жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶеҰӮдҪ•дҪҝз”ЁFlutterйҰ–йЎөеҝ…用组件NestedScrollViewпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢеёҢжңӣеӨ§е®¶еҸҜд»ҘеӯҰд№ дёҖдёӢпјҢеӯҰд№ е®Ңд№ӢеҗҺиӮҜе®ҡдјҡжңү收иҺ·зҡ„пјҢдёӢйқўи®©е°Ҹзј–еёҰеӨ§е®¶дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
жҳЁеӨ©Flutter 1.17зүҲжң¬йҮҚзЈ…еҸ‘еёғпјҢж–°зҡ„зүҲжң¬дё»иҰҒжҳҜдјҳеҢ–жҖ§иғҪгҖҒдҝ®еӨҚbugпјҢжңүдәәи§үеҫ—жӯӨзүҲжң¬жҜ«ж— дә®зӮ№пјҢдҪҶд№ҹд»ҺеҸҰдёҖж–№йқўдҪ“зҺ°дәҶFlutterзӣ®еүҚй’ҲеҜ№з§»еҠЁз«Ҝе·Із»Ҹиҫғдёәе®Ңе–„пјҢжғідәҶи§Је…·дҪ“еҶ…е®№пјҢж–Үжң«жңүй“ҫжҺҘпјҢеҰӮжһңдҪ жғіеҚҮзә§еҲ°жңҖж–°зүҲжң¬пјҢе»әи®®ж…ҺйҮҚпјҢжңүдәӣдәәеҚҮзә§еҗҺйЎ№зӣ®ж— жі•иҝҗиЎҢгҖӮ
д»ҠеӨ©д»Ӣз»Қзҡ„组件жҳҜNestedScrollViewпјҢеӨ§йғЁеҲҶзҡ„AppйҰ–йЎөйғҪдјҡз”ЁеҲ°иҝҷдёӘ组件гҖӮ
еҸҜд»ҘеңЁе…¶еҶ…йғЁеөҢеҘ—е…¶д»–ж»ҡеҠЁи§Ҷеӣҫзҡ„ж»ҡеҠЁи§ҶеӣҫпјҢе…¶ж»ҡеҠЁдҪҚзҪ®жҳҜеӣәжңүй“ҫжҺҘзҡ„гҖӮ
еңЁжҷ®йҖҡзҡ„ScrollViewдёӯпјҢ еҰӮжһңжңүдёҖдёӘSliver组件容зәідәҶдёҖдёӘTabBarViewпјҢе®ғжІҝзӣёеҸҚзҡ„ж–№еҗ‘ж»ҡеҠЁпјҲдҫӢеҰӮпјҢе…Ғи®ёз”ЁжҲ·еңЁж ҮзӯҫжүҖд»ЈиЎЁзҡ„йЎөйқўд№Ӣй—ҙж°ҙе№іж»‘еҠЁпјҢиҖҢеҲ—иЎЁеҲҷеһӮзӣҙж»ҡеҠЁпјүпјҢеҲҷиҜҘTabBarViewеҶ…йғЁзҡ„д»»дҪ•еҲ—иЎЁйғҪдёҚдјҡзӣёдә’дҪңз”Ё дёҺеӨ–йғЁScrollViewгҖӮ дҫӢеҰӮпјҢжөҸи§ҲеҶ…йғЁеҲ—иЎЁд»Ҙж»ҡеҠЁеҲ°йЎ¶йғЁдёҚдјҡеҜјиҮҙеӨ–йғЁScrollViewдёӯзҡ„SliverAppBarжҠҳеҸ д»Ҙеұ•ејҖгҖӮ
ж»ҡеҠЁйҡҗи—ҸAppBar
