您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
分隔条,想必大家都不陌生。也许有一部分朋友见过这个组件,不知道叫什么,没关系。今天,MovieClip就带大家学习一下易语言分隔条组件怎么使用?且听我,娓娓道来。
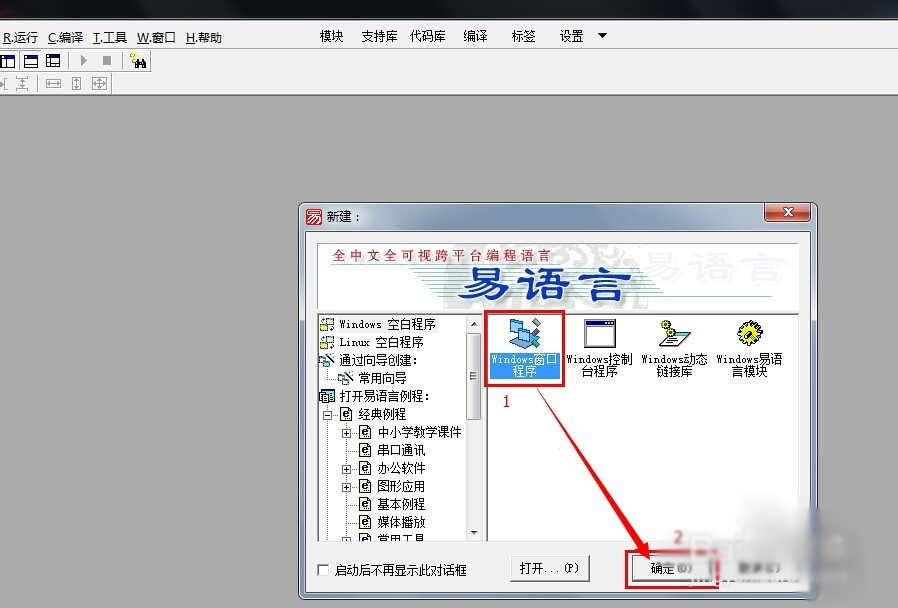
1、首先,运行易语言主程序,在弹出“新建工程”文件对话框中,选择“Windows窗口程序”并点击“确定”按钮。如图:

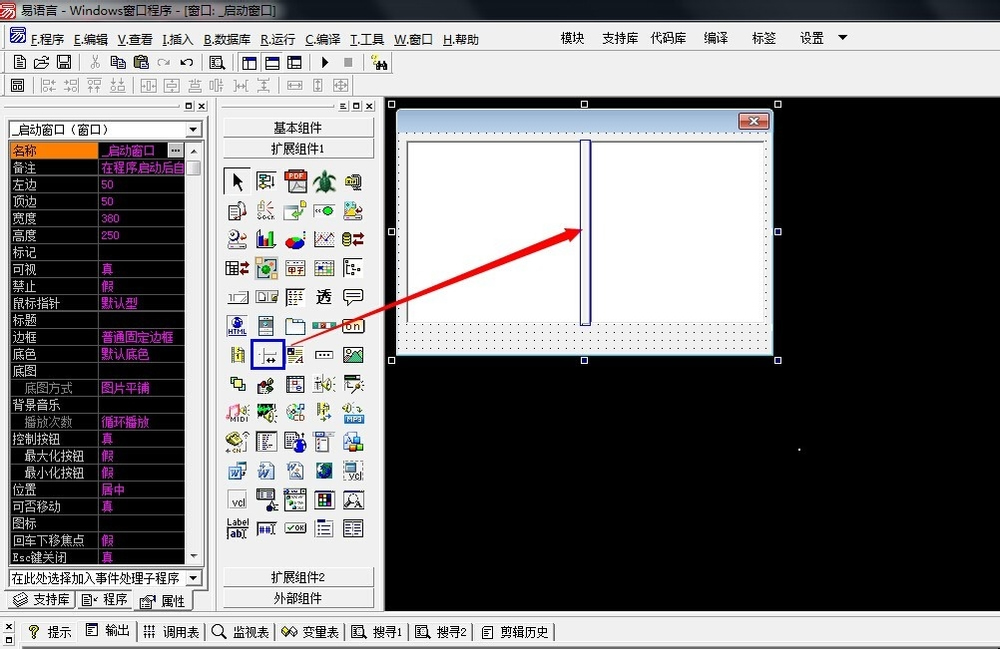
2、进入“Windows窗口程序”设计窗口,然后,从“组件箱”中选中编辑框组件,绘制两个编辑框,接下来,在两个编辑框的中间位置,绘制一个分隔条组件。如图:

