жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚJava webеҰӮдҪ•е®һзҺ°иҙҰеҸ·еҚ•дёҖзҷ»еҪ•д»ҘеҸҠйҳІжӯўеҗҢдёҖиҙҰеҸ·йҮҚеӨҚзҷ»еҪ•зҡ„ж•ҲжһңпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
дёӢйқўиҝӣе…Ҙдё»йўҳ
е…¶дёӯпјҡjquery-1.11.3.jsжҳҜзҪ‘дёҠзҡ„е·Ҙе…·

е»әз«ӢдёӨдёӘз®ҖеҚ•зҡ„з•Ңйқў
зҷ»еҪ•з•ҢйқўпјҡдёәдәҶз®ҖеҚ•жІЎжңүи®ҫзҪ®еҜҶз ҒпјҢзӣҙжҺҘиҫ“е…ҘиҙҰеҸ·зӮ№еҮ»зҷ»еҪ•е°ұиЎҢ

// index.jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" > <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> <input id="username" name="username" type="text"> <!-- <a href="singlecount.jsp" rel="external nofollow" target="_self"> --> <button id="btnlogin" name="btnlogin">зҷ»еҪ•</button><!-- </a> --> <!-- еј•е…ҘjQuery --> <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/jsSubmit.js"></script> </body> </html>
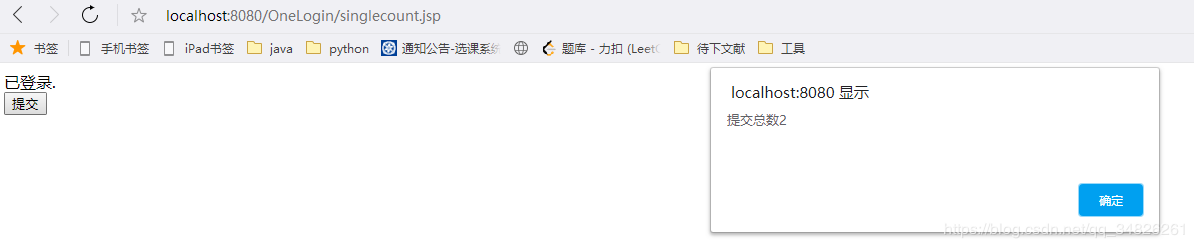
дё»йЎөйқўпјҡз®ҖеҚ•зҡ„дёҖдёӘжҸҗдәӨжҢүй’®

