жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іSpring Boot 2.XжҖҺд№Ҳи§ЈеҶіи·Ёеҹҹй—®йўҳпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒд»Җд№ҲжҳҜжәҗе’Ңи·Ёеҹҹ
жәҗпјҲoriginпјүе°ұжҳҜеҚҸи®®гҖҒеҹҹеҗҚе’Ңз«ҜеҸЈеҸ·гҖӮ
URLз”ұеҚҸи®®гҖҒеҹҹеҗҚгҖҒз«ҜеҸЈе’Ңи·Ҝеҫ„з»„жҲҗпјҢеҰӮжһңдёӨдёӘURLзҡ„еҚҸи®®гҖҒеҹҹеҗҚе’Ңз«ҜеҸЈе…ЁйғЁзӣёеҗҢпјҢеҲҷиЎЁзӨә他们еҗҢжәҗгҖӮеҗҰеҲҷпјҢеҸӘиҰҒеҚҸи®®гҖҒеҹҹеҗҚгҖҒз«ҜеҸЈжңүд»»дҪ•дёҖдёӘдёҚеҗҢпјҢе°ұжҳҜи·ЁеҹҹгҖӮ
еҜ№https://www.baidu.com/index.htmlиҝӣиЎҢи·ЁеҹҹжҜ”иҫғпјҡ
| URL | жҳҜеҗҰи·Ёеҹҹ | еҺҹеӣ |
|---|---|---|
| https://www.baidu.com/more/index.html | дёҚи·Ёеҹҹ | дёүиҰҒзҙ зӣёеҗҢ |
| https://map.baidu.com/ | и·Ёеҹҹ | еҹҹеҗҚдёҚеҗҢ |
| http://www.baidu.com/index.html | и·Ёеҹҹ | еҚҸи®®дёҚеҗҢ |
| https://www.baidu.com:81/index.html | и·Ёеҹҹ | з«ҜеҸЈеҸ·дёҚеҗҢ |
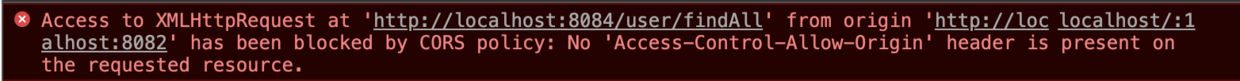
йҡҸзқҖеүҚеҗҺз«ҜеҲҶзҰ»ејҖеҸ‘зҡ„и¶ҠжқҘи¶Ҡжҷ®еҸҠпјҢдјҡз»ҸеёёйҒҮеҲ°и·Ёеҹҹзҡ„й—®йўҳпјҢеҪ“жҲ‘们еңЁжөҸи§ҲеҷЁдёӯзңӢеҲ°иҝҷж ·зҡ„й”ҷиҜҜж—¶пјҢе°ұйңҖиҰҒж„ҸиҜҶеҲ°йҒҮеҲ°дәҶи·Ёеҹҹпјҡ

