您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文为大家分享了java+vue实现添加选择题到题库功能的具体代码,供大家参考,具体内容如下
做个备份
数据库表:


后台接口
@DeleteMapping("deleteQuestion")
@ApiOperation(value = "删除问题")
public ServerResponse deleteQuestion(Integer id){
sysQuestionMapper.deleteByPrimaryKey(id);
sysQuestionAnswerMapper.deleteByQUestionId(id);
return ServerResponse.createBySuccess("删除成功");
}
@GetMapping("getQuestionList")
@ApiOperation(value = "获得问题列表")
public ServerResponse getQuestionList(){
List<SysQuestion> list = sysQuestionMapper.selectAllQuestion();
return ServerResponse.createBySuccess(list);
}
@GetMapping("getQuestionAnswerList")
@ApiOperation(value = "获得问题选项列表")
public ServerResponse getQuestionAnswerList(Integer question_id){
List<SysQuestionAnswer> list = sysQuestionAnswerMapper.selectByQuestionId(question_id);
return ServerResponse.createBySuccess(list);
}
@PostMapping("addQuestion")
@ApiOperation(value = "添加问题")
public ServerResponse addQuestion(String question,String[] answerList,Integer[] answer){
Integer type = 1;
if (answer.length != 1) {
type = 2;
}
String stringAnswer = "";
List<Integer> list = Arrays.asList(answer);
SysQuestion sysQuestion = new SysQuestion();
sysQuestion.setQuestionName(question);
sysQuestion.setCreateTime(new Date());
sysQuestion.setType(type);
sysQuestionMapper.insert(sysQuestion);
Integer question_id = sysQuestionMapper.selectLastQuestionId();
for (int i=0;i<answerList.length;i++){
SysQuestionAnswer sysQuestionAnswer = new SysQuestionAnswer();
sysQuestionAnswer.setAnswer(answerList[i]);
sysQuestionAnswer.setQuestionId(question_id);
sysQuestionAnswerMapper.insert(sysQuestionAnswer);
Integer answer_id = sysQuestionAnswerMapper.selectLastAnswerId();
if (list.contains(i)) {
stringAnswer = stringAnswer + "," + answer_id;
}
}
System.out.println(stringAnswer);
stringAnswer = stringAnswer.substring(1,stringAnswer.length());
System.out.println(stringAnswer);
SysQuestion sysQuestion1 = sysQuestionMapper.selectByPrimaryKey(question_id);
sysQuestion1.setAnswerId(stringAnswer);
sysQuestionMapper.updateByPrimaryKey(sysQuestion1);
return ServerResponse.createBySuccess("创建成功");
}
@PostMapping("updateQuestion")
@ApiOperation(value = "更新问题")
public ServerResponse updateQuestion(Integer question_id,String question,String[] answerList,Integer[] answer){
Integer type = 1;
if (answer.length != 1) {
type = 2;
}
String stringAnswer = "";
List<Integer> list = Arrays.asList(answer);
sysQuestionAnswerMapper.deleteByQUestionId(question_id);
for (int i=0;i<answerList.length;i++){
SysQuestionAnswer sysQuestionAnswer = new SysQuestionAnswer();
sysQuestionAnswer.setAnswer(answerList[i]);
sysQuestionAnswer.setQuestionId(question_id);
sysQuestionAnswerMapper.insert(sysQuestionAnswer);
Integer answer_id = sysQuestionAnswerMapper.selectLastAnswerId();
if (list.contains(i)) {
stringAnswer = stringAnswer + "," + answer_id;
}
}
stringAnswer = stringAnswer.substring(1,stringAnswer.length());
SysQuestion sysQuestion1 = sysQuestionMapper.selectByPrimaryKey(question_id);
sysQuestion1.setAnswerId(stringAnswer);
sysQuestion1.setQuestionName(question);
sysQuestion1.setType(type);
sysQuestion1.setUpdateTime(new Date());
sysQuestionMapper.updateByPrimaryKey(sysQuestion1);
return ServerResponse.createBySuccess("更新成功");
}
代码中涉及的sql语句
<select id="selectLastQuestionId" resultType="int"> select max(id) from sys_question </select> <select id="selectAllQuestion" resultMap="BaseResultMap"> select * from sys_question order by create_time desc </select>
<select id="selectByQuestionId" resultMap="BaseResultMap">
select * from sys_question_answer
where question_id=#{question_id}
</select>
<select id="selectLastAnswerId" resultType="int">
select max(id) from sys_question_answer
</select>
<delete id="deleteByQUestionId">
delete from sys_question_answer where question_id=#{question_id}
</delete>
vue页面
<!-- -->
<style lang="scss">
tr {
& > td.el-table__expanded-cell {
font-size: 20px;
}
}
.el-textarea.is-disabled .el-textarea__inner{
color: #17181a !important;
}
</style>
<style lang="scss" scoped>
.shop-container {
padding: 10px;
}
@import url("//unpkg.com/element-ui@2.4.0/lib/theme-chalk/index.css");
.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #67C23A;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 100%;
}
.el-dialog {
width: 50% !important;
}
.el-form-item {
float: none!important;
}
</style>
<template>
<div class="product-container" v-loading.fullscreen.lock=fullscreenLoading>
<div >
<div >
<el-button @click="flag = 0, dialogFormVisible = true, text = '添加'" type="primary" round>添加</el-button>
</div>
</div>
