您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下易语言中Ex_DirectUI如何自绘扫雷游戏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
MineMartix
.版本 2
.支持库 spec
.程序集 MineMartix, Ex_控件基类, , ExDUI扩展组件_扫雷按钮
.程序集变量 m_颜色, 整数型
.程序集变量 m_透明度, 整数型
.程序集变量 m_Rect, RectF
.程序集变量 m_hIcon, 整数型, , , 图像句柄
.程序集变量 m_单击回调指针, 整数型
.程序集变量 m_Mine, 逻辑型
.程序集变量 m_Pos, PointF
.程序集变量 m_Num, 整数型, , , 周围雷数量
.程序集变量 m_pFont, 整数型, , , 字体指针
.程序集变量 m_GPs, Gdip_文本格式
.程序集变量 m_ClickdColor, 整数型, , , 点击后颜色
.程序集变量 m_CurrentColor, 整数型, , , 当前颜色
.子程序 _初始化, , , 当基于本类的对象被创建后,此方法会被自动调用
.子程序 _销毁, , , 当基于本类的对象被销毁前,此方法会被自动调用
.子程序 Obj, 整数型
.参数 hWnd, 整数型
.参数 msg, 整数型
.参数 wParam, 整数型
.参数 lParam, 整数型
.判断开始 (msg = #事件_初始化)
m_pFont = 字体_创建 (“微软雅黑”, 12)
m_GPs.创建 (#文本格式标志_不换行)
m_ClickdColor = RGB2ARGB (#黑色, 80)
重画 ()
调试输出 (hWnd, msg)
.判断 (msg = #事件_销毁)
图像_销毁 (m_hIcon)
.判断 (msg = #事件_绘画)
Paint (hWnd, 1)
.判断 (msg = #事件_动画开始)
动画类型 (#动画类型_默认)
.判断 (msg = #事件_动画结束)
动画帧数 (0)
.判断 (msg = #事件_进入组件)
动画帧数 (16, 10)
Paint (hWnd, 2)
.判断 (msg = #事件_离开组件)
动画帧数 (16, 10)
Paint (hWnd, 1)
.判断 (msg = #事件_左键按下)
动画帧数 (16, 10)
Paint (hWnd, 3)
.判断 (msg = #事件_左键放开)
动画帧数 (16, 10)
Paint (hWnd, 2)
.如果真 (m_CurrentColor ≠ #黑色)
.如果真 (m_单击回调指针 ≠ 0)
调用子程序_ (m_单击回调指针, m_Pos.x, m_Pos.y)
.如果真结束
.如果真结束
.默认
.判断结束
返回 (-1)
.子程序 Paint
.参数 hObj, 整数型
.参数 Status, 整数型, , 1.正常 2.点燃 2.按下
.局部变量 m_ps, Exs_PaintStruct
.局部变量 color, 整数型
Ex_BeginPaint (hObj, m_ps, , 真)
.如果真 (Status = 1)
图形_填充_矩形 (m_ps.mGraphics, m_ps.Rcf, RGB2ARGB (m_CurrentColor, m_透明度)) ' 画正常状态
.如果真结束
.如果真 (Status = 2)
图形_填充_矩形 (m_ps.mGraphics, m_ps.Rcf, RGB2ARGB (m_CurrentColor, 180)) ' 画点燃状态
.如果真结束
.如果真 (Status = 3)
图形_填充_矩形 (m_ps.mGraphics, m_ps.Rcf, RGB2ARGB (m_CurrentColor, m_透明度 + 40)) ' 画按下状态
.如果真结束
.如果真 (m_hIcon ≠ 0)
图形_绘图 (m_ps.mGraphics, m_hIcon, m_ps.Rcf, 真) ' 画雷图片
.如果真结束
.如果真 (m_Num ≠ 0)
.如果真 (m_Num = 1)
color = RGB2ARGB (#蓝色)
.如果真结束
.如果真 (m_Num = 2)
color = RGB2ARGB (#绿色)
.如果真结束
.如果真 (m_Num = 3)
color = RGB2ARGB (#红色)
.如果真结束
.如果真 (m_Num = 4)
color = RGB2ARGB (#紫色)
