您好,登录后才能下订单哦!
服务端
在平台上创建springboot小程序应用
创建小程序
创建云应用后端服务
构建环境
说明: 此处选择小程序云应用入门(Mysql版),当前测试环境该方案免费提供,但若连续 7 日未部署过代码,环境会被自动回收。
在 确认订单 页面,点击 确认购买。 购买成功后会自动进入 构建环境 页面。构建过程会耗时几分钟,构建成功后,您可以选择 查看应用详情 ,或者 返回应用列表。
在IDEA中安装支付宝小程序开发工具
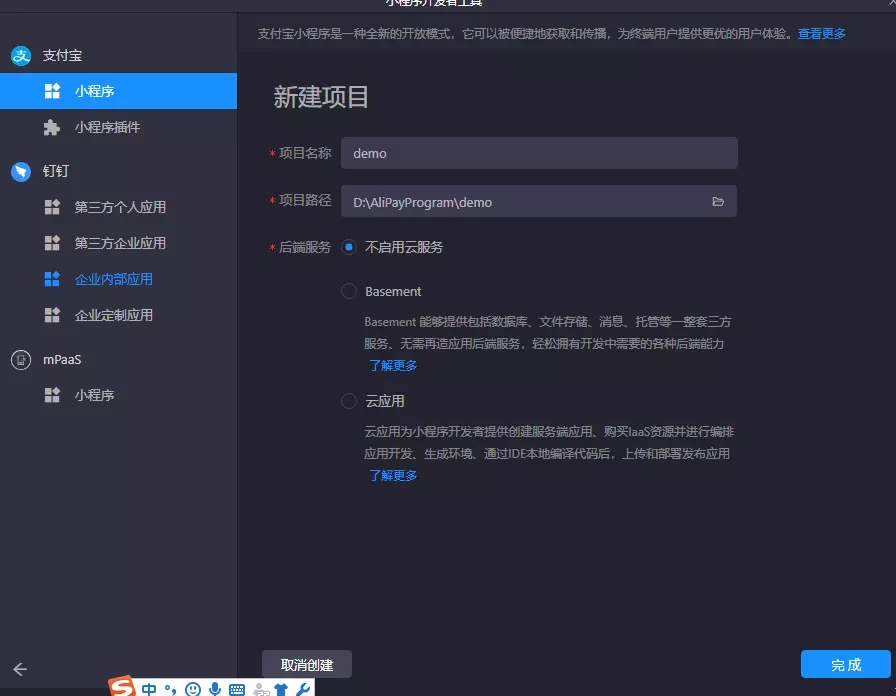
创建项目
file > new > project > Alipay DevTools,选择springboot > next > finish;
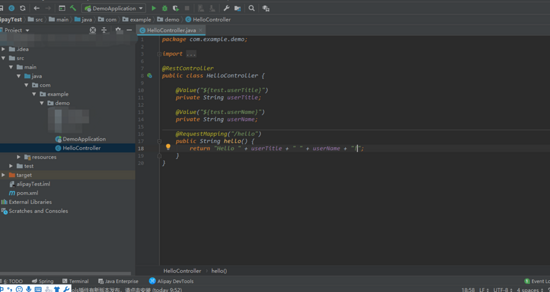
创建完后的效果:

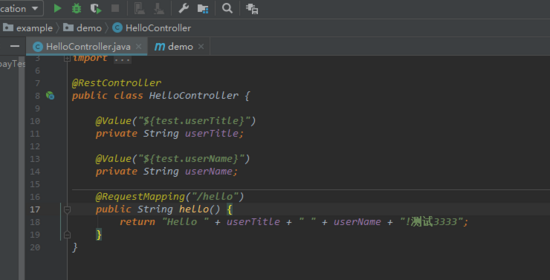
HelloController的代码:

本地项目与平台的云应用对接
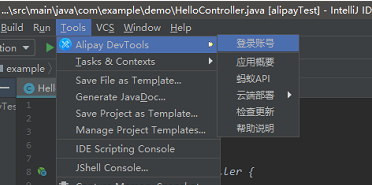
在IDEA的小程序云应用视图中点击登录账号然后用具有开发者权限的用户扫码授权登录
PS:添加开发者账号的方式:我的小程序 =>查看 => 成员管理 => 添加 => 要添加的账号在客户端找到对应的提示信息并点击确认
开始对接

弹出扫码框,请使用具有开发者权限的用户支付宝扫码登录。
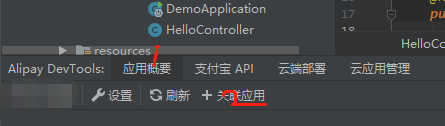
点击下方底栏的alipay devtools,先于自己的小程序关联。