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>" rel="external nofollow" rel="external nofollow" > <title>My JSP 'SingleCount.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" rel="external nofollow" > --> </head> <body> е·Ізҷ»еҪ•. <br> <button id="btnsubmit" name="submit">жҸҗдәӨ</button> <!-- еј•е…ҘjQuery --> <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript" src="js/jsSubmit.js"></script> </body> </html>
еҶҷajaxпјҢеҗ‘еҗҺеҸ°жҸҗдәӨиҜ·жұӮ
// jsSubmit.js
$(document).ready(function() {
// зҷ»еҪ•жҢүй’®
$("#btnlogin").click(function() {
//data,dataType,type,url
$.ajax({
url: 'LoginServlet?method=login',
type: 'post',
data: {username: $("input[name='username']").val()}, // е°Ҷз”ЁжҲ·еҗҚдј з»ҷservlet
//dataType:'json',
success: function(msg) { // msgдёәд»ҺservletжҺҘ收еҲ°зҡ„иҝ”еӣһеҖј
if (msg == 1) { // жҺҘ收еҲ°еҗҺеҸ°ж•°жҚ®дёә1пјҢжӯЈеёёзҷ»еҪ•
window.location.href = "singlecount.jsp";
}
},
error:function(){
window.alert("й”ҷиҜҜпјҒ");
}
});
});
// жҸҗдәӨжҢүй’®
$("#btnsubmit").click(function() {
//data,dataType,type,url
$.ajax({
url: 'SubmitServlet?method=submit',
type: 'post',
//dataType:'json',
success: function(msg) { // msgдёәд»ҺservletжҺҘ收еҲ°зҡ„иҝ”еӣһеҖј
if (msg >= 1) { // жӯЈеёё
window.alert("жҸҗдәӨжҖ»ж•°" + msg);
}
},
error:function(jqXHR){
if(jqXHR.status == 900){ // 900зҠ¶жҖҒз Ғ
window.alert("зҷ»еҪ•зҠ¶жҖҒеӨұж•ҲпјҢиҜ·йҮҚж–°зҷ»еҪ•пјҒ");
window.location.href = "/OneLogin";
}
}
});
});
});servlet
иҝҷйғЁеҲҶжңүзӮ№й•ҝпјҢе…¶е®һдё»иҰҒеҶ…е®№зӣҙжҺҘзңӢdoPostж–№жі•е°ұеҸҜд»ҘдәҶгҖӮ
// LoginServlet
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@SuppressWarnings("serial")
//жіЁи§ЈиЎЁжҳҺд»Җд№Ҳж ·зҡ„жғ…еҶөдёӢеҸҜд»Ҙи®ҝй—®иҜҘеҶ…е®№
@WebServlet(urlPatterns={"/LoginServlet"})
public class LoginServlet extends HttpServlet {
private PrintWriter out; // иҫ“еҮәжөҒ
private String user;
private String method;
private HttpSession session;
// е»әз«ӢдёҖдёӘMapеӯҳеӮЁsessionдҝЎжҒҜпјҢkey-з”ЁжҲ·еҗҚпјҢvalue-session
public static Map<String, HttpSession> user_Session = new HashMap<String, HttpSession>();
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
super.init(config);
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doDelete(req, resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
// еңЁиҝҷйҮҢе®һзҺ°ж–№жі•
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html");
//иҜӯиЁҖзј–з Ғ
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
out = resp.getWriter();
user = req.getParameter("username"); // иҺ·еҸ–indexз•Ңйқўusernameзҡ„еҶ…е®№
method = req.getParameter("method"); // иҺ·еҸ–ж–№жі•еҗҚ
session = req.getSession(); // иҺ·еҸ–session
switch (method) {
case "login":
mLogin();
break;
default:
break;
}
out.flush();
out.close();
}
private void mLogin() { // жҢүзҷ»еҪ•жҢүй’®и°ғз”Ёзҡ„ж–№жі•
// TODO Auto-generated method stub
removeUser(user);
session.setAttribute("name", user);
user_Session.put(user, session); // ж–°еўһжҲ–иҰҶзӣ–session
System.out.println(user_Session);
out.println(1); // иҝ”еӣһеҖј1,йҡҸж„ҸйҖүдёӘеҖјпјҢе’ҢеүҚз«ҜеҜ№еә”е°ұеҸҜд»Ҙ
}
/**
* еҲӨж–ӯжҳҜеҗҰжңүйҮҚеӨҚз”ЁжҲ·пјҢ
* иӢҘеҮәзҺ°йҮҚеӨҚз”ЁжҲ·пјҢиёўжҺүеүҚйқўзҷ»еҪ•зҡ„з”ЁжҲ·пјҢеҚіеҲ йҷӨе…¶session
*/
private void removeUser(String user) {
if(user_Session.containsKey(user))
user_Session.get(user).invalidate();
}
}
// SubmitServlet
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
//жіЁи§ЈиЎЁжҳҺд»Җд№Ҳж ·зҡ„жғ…еҶөдёӢеҸҜд»Ҙи®ҝй—®иҜҘеҶ…е®№ дјҡеңЁjsе’Ңweb.xmlдёӯдҪҝз”Ё
@WebServlet(urlPatterns={"/SubmitServlet"})
public class SubmitServlet extends HttpServlet {