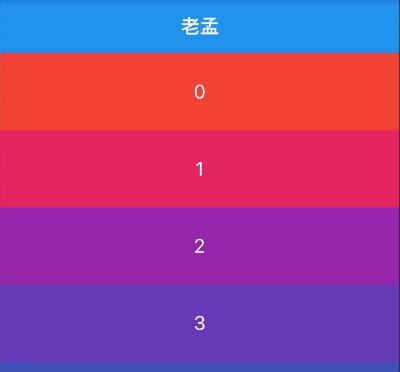
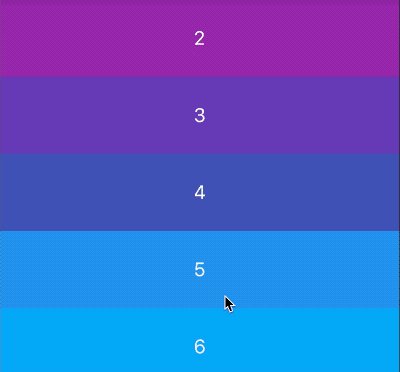
жҜ”еҰӮе®һзҺ°еҰӮдёӢеңәжҷҜпјҢеҪ“еҲ—иЎЁж»ҡеҠЁж—¶пјҢйҡҗи—ҸAppBarпјҢз”Ёжі•еҰӮдёӢпјҡ
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[SliverAppBar(
title: Text('дәҝйҖҹдә‘'),
)];
},
body: ListView.builder(itemBuilder: (BuildContext context,int index){
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'$index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
);
},itemCount: 20,),
)ж•ҲжһңеҰӮдёӢпјҡ

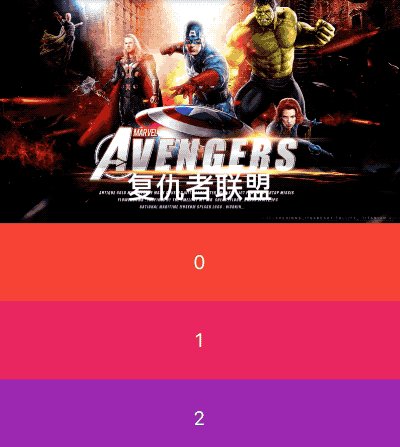
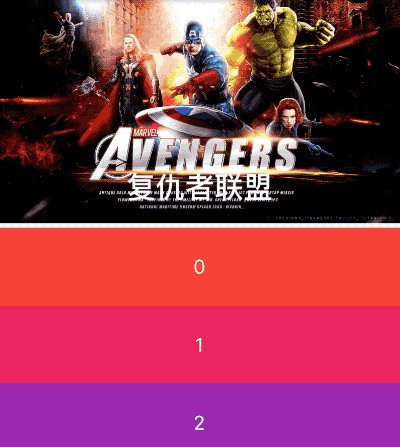
SliverAppBarеұ•ејҖжҠҳеҸ
з”Ёжі•еҰӮдёӢпјҡ
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[SliverAppBar(
expandedHeight: 230.0,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text('еӨҚд»ҮиҖ…иҒ”зӣҹ'),
background: Image.network(
'http://img.haote.com/upload/20180918/2018091815372344164.jpg',
fit: BoxFit.fitHeight,
),
),
)];
},
body: ListView.builder(itemBuilder: (BuildContext context,int index){
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'$index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
);
},itemCount: 20,),
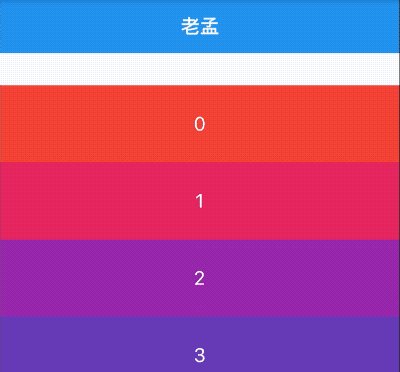
)ж•ҲжһңеҰӮдёӢпјҡ

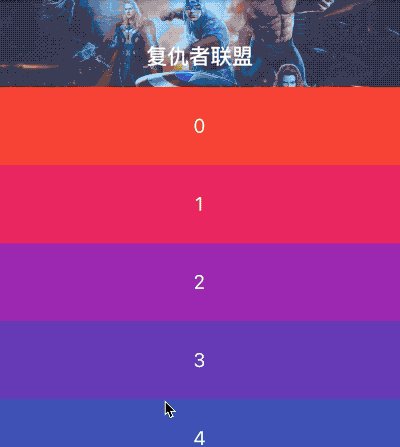
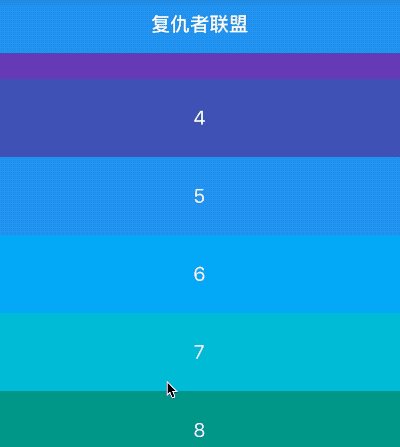
