您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Android 中自定义一个验证码输入框,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
原理
大致是Edittext + n* TextView,然后设置edittext字体跟背景颜色都为透明,隐藏光标
Edittext:监听edittext每次输入一个字符就赋值到对应的TextView上,然后在清空自己
下划线:在TextView下面添加View
光标:这里的每个TextView的焦点光标其实对View设置了ValueAnimator
粘贴:粘贴弹窗是自定义的PopupWindow
源码有详细注释,这里就不一一说明
Github
https://github.com/WShaobin/VerificationCodeInputView
Gradle
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency:
dependencies {
implementation 'com.github.WShaobin:VerificationCodeInputView:1.0.2'
}How to use
In layout
<com.wynsbin.vciv.VerificationCodeInputView android:id="@+id/vciv_code" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:gravity="center" android:orientation="horizontal" app:vciv_et_background="@android:color/white" app:vciv_et_foucs_background="@android:color/holo_orange_dark" app:vciv_et_cursor_color="@color/colorPrimary" app:vciv_et_height="58dp" app:vciv_et_inputType="number" app:vciv_et_number="6" app:vciv_et_text_color="@android:color/black" app:vciv_et_text_size="18sp" app:vciv_et_underline_default_color="@android:color/holo_green_dark" app:vciv_et_underline_focus_color="@android:color/holo_blue_bright" app:vciv_et_underline_height="2dp" app:vciv_et_underline_show="true" app:vciv_et_width="58dp" />
In Java Code
VerificationCodeInputView view = findViewById(R.id.vciv_code);
view.setOnInputListener(new VerificationCodeInputView.OnInputListener() {
@Override
public void onComplete(String code) {
Toast.makeText(MainActivity.this, code, Toast.LENGTH_SHORT).show();
}
@Override
public void onInput() {
}
});
//清除验证码
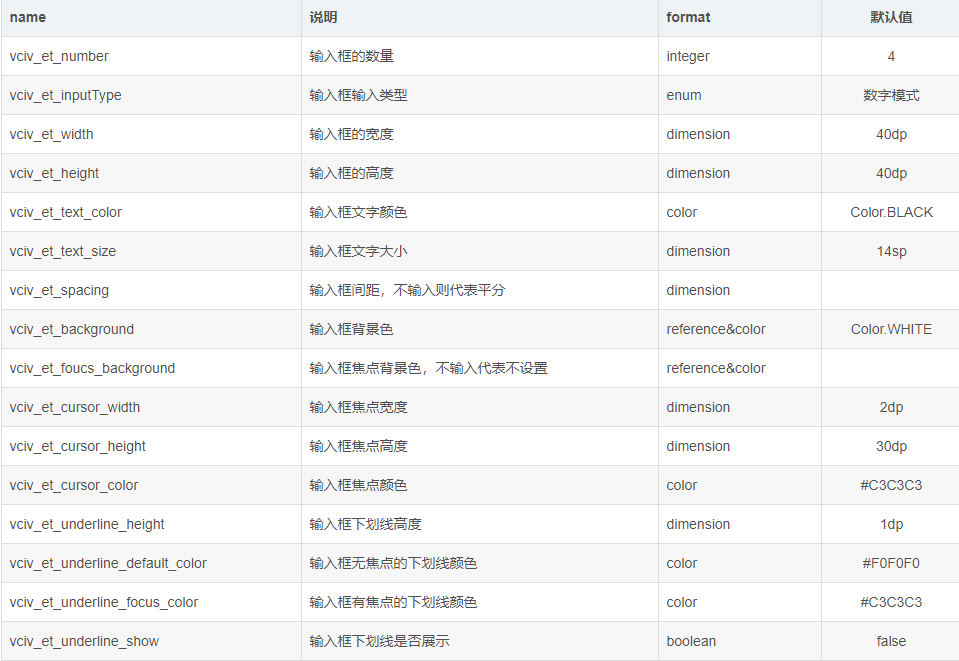
view.clearCode();Attributes

VCInputType

输入框背景色支持类型
1、@drawable/xxx
2、@color/xxx
3、#xxxxxx
关于Android 中自定义一个验证码输入框就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。