дәҢгҖҒд»Җд№ҲжҳҜеҗҢжәҗзӯ–з•Ҙпјҹ
еҗҢжәҗзӯ–з•ҘпјҲSame origin policyпјүжҳҜдёҖз§ҚзәҰе®ҡпјҢе®ғжҳҜжөҸи§ҲеҷЁжңҖж ёеҝғд№ҹжңҖеҹәжң¬зҡ„е®үе…ЁеҠҹиғҪпјҢеҰӮжһңзјәе°‘дәҶеҗҢжәҗзӯ–з•ҘпјҢеҲҷжөҸи§ҲеҷЁзҡ„жӯЈеёёеҠҹиғҪеҸҜиғҪйғҪдјҡеҸ—еҲ°еҪұе“ҚгҖӮеҸҜд»ҘиҜҙWebжҳҜжһ„е»әеңЁеҗҢжәҗзӯ–з•ҘеҹәзЎҖд№ӢдёҠзҡ„пјҢжөҸи§ҲеҷЁеҸӘжҳҜй’ҲеҜ№еҗҢжәҗзӯ–з•Ҙзҡ„дёҖз§Қе®һзҺ°гҖӮ
еҗҢжәҗзӯ–з•ҘеҸҲеҲҶдёәд»ҘдёӢдёӨз§Қпјҡ
DOMеҗҢжәҗзӯ–з•ҘпјҡзҰҒжӯўеҜ№дёҚеҗҢжәҗйЎөйқўDOM иҝӣиЎҢж“ҚдҪңгҖӮиҝҷйҮҢдё»иҰҒеңәжҷҜжҳҜiframeи·Ёеҹҹзҡ„жғ…еҶөпјҢдёҚеҗҢеҹҹеҗҚзҡ„iframeжҳҜйҷҗеҲ¶дә’зӣёи®ҝй—®зҡ„гҖӮ
XMLHttpRequestеҗҢжәҗзӯ–з•ҘпјҡзҰҒжӯўдҪҝз”ЁXHRеҜ№иұЎеҗ‘дёҚеҗҢжәҗзҡ„жңҚеҠЎеҷЁең°еқҖеҸ‘иө·HTTPиҜ·жұӮгҖӮ
дёүгҖҒSpring Bootи·Ёеҹҹи§ЈеҶіж–№жЎҲ
жң¬дҫӢдҪҝз”ЁSpring Boot 2.1.2.RELEASEжј”зӨәпјҢеҲҶеҲ«з”Ё8080е’Ң8081з«ҜеҸЈеҗҜеҠЁпјҢйғЁеҲҶд»Јз ҒеҰӮдёӢпјҡ
и·ЁеҹҹйЎөйқўпјҡtestOtherDomain.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>дёҚеҗҢеҹҹеҗҚ-JavaзўҺзўҺеҝө</title> </head> <body> <button id="b1">зӮ№жҲ‘жөӢиҜ•</button> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $("#b1").click(function () { $.ajax({ url: "http://localhost:8081/hello", type: "post", success:function (res) { console.log(res); } }) }); </script> </body> </html>
жҺҘеҸЈзұ»пјҡHelloController
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String HelloSpring (){
return "hello JavaзўҺзўҺеҝөпјҒ";
}
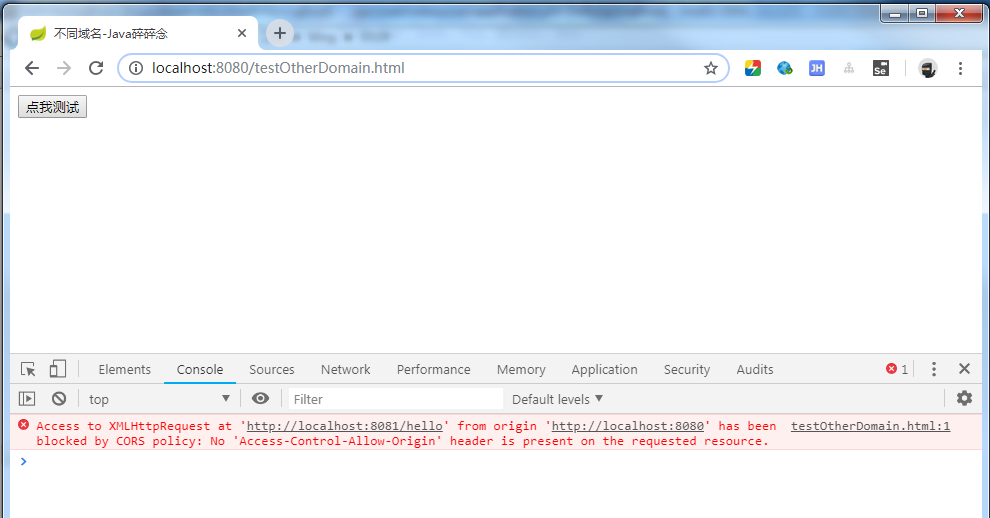
}жңӘи§ЈеҶіи·ЁеҹҹеүҚиҝҗиЎҢжҲӘеӣҫпјҡ

еңЁSpring Boot 2.Xеә”з”ЁзЁӢеәҸдёӯеҸҜд»ҘдҪҝз”ЁжіЁи§Ј@CrossOriginпјҢд№ҹеҸҜд»ҘйҖҡиҝҮдҪҝз”ЁWebMvcConfigurerеҜ№иұЎжқҘе®ҡд№үе…ЁеұҖCORSй…ҚзҪ®гҖӮ
1гҖҒ@CrossOriginжіЁи§ЈзӨәдҫӢд»Јз Ғ
package com.example.helloSpringBoot.controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@CrossOrigin
@RequestMapping("/hello")
public String HelloSpring (){
return "hello JavaзўҺзўҺеҝөпјҒ";
}
}2. WebMvcConfigurerеҜ№иұЎзӨәдҫӢд»Јз Ғ
package com.example.helloSpringBoot.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.maxAge(3600);
}
};
}
}жҢүз…§дёҠйқўдёӨз§Қж–№ејҸзҡ„дёҖз§Қй…ҚзҪ®е®ҢжҲҗеҗҺпјҢеҚіеҸҜе®һзҺ°еҜ№и·Ёеҹҹзҡ„ж”ҜжҢҒпјҢиҝҗиЎҢжҲҗеҠҹжҲӘеӣҫеҰӮдёӢпјҡ

е…ідәҺвҖңSpring Boot 2.XжҖҺд№Ҳи§ЈеҶіи·Ёеҹҹй—®йўҳвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