选中自己的小程序后,出现如下即关联小程序成功。

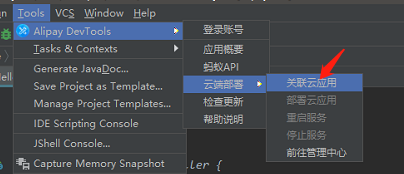
选中关联云应用

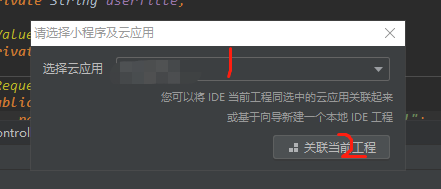
弹出框选中之前在平台创建的云应用名称

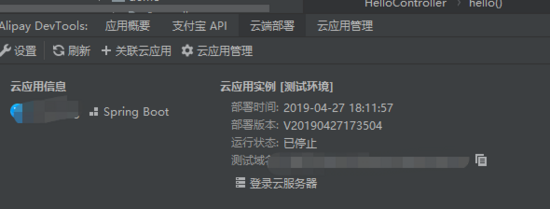
在下面alipay devtools中选择云端部署,出现如下即关联成功

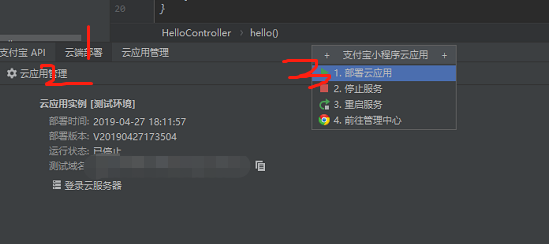
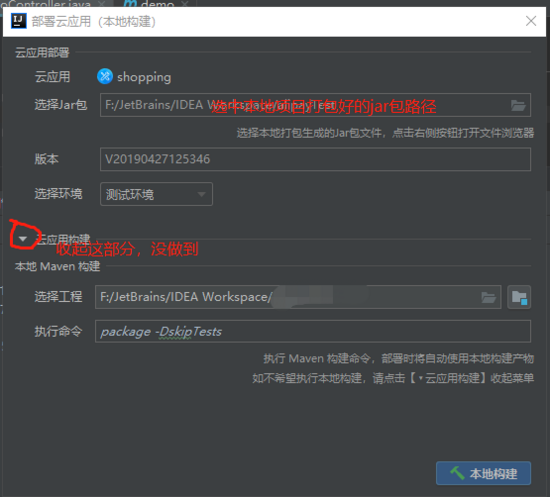
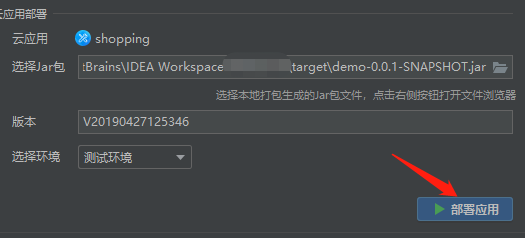
开始部署



开始部署后,云应用管理 视窗会打出部署日志。部署结束后会有消息提示部署完成。
客户端
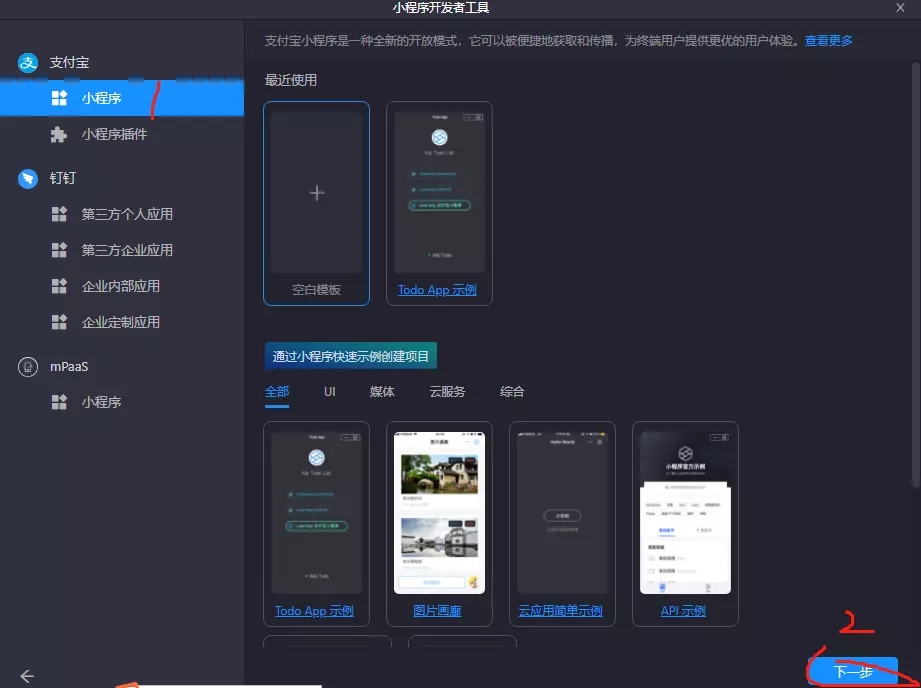
下载小程序开发者工具并安装