.如果真结束
.如果真 (m_Num = 5)
color = RGB2ARGB (#红褐)
.如果真结束
.如果真 (m_Num = 6)
color = RGB2ARGB (#天蓝)
.如果真结束
.如果真 (m_Num = 7)
color = RGB2ARGB (#白色)
.如果真结束
.如果真 (m_Num = 8)
color = RGB2ARGB (#深灰)
.如果真结束
图形_画文本 (m_ps.mGraphics, MakeRCF (m_ps.Rcf.left + 3, m_ps.Rcf.top, m_ps.Rcf.Width, m_ps.Rcf.Height), A2W (到文本 (m_Num)), m_pFont, color, m_GPs.取指针 (), #文本效果_描边, RGB2ARGB (#白色, 120)) ' 画标题
.如果真结束
图形_描边_矩形 (m_ps.mGraphics, m_ps.Rcf, #边框_单线式, RGB2ARGB (#白色), 1) ' 画边框
Ex_EndPaint (hObj, m_ps)
.子程序 Create, 整数型, 公开
.参数 窗口句柄, 整数型
.参数 左边, 整数型
.参数 顶边, 整数型
.参数 宽度, 整数型
.参数 高度, 整数型
.参数 颜色, 整数型, , rgb
.参数 透明度, 整数型
m_颜色 = 颜色
m_CurrentColor = m_颜色
m_透明度 = 透明度
m_Rect.left = 左边
m_Rect.top = 顶边
m_Rect.Width = 宽度
m_Rect.Height = 高度
返回 (初始化 (窗口句柄, m_Rect, 1020150, 真, , #鼠标指针_手型))
.子程序 SetIcon, , 公开
.参数 Icon, 字节集
.如果真 (Icon = { 0 })
.如果真 (m_hIcon ≠ 0)
图像_销毁 (m_hIcon)
m_hIcon = 0
.如果真结束
重画 ()
.如果真结束
m_hIcon = 图像_创建自字节集 (Icon)
重画 ()
.子程序 SetClickEvents, , 公开
.参数 pcbk, 整数型
m_单击回调指针 = pcbk
.子程序 SetXY, , 公开, 设置坐标
.参数 x, 整数型
.参数 y, 整数型
m_Pos.x = x
m_Pos.y = y
.子程序 SetMine, , 公开, 设置为雷
m_Mine = 真
.子程序 CleanMine, , 公开, 清除雷
m_Mine = 假
.子程序 CheckMine, 逻辑型, 公开, 检测是否为雷
返回 (m_Mine)
.子程序 SetMineNum, , 公开, 设置周围雷数量
.参数 Num, 整数型
m_Num = Num
重画 ()
.子程序 SetStatus, , 公开
.参数 Status, 整数型, , 0.未点击状态 1.点击后状态
.如果真 (Status = 0)
m_CurrentColor = m_颜色
.如果真结束
.如果真 (Status = 1)
m_CurrentColor = #黑色
.如果真结束
重画 ()
.子程序 GetStatus, 整数型, 公开
.如果真 (m_CurrentColor = m_颜色)
返回 (0)
.如果真结束
.如果真 (m_CurrentColor = #黑色)
返回 (1)
.如果真结束
返回 (0)自绘扫雷游戏
此功能需要加载Ex_DirectUI 2.0模块
.版本 2
.支持库 eAPI
.程序集 窗口程序集1
.程序集变量 Ex, Ex_DirectUI
.程序集变量 Martix, MineMartix, , "10,10"
.程序集变量 Mine, PointF, , "0"
.程序集变量 ScorePos, PointF, , "0"
.程序集变量 Btn, 按钮_Ex
.程序集变量 TimeBtn, 超级按钮_Ex
.程序集变量 ScoreBtn, 超级按钮_Ex
.程序集变量 restartBtn, 超级按钮_Ex
.程序集变量 Frame, 分组框_Ex
.程序集变量 Time, 整数型
.程序集变量 Score, 整数型
.子程序 __启动窗口_创建完毕
.局部变量 i, 整数型
.局部变量 j, 整数型
Ex.挂接皮肤 (取窗口句柄 (), , #银白, 1 + 2 + 4, 150, , 0, , , , , 假)
Frame.创建 (取窗口句柄 (), 16, 66, 180, 180)