private PrintWriter out; // иҫ“еҮәжөҒ
private String method;
private int number = 0; // и®Ўж•°
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
super.init(config);
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doDelete(req, resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(req, resp);
}
@Override
// еңЁиҝҷйҮҢе®һзҺ°ж–№жі•
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html");
//иҜӯиЁҖзј–з Ғ
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
out = resp.getWriter();
method = req.getParameter("method"); // иҺ·еҸ–ж–№жі•еҗҚ
switch (method) {
case "submit":
mSubmit();
break;
default:
break;
}
out.flush();
out.close();
}
private void mSubmit() { // жҢүжҸҗдәӨжҢүй’®и°ғз”Ёзҡ„ж–№жі•
// TODO Auto-generated method stub
number++;
out.println(number);
}
}иҝҮж»ӨеҷЁ
иҝҮж»ӨеҷЁзҡ„еҺҹзҗҶиҝҷйҮҢе°ұдёҚиҜҙдәҶпјҢз®ҖеҚ•жқҘиҜҙе°ұжҳҜиҜ·жұӮиҰҒе…Ҳз»ҸиҝҮиҝҮж»ӨеҷЁжүҚиғҪеҲ°иҫҫservletпјҢд№ҹе°ұжҳҜиҜҙеҰӮжһңиҜ·жұӮдёҚж»Ўи¶іиҰҒжұӮе°ұж— жі•йҖҡиҝҮиҝҮж»ӨеҷЁпјҢиҝҷйҮҢзҡ„иҰҒжұӮжҳҜиҰҒжңүsessionгҖӮ
package filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebFilter("/SessionFilter")
public class SessionFilter implements Filter {
@Override
public void destroy() {
// TODO Auto-generated method stub
}
@Override
public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2)
throws IOException, ServletException {
// TODO Auto-generated method stub
HttpServletRequest request = (HttpServletRequest) arg0;
HttpServletResponse response = (HttpServletResponse) arg1;
String strURL = request.getRequestURL().toString(); // иҺ·еҸ–иҜ·жұӮи·Ҝеҫ„
// System.out.println(strURL);
// еҸӘиҝҮж»ӨжқҘиҮӘSubmitServletиҜ·жұӮе’Ңsinglecount.jspзҡ„еҠ иҪҪпјҢеҸҜд»Ҙи®ҫзҪ®жҲҗиҮӘе·ұжғіиҝҮж»Өзҡ„
// йңҖиҰҒеңЁweb.xmlдёӯж·»еҠ <filter>
if(strURL.indexOf("SubmitServlet") != -1 || strURL.indexOf("singlecount.jsp") != -1){
if(request.getSession().getAttribute("name") == null){
request.getSession().invalidate();
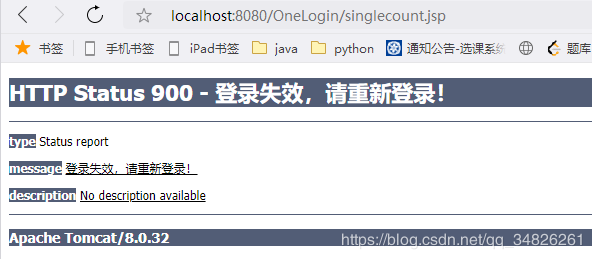
response.sendError(900, "зҷ»еҪ•еӨұж•ҲпјҢиҜ·йҮҚж–°зҷ»еҪ•пјҒ"); // иҮӘе®ҡд№үзҠ¶жҖҒз ҒпјҢsessionеӨұж•Ҳ
// 900 еҲ°ajaxзҡ„errorдёӯеӨ„зҗҶ
return;
}
else {
arg2.doFilter(arg0, arg1);
}
}
else {
arg2.doFilter(arg0, arg1);
}
}
@Override
public void init(FilterConfig arg0) throws ServletException {
// TODO Auto-generated method stub
}
}й…ҚзҪ®web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>OneLogin</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>filter.SessionFilter</filter-name> <filter-class>filter.SessionFilter</filter-class> </filter> <filter-mapping> <filter-name>filter.SessionFilter</filter-name> <url-pattern>/singlecount.jsp</url-pattern> <!-- з»ҷз•Ңйқўж·»еҠ иҝҮж»ӨеҷЁ --> </filter-mapping> <filter-mapping> <filter-name>filter.SessionFilter</filter-name> <url-pattern>/SubmitServlet</url-pattern> <!-- з»ҷservletж·»еҠ иҝҮж»ӨеҷЁ --> </filter-mapping> </web-app>
е®һзҺ°ж•Ҳжһң
еҸҜд»ҘдҪҝз”ЁдёӨдёӘдёҚеҗҢзҡ„жөҸи§ҲеҷЁеҪ“дёӨдёӘе®ўжҲ·з«ҜпјҢжҲ–иҖ…з”өи„‘еӨҡе°ұз”ЁеӨҡеҸ°з”өи„‘гҖӮ
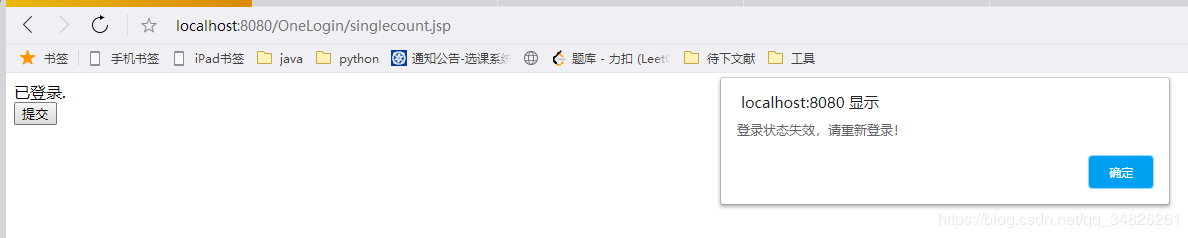
зӣёеҗҢиҙҰеҸ·зҷ»еҪ•ж—¶пјҢеүҚйқўиҙҰеҸ·еҶҚзӮ№жҸҗдәӨиҜ·жұӮе°ұдјҡз»ҷеҮәжҸҗзӨәпјҢи·іиҪ¬еҲ°зҷ»еҪ•з•Ңйқў

жңӘзҷ»еҪ•зӣҙжҺҘиҝӣе…Ҙпјҡhttp://localhost:8080/OneLogin/singlecount.jsp

еҰӮжһңд№ҹжғіе®һзҺ°и·іиҪ¬ж•ҲжһңпјҢеңЁjsSubmit.jsзҡ„$(document).ready(function() {вҖҰ}); еүҚйқўеҠ е…ҘжҳҜеҗҰжңүsessionзҡ„еҲӨж–ӯпјҢжІЎжңүе°ұз»ҷеҮәжҸҗзӨәпјҢи·іиҪ¬еҲ°зҷ»еҪ•з•ҢйқўгҖӮ
д»ҘдёҠжҳҜвҖңJava webеҰӮдҪ•е®һзҺ°иҙҰеҸ·еҚ•дёҖзҷ»еҪ•д»ҘеҸҠйҳІжӯўеҗҢдёҖиҙҰеҸ·йҮҚеӨҚзҷ»еҪ•зҡ„ж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