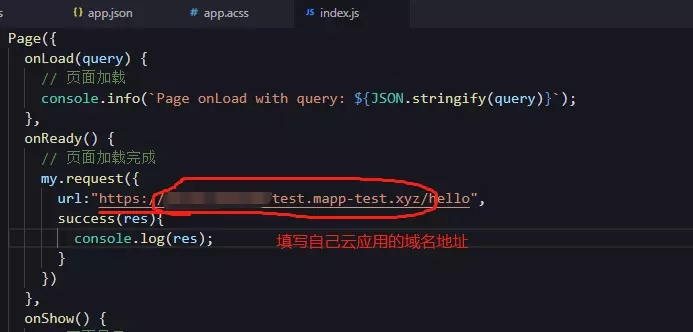
创建完成后编辑page/index/index.js

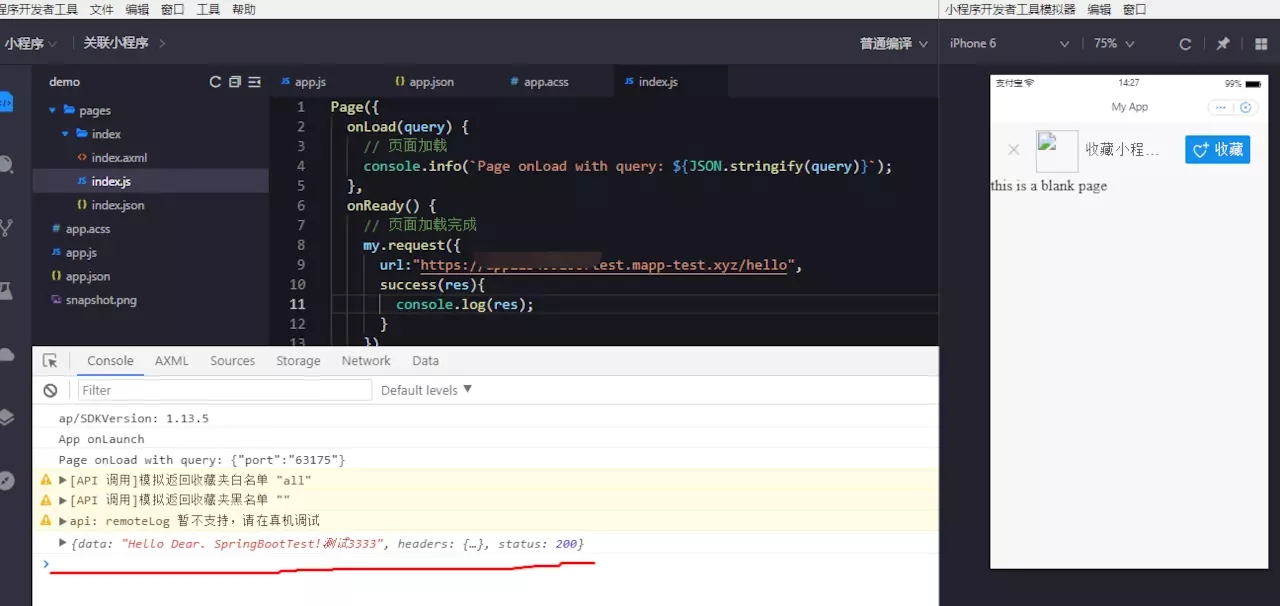
启动模拟器测试如下:

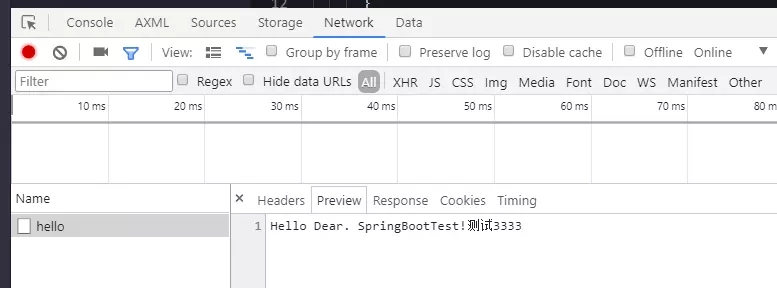
打开控制台如下:

至此IDEA支付宝小程序搭建springboot项目完成,后续有时间会推出支付宝授权,支付等文章
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。