.计次循环首 (10, i)
.计次循环首 (10, j)
Martix [i] [j].Create (取窗口句柄 (), j × 16 + 10, i × 16 + 60, 16 + 1, 16 + 1, #天蓝, 100) ' 扫雷按钮矩阵
Martix [i] [j].SetXY (i, j)
Martix [i] [j].SetClickEvents (到整数 (&Martix_Click)) ' 挂接单击事件
.计次循环尾 ()
.计次循环尾 ()
TimeBtn.创建 (取窗口句柄 (), 16, 30, 76, 30, “Time:001”)
restartBtn.创建 (取窗口句柄 (), 92, 30, 30, 30, “重置”)
restartBtn.挂接事件 (10244, &Init)
ScoreBtn.创建 (取窗口句柄 (), 122, 30, 73, 30, “Score:000”)
Btn.挂接事件 (10244, &Init)
Init ()
Ex.置进入特效 (7)
Ex.置退出特效 (2)
.子程序 RandPoint, PointF, , 生成随机不重复坐标
.参数 最大值, 整数型
.参数 数量, 整数型
.局部变量 nPoint, PointF, 静态, "0"
.局部变量 i, 整数型
.计次循环首 (数量, i)
nPoint.x = 取随机数 (1, 最大值)
nPoint.y = 取随机数 (1, 最大值)
.计次循环尾 ()
.子程序 Init
.局部变量 x, 整数型
.局部变量 y, 整数型
.局部变量 i, 整数型
.局部变量 Point, PointF
时钟1.时钟周期 = 0
Score = 0
Time = 0
ScoreBtn.标题 (“Score:000”)
TimeBtn.标题 (“Time:000”)
置随机数种子 ()
.计次循环首 (取数组成员数 (Mine), i) ' 清除雷
Martix [Mine [i].x] [Mine [i].y].SetIcon ({ 0 })
Martix [Mine [i].x] [Mine [i].y].CleanMine ()
Martix [Mine [i].x] [Mine [i].y].重画 ()
.计次循环尾 ()
.计次循环首 (取数组成员数 (ScorePos), i) ' 清除已经点过的方格
Martix [ScorePos [i].x] [ScorePos [i].y].SetStatus (0)
Martix [ScorePos [i].x] [ScorePos [i].y].SetMineNum (0)
Martix [ScorePos [i].x] [ScorePos [i].y].重画 ()
.计次循环尾 ()
清除数组 (Mine)
清除数组 (ScorePos)
.计次循环首 (10, i) ' 随机埋雷
x = 取随机数 (1, 10)
y = 取随机数 (1, 10)
Martix [x] [y].SetMine ()
Point.x = x
Point.y = y
加入成员 (Mine, Point)
.计次循环尾 ()
.子程序 Martix_Click
.参数 x, 整数型
.参数 y, 整数型
.局部变量 i, 整数型
.如果真 (时钟1.时钟周期 = 0)
时钟1.时钟周期 = 1000
.如果真结束
.如果 (ClickMine (x, y) = 真)
增加分数 (x, y)
.计次循环首 (10, i)
Martix [Mine [i].x] [Mine [i].y].SetIcon (#MinePic)
.计次循环尾 ()
时钟1.时钟周期 = 0
信息框_Ex (取窗口句柄 (), “您输了! 分数:” + 到文本 (取数组成员数 (ScorePos)), , , , , , , , , , 真, , #银白, 120, 0, , , 假, , 7, 2)
Init ()
.否则
.如果 (Score < 90)
自动区域 (x, y)
.否则
时钟1.时钟周期 = 0
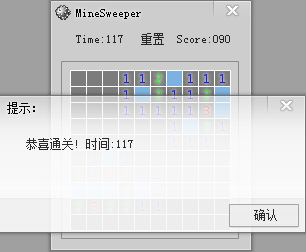
信息框_Ex (取窗口句柄 (), “恭喜通关! 时间:” + 到文本 (Time), , , , , , , , , , 真, , #银白, 120, 0, , , 假, , 7, 2)
Init ()
.如果结束
.如果结束
.子程序 ClickMine, 逻辑型, , 点击方格,点到雷返回真
.参数 x, 整数型
