жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–ҮдёӯжүҖжңүж•ҲжһңйҖҡиҝҮItemDecorationе®һзҺ°пјҢйҖҡиҝҮжӯӨе®һзҺ°зҡ„еҸҜд»ҘдёҺдёҡеҠЎи§ЈиҖҰпјҢи®©RecyclerViewзҡ„жЁЎжқҝжӣҙеҠ з®ҖжҙҒпјҢдёҚе…іеҝғд»»дҪ•иҫ…еҠ©жҖ§uiпјҢgithubең°еқҖ
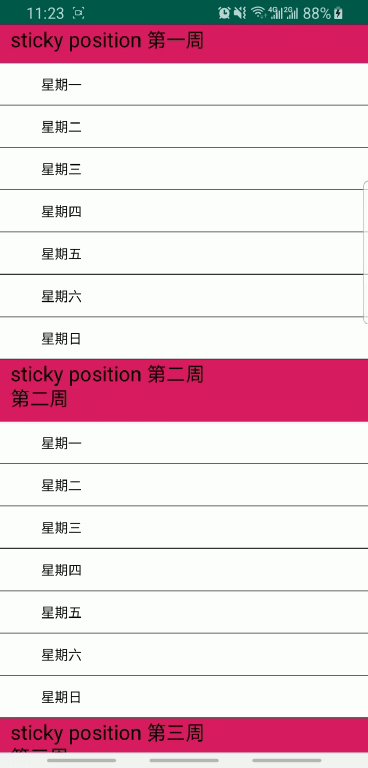
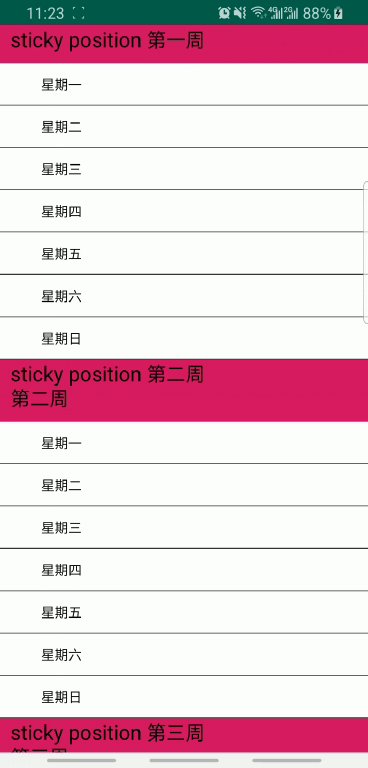
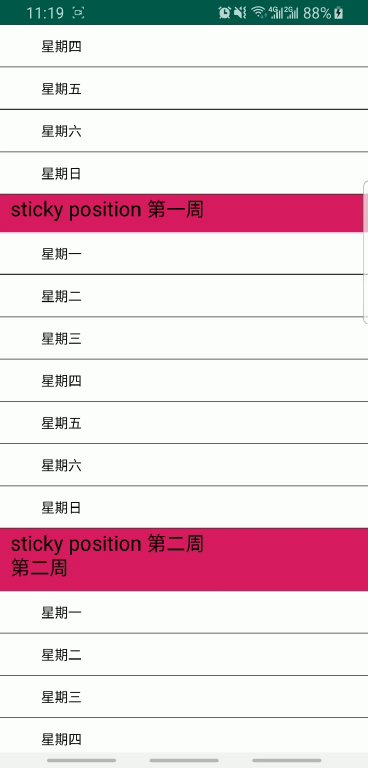
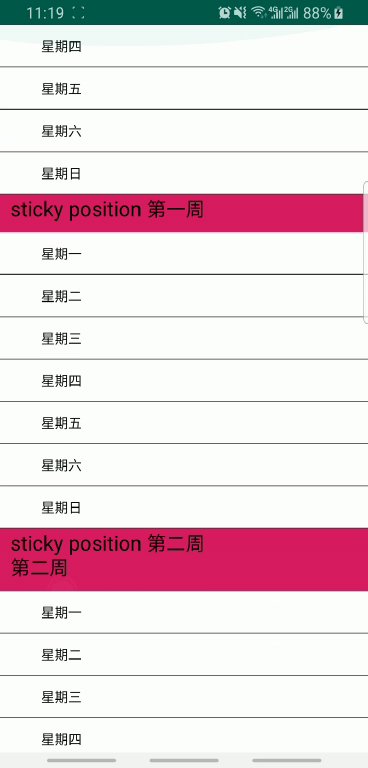
дёҖгҖҒйЎ¶йғЁеҗёйҷ„ж•Ҳжһңеӣҫ

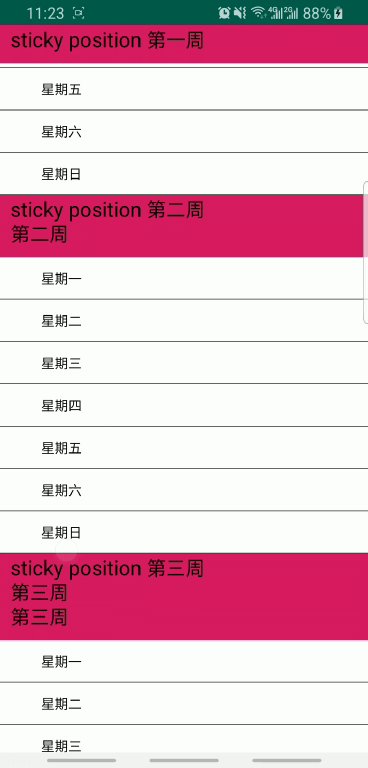
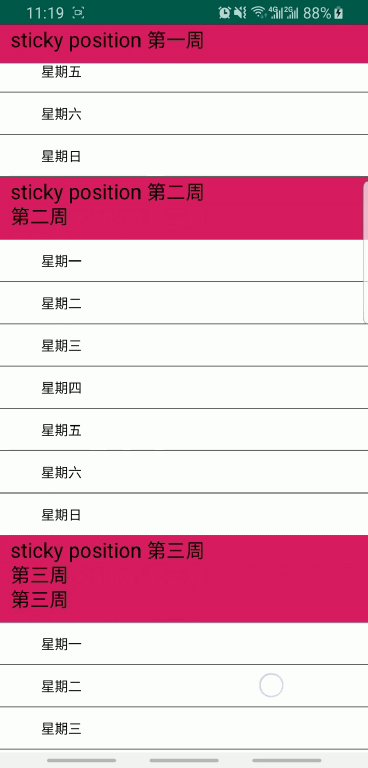
дәҢгҖҒйЎ¶йғЁдёҚеҗёйҷ„ж•Ҳжһңеӣҫ

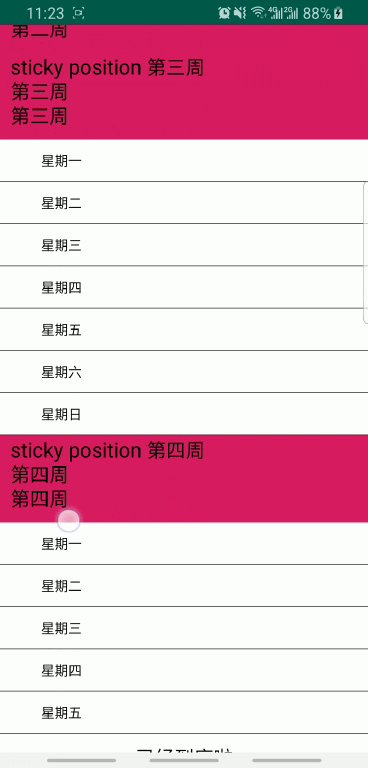
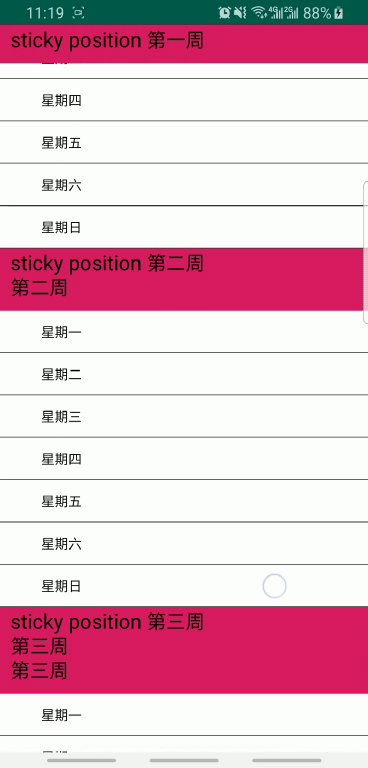
дёүгҖҒдёҚж»ЎдёҖеұҸж•Ҳжһң

еӣӣгҖҒж ёеҝғе®һзҺ°зӮ№
1гҖҒдёәд»Җд№ҲйҖҡиҝҮItemDecorationиғҪеӨҹе®һзҺ°пјҢеҺҹзҗҶпјҹ
в‘ йҖҡиҝҮgetItemOffsets()ж–№жі•иҺ·еҸ–еҪ“еүҚжЁЎжқҝviewзҡ„leftгҖҒtopгҖҒrightгҖҒbottomиҫ№и·қпјҢиҝҷдәӣз•ҷеҮәзҡ„й—ҙи·қз”ЁдәҺз»ҳеҲ¶иҝҷдәӣиҫ…еҠ©жҖ§uiгҖӮ
// RecyclerViewзҡ„measure childж–№жі•
public void measureChild(@NonNull View child, int widthUsed, int heightUsed) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