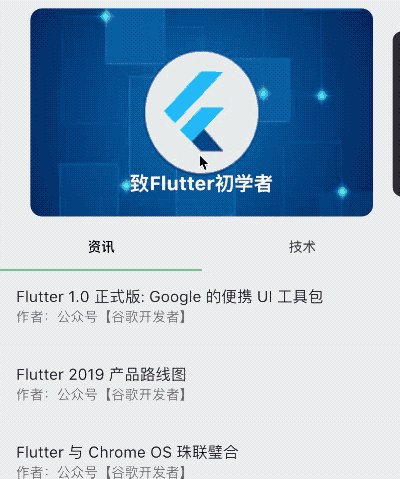
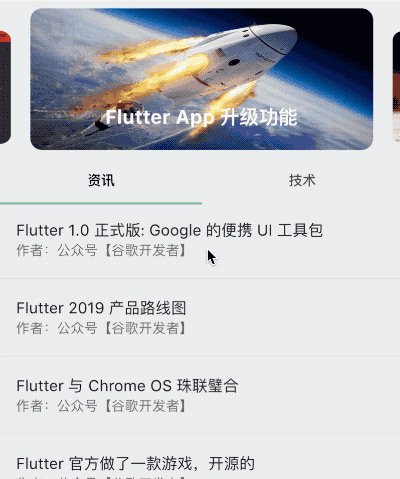
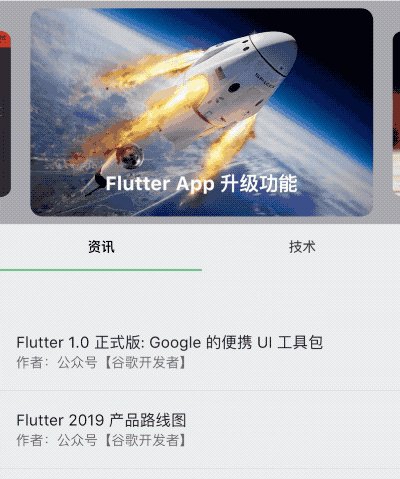
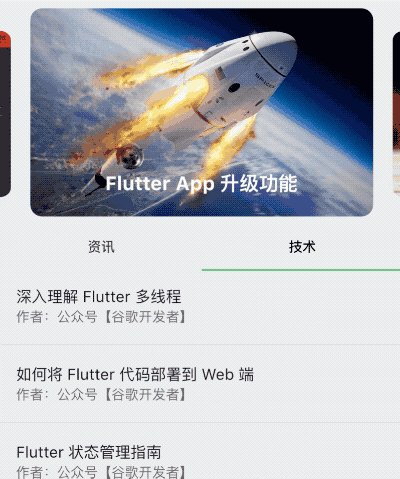
дёҺTabBarй…ҚеҗҲдҪҝз”Ё
з”Ёжі•еҰӮдёӢпјҡ
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
expandedHeight: 230.0,
pinned: true,
flexibleSpace: Padding(
padding: EdgeInsets.symmetric(vertical: 8),
child: PageView(),
),
),
SliverPersistentHeader(
pinned: true,
delegate: StickyTabBarDelegate(
child: TabBar(
labelColor: Colors.black,
controller: this._tabController,
tabs: <Widget>[
Tab(text: 'иө„и®Ҝ'),
Tab(text: 'жҠҖжңҜ'),
],
),
),
),
];
},
body: TabBarView(
controller: this._tabController,
children: <Widget>[
RefreshIndicator(
onRefresh: (){
print(('onRefresh'));
},
child: _buildTabNewsList(_newsKey, _newsList),
),
_buildTabNewsList(_technologyKey, _technologyList),
],
),
)StickyTabBarDelegate д»Јз ҒеҰӮдёӢпјҡ
class StickyTabBarDelegate extends SliverPersistentHeaderDelegate {
final TabBar child;
StickyTabBarDelegate({@required this.child});
@override
Widget build(
BuildContext context, double shrinkOffset, bool overlapsContent) {
return Container(
color: Theme.of(context).backgroundColor,
child: this.child,
);
}
@override
double get maxExtent => this.child.preferredSize.height;
