您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关怎么在springboot中通过LocaleResolver实现语言切换,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1、在pom中引入thymeleaf模板引擎
//引入thymeleaf <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
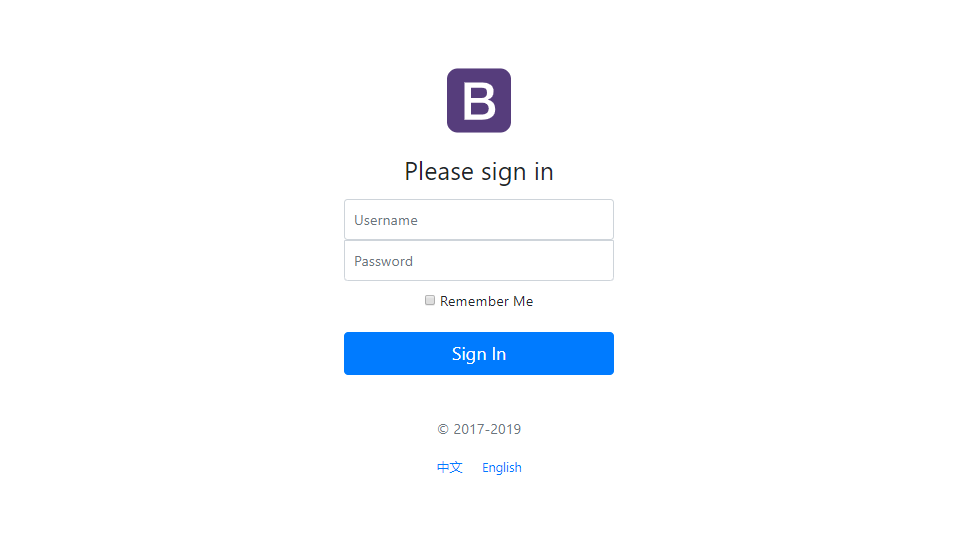
我这里是以登录界面为例

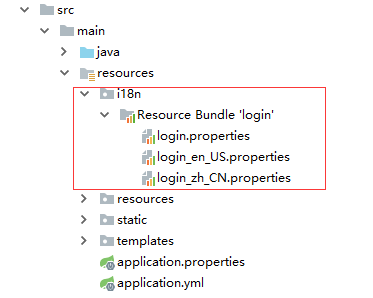
2、在resources下面创建一个i18n的文件夹,然后创建一个login.properties

login.propertie:默认显示的语言 login.button=登陆 login.password=密码 login.remember=记住我 login.tip=请登陆 login.username=用户名 login_en_US.properties:美国(英语) login.button=Sign In login.password=PassWord login.remember=Remember Me login.tip=Please sign in login.username=UserName login_zh_CN.properties:中文 login.button=登陆 login.password=密码 login.remember=记住我 login.tip=请登陆 login.username=用户名
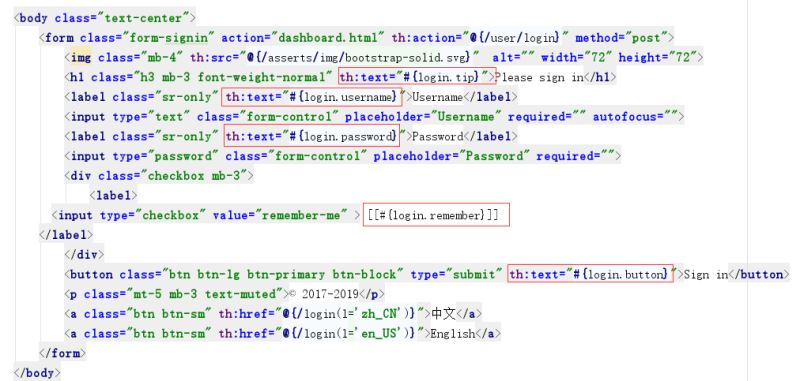
3、在登录页面通过thymeleaf标签引入国际化

注意:input标签需要用[[]]来进行取值
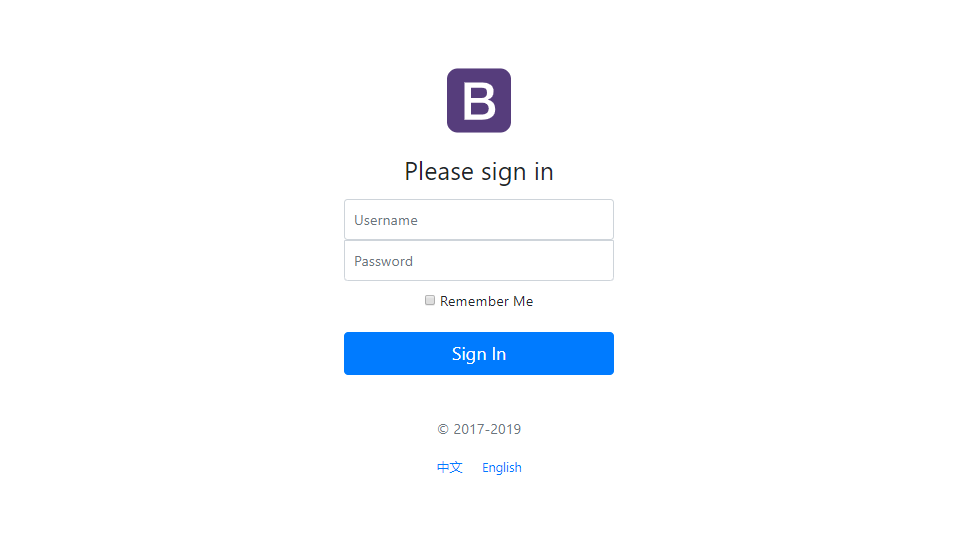
4、运行项目,将浏览器语言设置为英语(美国)或者中文,我们的页面就会切换语言。


但是这里必须要手动设置浏览器语言才可以实现中英文切换,最终的效果是点击页面上中文和English来进行切换语言,下面来实现这个功能:
1、SpringBoot为我们自动配置了LocaleResolver组件,实现国际化我们需要自定义LocaleResolver才能起作用,代码如下:
@Configuration
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
if (StringUtils.isEmpty(l)){
Locale locale = Locale.getDefault();
return locale;
}else {
String[] split = l.split("_");
return new Locale(split[0],split[1]);
}
}2、再将自定义LocaleResolver注入到spring容器中:
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}3、在页面上使用Thymeleaf模板引擎,对中英文切换的a标签的href属性覆盖:
<a class="btn btn-sm" th:href="@{/login(l='zh_CN')}" rel="external nofollow" >中文</a>
<a class="btn btn-sm"th:href="@{/login(l='en_US')}" rel="external nofollow" >
English</a>上述就是小编为大家分享的怎么在springboot中通过LocaleResolver实现语言切换了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。