您好,登录后才能下订单哦!
使用易语言怎么实现弹幕效果?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
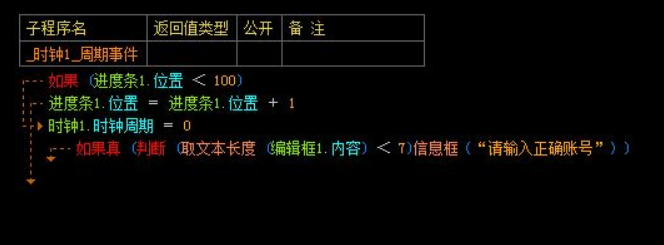
1、只是没有那些弹幕网站做的那么好,可以用时钟+进度条+动画框+动画物体(标签也可以,只要有文字的都可以)实现,利用判断。

2、比如:进度条1.位置=进度条1.位置+1,如果真(进度条1.位置=10),标签1.左边=标签1.左边-1,具体的可以自己实践思考,我也没做过易语言弹幕,但是这样也是可以实现的。


3、实现的效果大概是这样,每发送一条弹幕,会从容器的右边向左边移动,移动速度在一定范围内随机,文字的颜色随机,弹幕的位置在弹幕容器内随机。

4、首先在HTML里定义一个现实弹幕的容器,id为danmu。在js文件中,定义一个弹幕方法,具体代码如下

5、打开页面跑了一下,效果还凑活。不过有一个问题,p元素每次都是从弹幕容器的最右边开始运行,但是效果非常不好,文字在p元素中进行了换行,这样就不是一行文字一点一点从右侧滚出来了,给p元素加上下面这行样式。

6、不过另一个问题又来了,打开控制台发现,每一个p元素都在不停的向左移动,即使超出了弹幕容器,虽然看不见,但是感觉这么一直跑也不是回事,继续修改,加上下面的代码。

看完上述内容,你们掌握使用易语言怎么实现弹幕效果的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。