//е°ҶgetItemOffsets()иҺ·еҸ–зҡ„еҖјзҙҜеҠ еҲ°жөӢйҮҸеҖјд№Ӣдёӯ
final Rect insets = mRecyclerView.getItemDecorInsetsForChild(child);
widthUsed += insets.left + insets.right;
heightUsed += insets.top + insets.bottom;
final int widthSpec = getChildMeasureSpec(getWidth(), getWidthMode(),
getPaddingLeft() + getPaddingRight() + widthUsed, lp.width,
canScrollHorizontally());
final int heightSpec = getChildMeasureSpec(getHeight(), getHeightMode(),
getPaddingTop() + getPaddingBottom() + heightUsed, lp.height,
canScrollVertically());
if (shouldMeasureChild(child, widthSpec, heightSpec, lp)) {
child.measure(widthSpec, heightSpec);
}
}
в‘ЎйҖҡиҝҮonDrawOver()з»ҳеҲ¶жӮ¬жө®и§ҶеӣҫпјҢз»ҳеҲ¶зҡ„uiеңЁжүҖжңүеӯҗи§Ҷеӣҫд№ӢдёҠгҖӮ
@Override
public void draw(Canvas c) {
super.draw(c);
//еңЁRecyclerViewз»ҳеҲ¶е®Ңд№ӢеҗҺеӣһи°ғonDrawOver()ж–№жі•
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDrawOver(c, this, mState);
}
}
в‘ўйҖҡиҝҮonDraw()ж–№жі•з»ҳеҲ¶еҲҶеүІзәҝзӯүи§ҶеӣҫгҖӮ
public void onDraw(Canvas c) {
super.onDraw(c);
//е…Ҳеӣһи°ғonDraw()ж–№жі•пјҢеңЁз»ҳеҲ¶RecyclerViewеӯҗview
