еӣҫзүҮзҡ„contentModeи®©е…¶иҮӘиЎҢеҺӢзј©д»Қ然дјҡеҪұе“Қж»ҡеҠЁж•ҲзҺҮпјүпјҢеҝ…иҰҒзҡ„ж—¶еҖҷиҰҒеҮҶеӨҮеҘҪйў„и§Ҳеӣҫе’Ңй«ҳжё…еӣҫпјҢйңҖиҰҒж—¶еҶҚеҠ иҪҪй«ҳжё…еӣҫгҖӮ
еӣҫзүҮзҡ„вҖҳжҮ’еҠ иҪҪ'ж–№жі•пјҢеҚіе»¶иҝҹеҠ иҪҪпјҢеҪ“ж»ҡеҠЁйҖҹеәҰеҫҲеҝ«ж—¶йҒҝе…Қйў‘з№ҒиҜ·жұӮжңҚеҠЎеҷЁж•°жҚ®гҖӮ
е°ҪйҮҸжүӢеҠЁDrawingи§ҶеӣҫжҸҗеҚҮжөҒз•…жҖ§пјҢиҖҢдёҚжҳҜзӣҙжҺҘеӯҗзұ»еҢ–UITableViewCellпјҢ然еҗҺиҰҶзӣ–drawRectж–№жі•пјҢеӣ дёәcellдёӯдёҚжҳҜеҸӘжңүдёҖдёӘcontentviewгҖӮз»ҳеҲ¶cellдёҚе»әи®®дҪҝз”ЁUIViewпјҢе»әи®®дҪҝз”ЁCALayerгҖӮеҺҹеӣ иҰҒеҸӮиҖғUIViewе’ҢCALayerзҡ„еҢәеҲ«е’ҢиҒ”зі»гҖӮ
еҮҸе°‘heightForRowAtIndexPathд»ЈзҗҶдёӯзҡ„и®Ўз®—йҮҸ
з”ұдәҺжҜҸж¬ЎTableViewиҝӣиЎҢupdateжӣҙж–°йғҪдјҡеҜ№жҜҸдёҖдёӘcellи°ғз”ЁheightForRowAtIndexPathд»ЈзҗҶеҸ–еҫ—жңҖж–°зҡ„heightпјҢдјҡеӨ§еӨ§еўһеҠ и®Ўз®—ж—¶й—ҙгҖӮеҰӮжһңиЎЁж јзҡ„жүҖжңүcellй«ҳеәҰйғҪжҳҜеӣәе®ҡзҡ„пјҢйӮЈд№ҲеҺ»жҺүheightForRowAtIndexPathд»ЈзҗҶпјҢзӣҙжҺҘи®ҫзҪ®TableViewзҡ„rowHeightеұһжҖ§дёәеӣәе®ҡзҡ„й«ҳеәҰпјӣ
еҰӮжһңй«ҳеәҰдёҚеӣәе®ҡпјҢеә”е°ҪйҮҸе°Ҷcellзҡ„й«ҳеәҰж•°жҚ®и®Ўз®—еҘҪ并еӮЁеӯҳиө·жқҘпјҢд»ЈзҗҶи°ғз”Ёзҡ„ж—¶еҖҷзӣҙжҺҘеҸ–пјҢеҚіе°Ҷheightзҡ„и®Ўз®—ж—¶й—ҙеӨҚжқӮеәҰйҷҚеҲ°O(1)гҖӮдҫӢеҰӮпјҡеңЁејӮжӯҘиҜ·жұӮжңҚеҠЎеҷЁж•°жҚ®ж—¶пјҢжҸҗеүҚе°Ҷcellй«ҳеәҰи®Ўз®—еҘҪ并дҪңдёәdataSourceзҡ„дёҖдёӘж•°жҚ®еӯҳеҲ°ж•°жҚ®еә“дҫӣйҡҸж—¶еҸ–з”ЁгҖӮ
е…ідәҺжӣҝжҚўеңЁiOSдёӯдҪҝз”ЁUITableViewзҡ„йҮҚз”ЁжңәеҲ¶е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