您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
项目中有个要求,对上传服务器的图片大小进行判断,大于500k的图片要进行压缩处理,让其小于500k后在上传。
可以通过java api的ImageIO实现图片压缩,但是看了网上的博客普遍都说bug比较多,会有OOM内存溢出的现象。
Thumbnails插件是Google的插件,能指定不同的参数进行压缩操作。
比如:宽高(size),缩放(scale),制定质量比(outputQuality)等。
插件使用的jar包为:
thumbnailator-0.4.8.jar
代码如下:
/**
*
* @param srcPath 原图片地址
* @param desPath 目标图片地址
* @param desFileSize 指定图片大小,单位kb
* @param accuracy 精度,递归压缩的比率,建议小于0.9
* @return
*/
public static String commpressPicForScale(String srcPath,String desPath,
long desFileSize , double accuracy){
try {
File srcFile = new File(srcPath);
long srcFilesize = srcFile.length();
System.out.println("原图片:"+srcPath + ",大小:" + srcFilesize/1024 + "kb");
//递归压缩,直到目标文件大小小于desFileSize
commpressPicCycle(desPath, desFileSize, accuracy);
File desFile = new File(desPath);
System.out.println("目标图片:" + desPath + ",大小" + desFile.length()/1024 + "kb");
System.out.println("图片压缩完成!");
} catch (Exception e) {
e.printStackTrace();
}
return desPath;
}
public static void commpressPicCycle(String desPath , long desFileSize,
double accuracy) throws IOException{
File imgFile = new File(desPath);
long fileSize = imgFile.length();
//判断大小,如果小于500k,不压缩,如果大于等于500k,压缩
if(fileSize <= desFileSize * 500){
return;
}
//计算宽高
BufferedImage bim = ImageIO.read(imgFile);
int imgWidth = bim.getWidth();
int imgHeight = bim.getHeight();
int desWidth = new BigDecimal(imgWidth).multiply(
new BigDecimal(accuracy)).intValue();
int desHeight = new BigDecimal(imgHeight).multiply(
new BigDecimal(accuracy)).intValue();
Thumbnails.of(desPath).size(desWidth, desHeight).outputQuality(accuracy).toFile(desPath);
//如果不满足要求,递归直至满足小于1M的要求
commpressPicCycle(desPath, desFileSize, accuracy);
}
然后压缩图片大小:
commpressPicForScale(filePath, filePath, 500, 0.8);
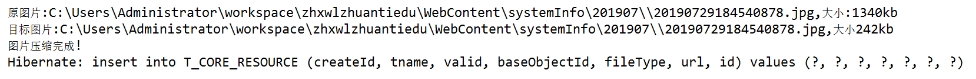
压缩完成:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。