@override
double get minExtent => this.child.preferredSize.height;
@override
bool shouldRebuild(SliverPersistentHeaderDelegate oldDelegate) {
return true;
}
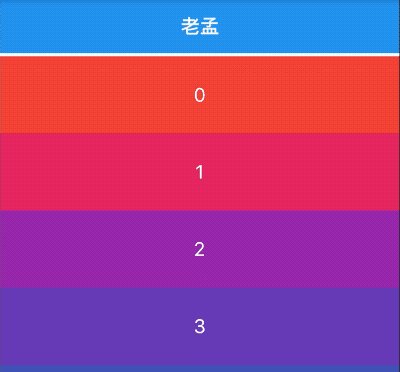
}ж•ҲжһңеҰӮдёӢпјҡ

е…¶д»–еұһжҖ§
йҖҡиҝҮscrollDirectionе’ҢreverseеҸӮж•°жҺ§еҲ¶е…¶ж»ҡеҠЁж–№еҗ‘пјҢз”Ёжі•еҰӮдёӢпјҡ
NestedScrollView( scrollDirection: Axis.horizontal, reverse: true, ... )
scrollDirectionж»ҡеҠЁж–№еҗ‘пјҢеҲҶдёәеһӮзӣҙе’Ңж°ҙе№іж–№еҗ‘гҖӮ
reverseеҸӮж•°иЎЁзӨәеҸҚиҪ¬ж»ҡеҠЁж–№еҗ‘пјҢ并дёҚжҳҜз”ұеһӮзӣҙиҪ¬дёәж°ҙе№іпјҢиҖҢжҳҜеһӮзӣҙж–№еҗ‘ж»ҡеҠЁж—¶пјҢй»ҳи®Өеҗ‘дёӢж»ҡеҠЁпјҢreverseи®ҫзҪ®falseпјҢж»ҡеҠЁж–№еҗ‘ж”№дёәеҗ‘дёҠпјҢеҗҢзҗҶж°ҙе№іж»ҡеҠЁж”№дёәж°ҙе№іеҗ‘е·ҰгҖӮ
controllerдёәж»ҡеҠЁжҺ§еҲ¶еҷЁпјҢеҸҜд»Ҙзӣ‘еҗ¬ж»ҡеҲ°зҡ„дҪҚзҪ®пјҢи®ҫзҪ®ж»ҡеҠЁзҡ„дҪҚзҪ®зӯүпјҢз”Ёжі•еҰӮдёӢпјҡ
_scrollController = ScrollController();
//зӣ‘еҗ¬ж»ҡеҠЁдҪҚзҪ®
_scrollController.addListener((){
print('${_scrollController.position}');
});
//ж»ҡеҠЁеҲ°жҢҮе®ҡдҪҚзҪ®
_scrollController.animateTo(20.0);
CustomScrollView(
controller: _scrollController,
...
) physicsиЎЁзӨәеҸҜж»ҡеҠЁз»„件зҡ„зү©зҗҶж»ҡеҠЁзү№жҖ§пјҢе…·дҪ“жҹҘзңӢScrollPhysics
д»ҘдёҠе°ұжҳҜе…ідәҺеҰӮдҪ•дҪҝз”ЁFlutterйҰ–йЎөеҝ…用组件NestedScrollViewзҡ„еҶ…е®№пјҢеҰӮжһңдҪ 们жңүеӯҰд№ еҲ°зҹҘиҜҶжҲ–иҖ…жҠҖиғҪпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