.参数 y, 整数型
.如果真 (Martix [x] [y].GetStatus () = 0)
增加分数 (x, y)
Martix [x] [y].SetStatus (1)
.如果真 (Martix [x] [y].CheckMine () = 真)
返回 (真)
.如果真结束
返回 (假)
.如果真结束
返回 (假)
.子程序 增加分数
.参数 x, 整数型
.参数 y, 整数型
.局部变量 Point, PointF
Point.x = x
Point.y = y
加入成员 (ScorePos, Point)
Martix [x] [y].SetMineNum (计算雷数 (x, y))
Score = Score + 1
ScoreBtn.标题 (“Score:” + 格式化文本 (“%.3d”, Score))
.子程序 计算雷数, 整数型, , 计算九宫格内的雷数
.参数 x, 整数型
.参数 y, 整数型
.局部变量 Num, 整数型
.如果真 (x ≠ 1)
.如果真 (Martix [x - 1] [y].CheckMine () = 真) ' 左边
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (x < 10)
.如果真 (Martix [x + 1] [y].CheckMine () = 真) ' 右边
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (y ≠ 1)
.如果真 (Martix [x] [y - 1].CheckMine () = 真) ' 上边
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (y < 10)
.如果真 (Martix [x] [y + 1].CheckMine () = 真) ' 下边
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (x ≠ 1 且 y ≠ 1)
.如果真 (Martix [x - 1] [y - 1].CheckMine () = 真) ' 左上角
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (x < 10 且 y < 10)
.如果真 (Martix [x + 1] [y + 1].CheckMine () = 真) ' 右下角
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (x ≠ 1 且 y < 10)
.如果真 (Martix [x - 1] [y + 1].CheckMine () = 真) ' 左下角
Num = Num + 1
.如果真结束
.如果真结束
.如果真 (x < 10 且 y ≠ 1)
.如果真 (Martix [x + 1] [y - 1].CheckMine () = 真) ' 右上角
Num = Num + 1
.如果真结束
.如果真结束
返回 (Num)
.子程序 自动区域
.参数 x, 整数型
.参数 y, 整数型
.如果真 (计算雷数 (x, y) = 0)
.如果真 (x ≠ 1)
ClickMine (x - 1, y)
.如果真结束
.如果真 (x < 10)
ClickMine (x + 1, y)
.如果真结束
.如果真 (y ≠ 1)
ClickMine (x, y - 1)
.如果真结束
.如果真 (y < 10)
ClickMine (x, y + 1)
.如果真结束
.如果真 (x ≠ 1 且 y ≠ 1)
ClickMine (x - 1, y - 1)
.如果真结束
.如果真 (x < 10 且 y < 10)
ClickMine (x + 1, y + 1)
.如果真结束
.如果真 (x ≠ 1 且 y < 10)
ClickMine (x - 1, y + 1)
.如果真结束
.如果真 (x < 10 且 y ≠ 1)
ClickMine (x + 1, y - 1)
.如果真结束
ClickMine (x, y)
.如果真结束
.子程序 _时钟1_周期事件
Time = Time + 1
TimeBtn.标题 (格式化文本 (“Time:%.3d”, Time))运行结果:

以上是“易语言中Ex_DirectUI如何自绘扫雷游戏”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。