您好,登录后才能下订单哦!
小编给大家分享一下springboot如何解决无法跳转页面的问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
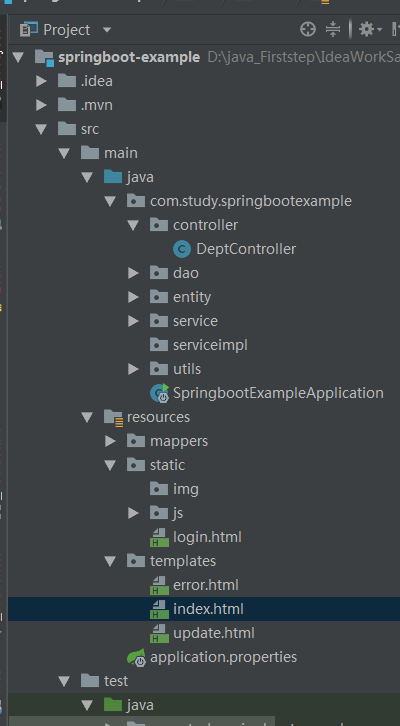
首先我登录页面直接通过浏览器请求直接访问的,项目结构如图所示

登录页面
<form action="index" id="frm">
<input type="text" name="dname">
<input type="text" name="loc">
<input type="button" value="提交" id="but" ></form>
<script src="js/jquery-1.12.2.js"></script>
<script>
$(function () {
$("#but").click(function(){
var data = $("#frm").serialize();
$.get("index",data);
})
})
</script>点击提交后,是一个ajax发送表单里面的数据,请求地址为index,会去数据库里面查询是否有这个人(后端采用mybatis去数据库查询),根据返回的结果,跳到相应的页面去,我在controller里面写的index请求的java代码为:
// 登录
@GetMapping("index")
public String addDept(Dept dept) {
log.info("dept===" + dept);
List<Dept> depts = deptService.selectDept(dept);
if (depts != null) {
return "index";
} else {
return "error";
}
}意外的事情出现了,有查询结果出来,而且也进入了if判断,但就是没有跳转页面,这个问题困惑了许久,一直没想到问题出现在哪里,百度了很多,其中百度给的结果有以下几点:
注解使用@Controller 而不是@RestController,因为使用@RestController会返回“index”字符串
首先在pom文件中引入模板引擎jar包,即:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
在application.properties中配置模板引擎
spring.thymeleaf.prefix=classpath:/templates/
不加@responseBody注解,因为加了之后会返回一个字符串的形式;
以上的这些坑,我都试了,最后还是没有失败,但是我直接在浏览器上输入index请求,会跳转到index.html的页面上面去,我就很纳闷了,还是不知道我的问题出现在哪里
我的index.html的页面如下,用ajax请求,调用去数据库查询所有人的请求,代码如下:
index页面
<script src="../js/jquery-1.12.2.js"></script>
<script>
selectDept()
function selectDept() {
$.get("getDept",callSelectDept,"JSON")
function callSelectDept(data) {
var str=""
for (var i =0;i<data.length;i++){
str+=data[i].deptno+"---"+data[i].dname+"---"+data[i].loc+
"<a href=deleteDept?deptno='"+data[i].deptno+"'>删除</a>"+
"<a href=updateDept?deptno='"+data[i].deptno+"'>修改</a>"
+"<br/>"
}
$("#queryDept").append(str)
}
}当通过浏览器访问index.html后,会显示出来数据,这里是没有问题的
后来过了一段时间吧,才想起来是不是ajax请求调用方法后,在java后端发送跳转页面请求后,不能跳转页面,因为ajax默认是异步请求嘛.代码如下
$.ajax({
asyn:false,
url:"index",
type:"get",
data:data
})后来将ajax请求改为同步之后,还是失败,最后,将提交表单的方式改为summit,成功!!!
<form action="index" id="frm"> <input type="text" name="dname"> <input type="text" name="loc"> <input type="submit" value="提交" ></form>
总结:ajax请求最好只用于发送数据,和从后端拿数据,不要做跳转页面的...如果一定要做页面的跳转,可以约定后端放回的数据为1或0,当返回的数据为1时,用Windows.location.href="index.html" rel="external nofollow" rel="external nofollow" 来跳转
具体代码如下:
function callback(dat){
if (dat=1){
window.location.href="index.html" rel="external nofollow" rel="external nofollow"
}else {
alert("1")
}否则就用submit提交,记住了,ajax用于发送请求到那个方法后,后端是跳转不了页面的,也不会报错,因为ajax用于默认是异步请求,如果要跳就在前端跳转页面也是可以的
以上是“springboot如何解决无法跳转页面的问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。