<el-dialog v-dialogDrag :title="text" :visible.sync="dialogFormVisible" :modal-append-to-body='false'>
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item prop="question" label="问题" :rules="{
required: true, message: '问题不能为空', trigger: 'blur'
}">
<el-input v-model="dynamicValidateForm.question"></el-input>
</el-form-item>
<el-form-item v-for="(domain, index) in dynamicValidateForm.domains" :label="'选项' + (index + 1)" :key="domain.key" :prop="'domains.' + index + '.value'" :rules="{
required: true, message: '选项不能为空', trigger: 'blur'
}">
<el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button>
</el-form-item>
<el-form-item label="答案">
<el-select v-model="value" multiple placeholder="请选择">
<el-option
v-for="(domain, index) in dynamicValidateForm.domains"
:key="domain.key"
:label="'选项' + (index + 1)"
:value="index">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button>
<el-button @click="addDomain">新增选项</el-button>
<el-button @click="resetForm('dynamicValidateForm')">清空</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-table max-height="600" highlight-current-row header-align="center" align="center"
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" stripe
:default-sort="{prop: 'id',order: 'descending'}">
<el-table-column label="问题" align="center" min-width="180px">
<template slot-scope="scope">
<el-input type="textarea" :disabled="true"
:rows="2"
placeholder="请输入内容"
v-model="scope.row.questionName">
</el-input>
</template>
</el-table-column>
<el-table-column label="创建时间" prop="createTime" align="center" min-width="120px">
</el-table-column>
<el-table-column label="操作" align="center" min-width="250px" fixed="right">
<template slot-scope="scope">
<el-button @click="updateQuestion(scope.row.id,scope.row.questionName,scope.row.answerId)" size="mini" type="primary">更新
</el-button>
<el-button @click="deleteQuestion(scope.row.id)" size="mini" type="danger">删除
</el-button>
</template>
</el-table-column>
</el-table>
<div align="center">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 20, 50, 100]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="tableData.length">
</el-pagination>
</div>
</div>
</template>
<script>
import img_404 from '@/assets/404_images/image404.png'
import { mapState, mapGetters } from 'vuex'
import { getQuestionList, getQuestionAnswerList, addQuestion, updateQuestion, deleteQuestion } from '@/api/question'
export default {
data() {
return {
text: '',
question_id: '',
flag: 0,
value: [],
dynamicValidateForm: {
domains: [{
value: ''
}],
question: ''
},
templateSelection: '',
total: null,
dialogFormVisible: false,
fullscreenLoading: false,
img_404,
tableData: [],
currentPage: 1,
pagesize: 10
}
},
watch: {},
components: {},
computed: {
...mapState({
userInfo: state => state.user.userInfo
}),
...mapGetters([
'orderListData'
])
},
methods: {
deleteQuestion(id) {
new Promise((resolve, reject) => {
deleteQuestion(id).then(res => {
this.$message.info('删除成功')
this.initData()
resolve(res)
}).catch(err => {
reject(err)
})
})
},
updateQuestion(id, question, answerId) {
this.value = []
this.question_id = id
this.flag = 1
this.text = '修改'
this.dynamicValidateForm.question = question
const answer = answerId.split(',').map(Number)
new Promise((resolve, reject) => {
getQuestionAnswerList(id).then(res => {
console.log(res)
this.dynamicValidateForm.domains = []
for (let i = 0; i < res.data.data.length; i++) {
if (answer.indexOf(res.data.data[i].id) !== -1) {
this.value.push(i)
}
this.dynamicValidateForm.domains.push({
value: res.data.data[i].answer
})
}
resolve(res)
}).catch(err => {
reject(err)
})
})
this.dialogFormVisible = true
},
submitForm(formName) {
console.log(this.value)
if (this.value.length === 0) {
this.$message.warning('答案不能为空')
return
}
this.$refs[formName].validate((valid) => {
if (valid) {
const answerList = []
for (let i = 0; i < this.dynamicValidateForm.domains.length; i++) {
answerList.push(this.dynamicValidateForm.domains[i].value)
}
if (this.flag === 0) {
const FromData = {
question: this.dynamicValidateForm.question,
answerList: answerList,
answer: this.value
}
new Promise((resolve, reject) => {
this.fullscreenLoading = false
addQuestion(FromData).then(res => {
this.$message.success('添加成功')
this.initData()
resolve(res)
}).catch(err => {
reject(err)
})
})
} else {
const FromData = {
question: this.dynamicValidateForm.question,
answerList: answerList,
answer: this.value,
question_id: this.question_id
}
new Promise((resolve, reject) => {
this.fullscreenLoading = false
updateQuestion(FromData).then(res => {
this.$message.success('修改成功')
resolve(res)
}).catch(err => {
reject(err)
})
})
}
} else {
console.log('error submit!!')
