您好,登录后才能下订单哦!
怎么在JavaFX中使用Metro UI库?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Metro UI For JavaFX!
这是一个Windows设计风格的UI库,使用非常简单,只要一行代码就可以实现整体UI风格的替换!
new JMetro(JMetro.Style.LIGHT).applyTheme(scene);
例子
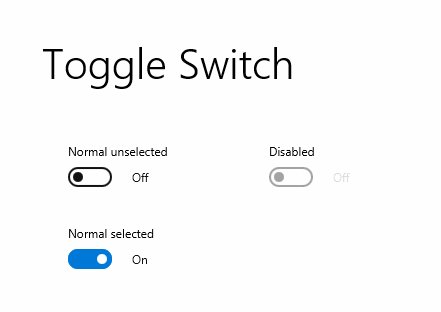
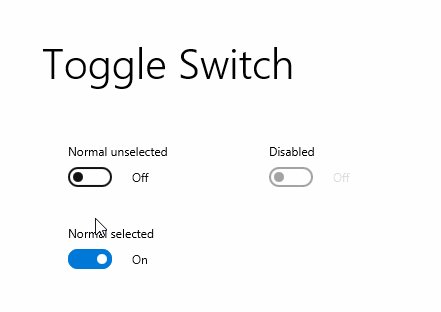
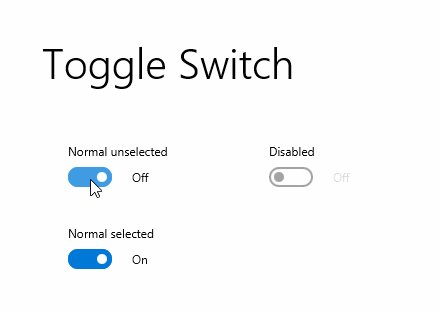
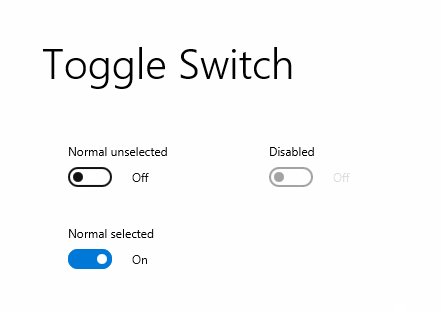
Switch


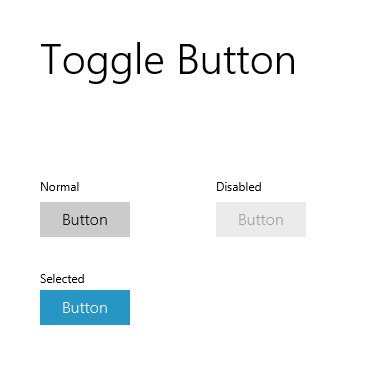
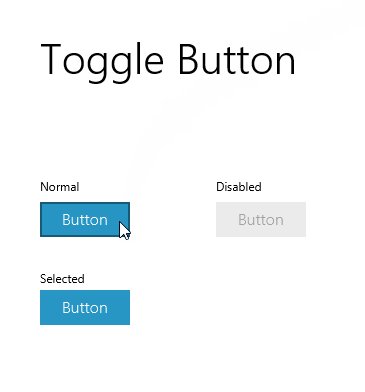
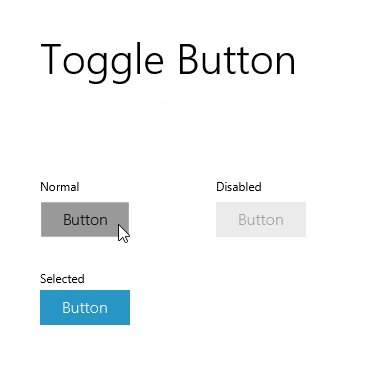
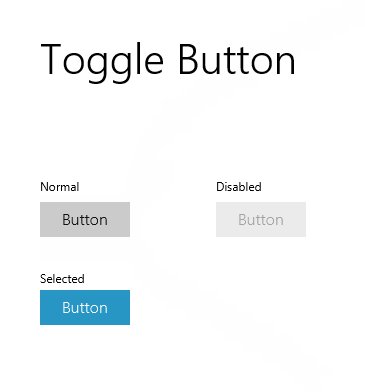
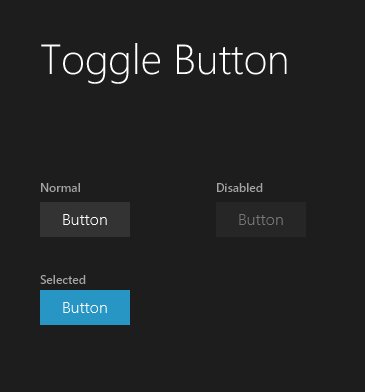
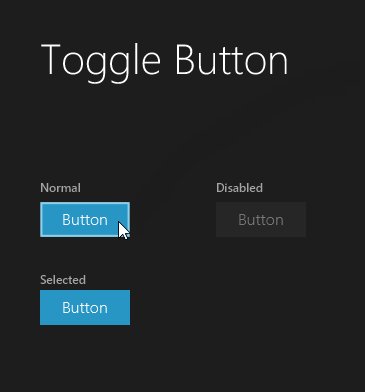
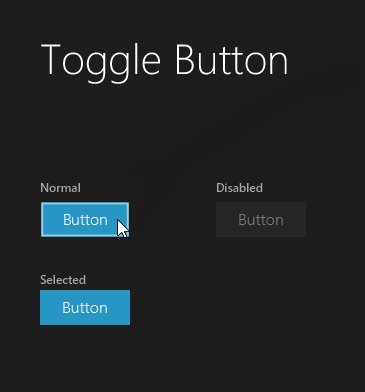
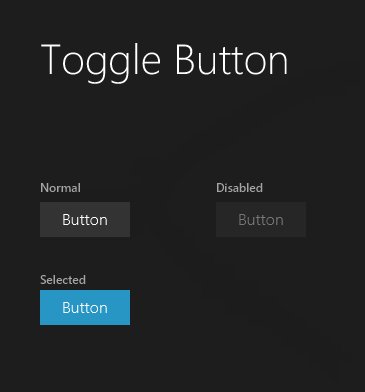
Button