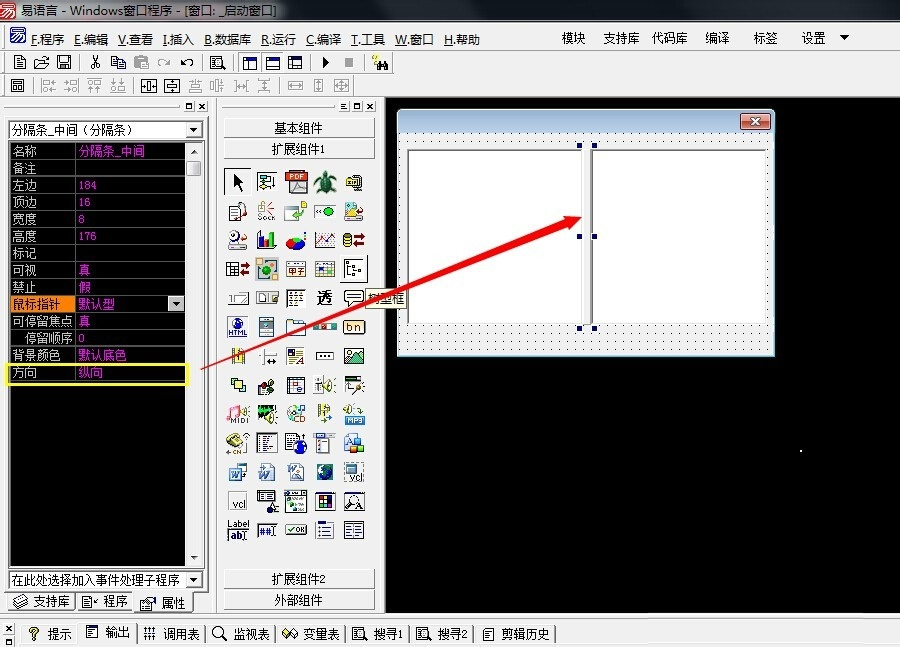
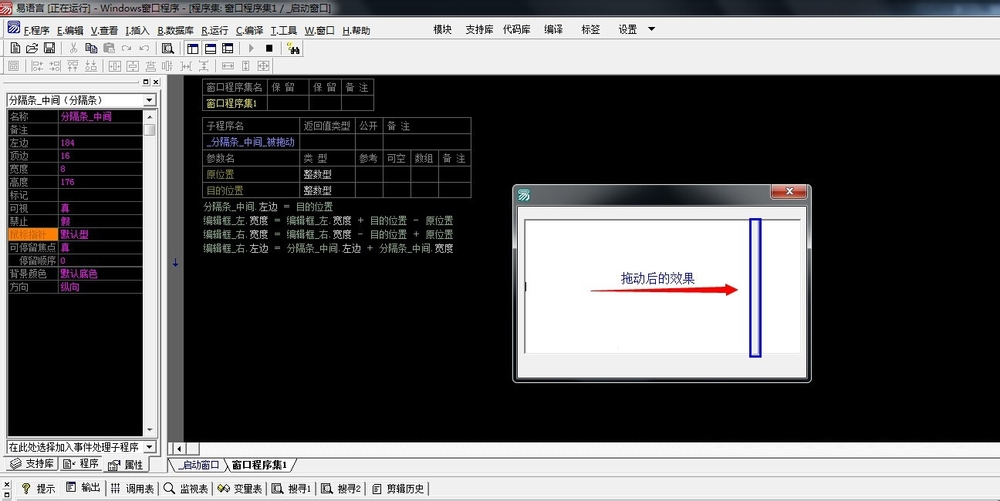
3、调整好各组件的相对位置,修改相应组件的相关属性并规范命名组件的名称,以方便后续的编程工作。如图:

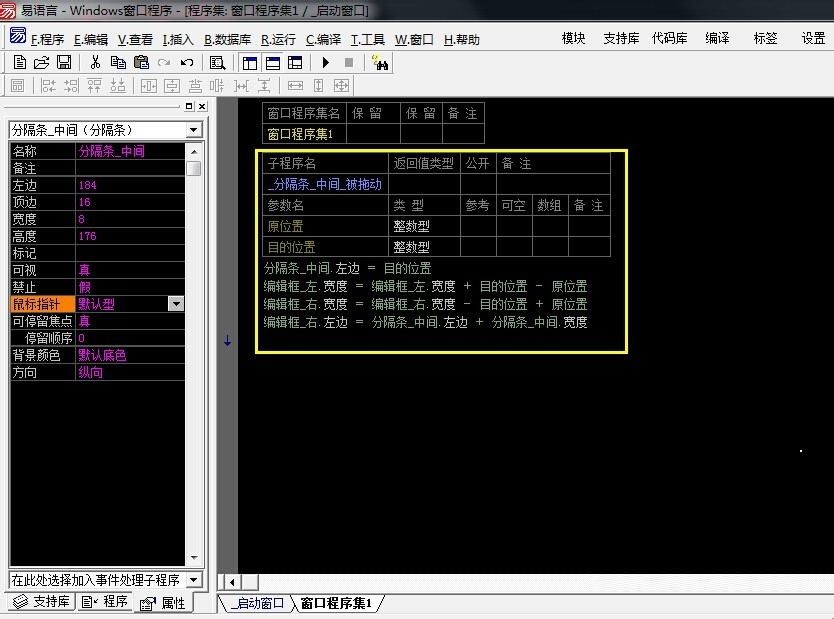
4、界面布置完毕,进入编写代码阶段。由于代码量相对较多,这里就不写了!具体代码如下:

5、代码编写完毕,进入测试程序阶段。按下键盘的F5键,运行程序。然后,鼠标拖动分隔条,查看编辑框的变化。如图:

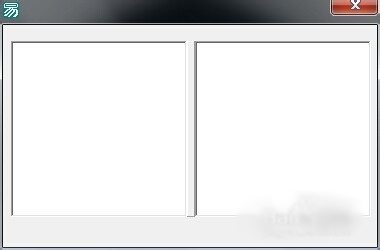
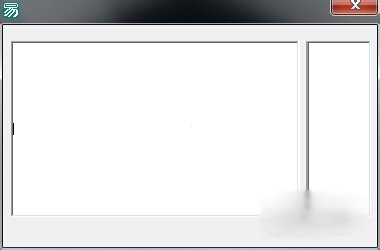
6、这里为了使得程序测试的完整性,列举两张图,以方便对比,校验结果一目了然。如图:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。