return false
}
})
},
resetForm(formName) {
this.$refs[formName].resetFields()
},
removeDomain(item) {
this.value = []
const index = this.dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1)
}
},
addDomain() {
this.dynamicValidateForm.domains.push({
value: '',
key: Date.now()
})
},
submit(id) {
this.newForm.opinion = ''
this.newForm.id = id
this.dialogFormVisible = true
},
timestampToTime(timestamp) {
var date = new Date(timestamp)
const Y = date.getFullYear() + '-'
const M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-'
const D = date.getDate() + ' '
const h = date.getHours() + ':'
const m = date.getMinutes() + ':'
const s = date.getSeconds()
return Y + M + D + h + m + s
},
handleSizeChange: function(size) {
this.pagesize = size
},
handleCurrentChange: function(currentPage) {
this.currentPage = currentPage
},
async initData() {
this.fullscreenLoading = true
new Promise((resolve, reject) => {
this.fullscreenLoading = false
getQuestionList().then(res => {
this.setData(res)
resolve(res)
}).catch(err => {
reject(err)
})
})
},
setData(res) {
console.log(res)
this.tableData = []
this.tableData = res.data.data
for (var i = 0; i < this.tableData.length; i++) {
this.tableData[i].createTime = this.timestampToTime(this.tableData[i].createTime)
}
}
},
mounted: function() {
this.initData()
}
}
</script>
<style lang="scss" scoped>
</style>
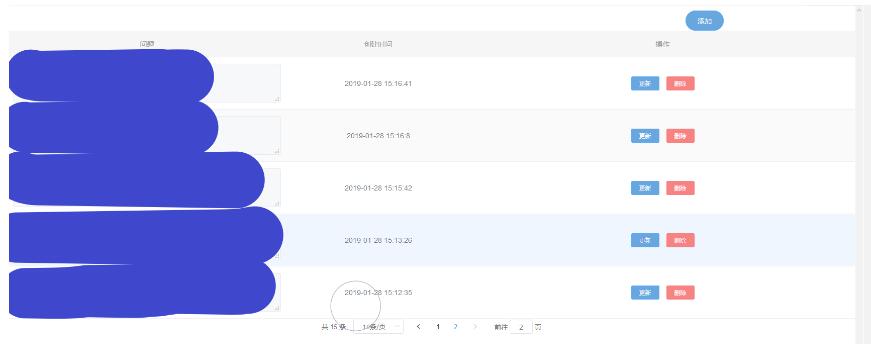
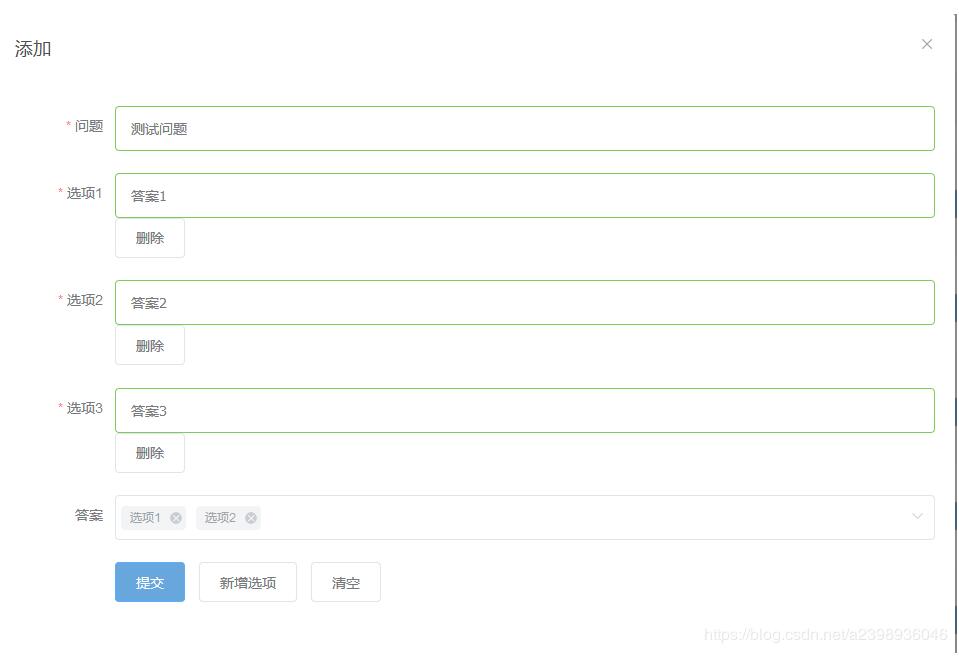
实现效果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。