案例:

可以看到,非常的美观!
作者博客 :
https://pixelduke.com/java-javafx-theme-jmetro
可以在他的博客中查看 Jmetro 项目的说明和使用方式。
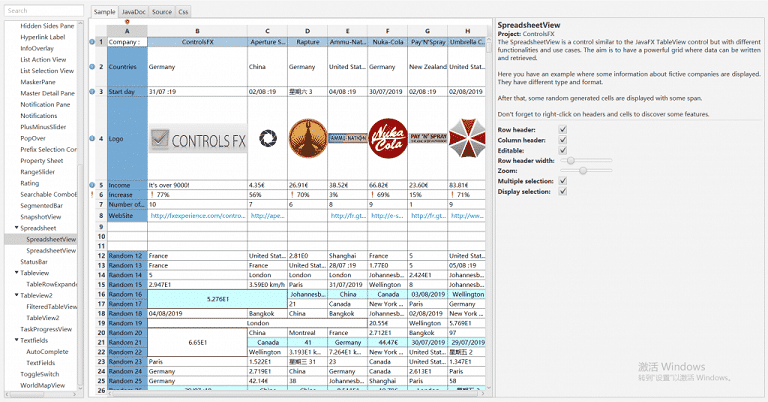
ConsrolsFX
这是一个JavaFX控件扩展库,界面风格与JavaFX原生一致,在JavaFX的基础上增加了许多实用的控件。

功能十分强大,可配置程度很高。
Github :
https://github.com/controlsfx/controlsfx
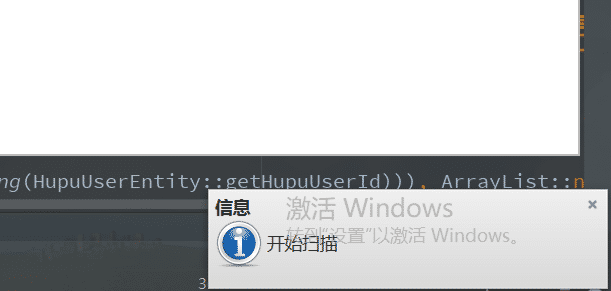
Notification 的使用
private void notification(String title, String content, String type) {
Notifications notificationBuilder = Notifications.create()
.title(title)
.text(content)
.position(Pos.BASELINE_RIGHT)
.onAction(e -> System.out.println("Notification clicked on!"));
Platform.runLater(() -> {
switch (type) {
case "error":
notificationBuilder.showError();
break;
case "info":
notificationBuilder.showInformation();
break;
}
});
}使用:
notification("信息", "开始扫描", "info");
效果:

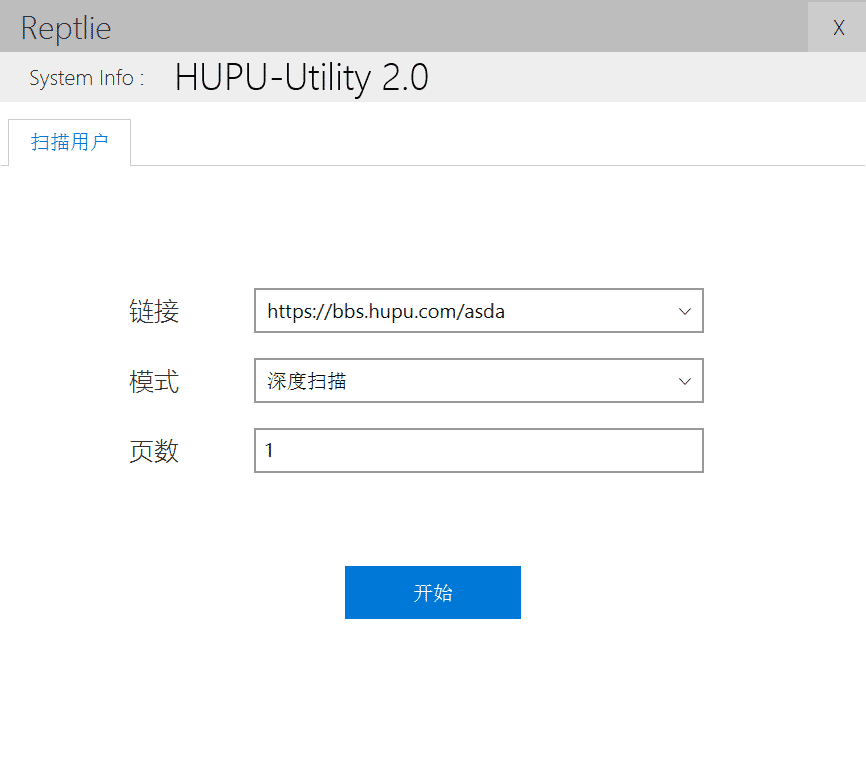
用 JMetro 开发的界面:

看完上述内容,你们掌握怎么在JavaFX中使用Metro UI库的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。