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDraw(c, this, mState);
}
}
2гҖҒвҖңеҲ°еә•жҸҗзӨәвҖқ зҡ„з»ҳеҲ¶
з”ұдәҺеңЁgetItemOffsets()иҺ·еҸ–дёҚеҲ°еӯҗи§Ҷеӣҫзҡ„е®Ҫй«ҳпјҢжӯӨж—¶иҝҳжІЎжңүmeasureпјҢеңЁgetItemOffsets()ж·»еҠ й«ҳеәҰеҗҺпјҢеҰӮжһңдёҚж»ЎдёҖеұҸйңҖиҰҒеңЁonDraw()ж–№жі•дёӯиҝӣиЎҢдҝ®жӯЈпјҢдҝ®жӯЈж–№ејҸдёәпјҡ
еҸҚе°„дҝ®ж”№mDecorInsetsеұһжҖ§пјҢйҮҚзҪ®еңЁgetItemOffsets()ж–№жі•дёӯи®ҫзҪ®зҡ„еҖјгҖӮ
private void setDecorInsetsBottom(RecyclerView.LayoutParams param, int bottom) {
try {
// жүҫеҲ°RecyclerView.LayoutParamsдёӯзҡ„mDecorInsetsеұһжҖ§еҖј
Field filed = RecyclerView.LayoutParams.class.getDeclaredField("mDecorInsets");
filed.setAccessible(true);
Rect decorRect = (Rect) filed.get(param);
decorRect.bottom = bottom;
} catch (Exception e) {
}
}
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„Android RecyclerViewе®һзҺ°жӮ¬жө®еҗёйЎ¶гҖҒеҲҶйҡ”зәҝгҖҒеҲ°еә•жҸҗзӨәж•ҲжһңпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
еҰӮжһңдҪ и§үеҫ—жң¬ж–ҮеҜ№дҪ жңүеё®еҠ©пјҢж¬ўиҝҺиҪ¬иҪҪпјҢзғҰиҜ·жіЁжҳҺеҮәеӨ„пјҢи°ўи°ўпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