жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҲ‘们平时еңЁиҝӣиЎҢе®үеҚ“ејҖеҸ‘дҪҝз”ЁеҲ°webviewеҠ иҪҪзҪ‘йЎөж—¶пјҢжҲ‘们дёҚиғҪеҮҶзЎ®дәҶи§ЈзҪ‘йЎөзҡ„еҠ иҪҪиҝӣеәҰпјҢеӣ жӯӨдёәдәҶжҸҗй«ҳз”ЁжҲ·дҪ“йӘҢпјҢжҲ‘们еңЁwebviewдёӯеҠ е…ҘиҝӣеәҰжқЎжҳҫзӨәеҠ иҪҪиҝӣеәҰгҖӮ
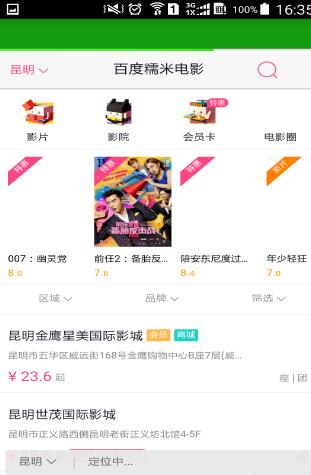
зЁӢеәҸйў„и§Ҳз•Ңйқўпјҡ

дёҖгҖҒдё»з•ҢйқўxmlеёғеұҖж–Ү件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="#1B9A16" /> <ProgressBar android:id="@+id/progressBar1" android:layout_width="match_parent" android:layout_height="3dip" android:progressDrawable="@drawable/pg" android:visibility="gone" /> <WebView android:id="@+id/webview1" android:layout_below="@id/progressBar1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
дәҢгҖҒProgressBarж ·ејҸеёғеұҖж–Ү件пјҲpg.xmlж”ҫеңЁdrawableдёӢйқў)
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<shape>
<corners android:radius="2dp" />
<gradient
android:angle="270"
android:centerColor="#E3E3E3"
android:endColor="#E6E6E6"
android:startColor="#C8C8C8" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="2dp" />
<gradient
android:centerColor="#4AEA2F"
android:endColor="#31CE15"
android:startColor="#5FEC46" />
</shape>
</clip>
</item>
</layer-list>
дёүгҖҒйҖ»иҫ‘д»Јз Ғ
package com.example.webview;
import android.os.Bundle;
import android.app.Activity;
import android.transition.Visibility;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private WebView webView;
private ProgressBar pg1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
webView.loadUrl("http://www.baidu.com");
}
private void init() {
// TODO иҮӘеҠЁз”ҹжҲҗзҡ„ж–№жі•еӯҳж №
webView=(WebView) findViewById(R.id.webview1);
pg1=(ProgressBar) findViewById(R.id.progressBar1);
webView.setWebViewClient(new WebViewClient(){
//иҰҶеҶҷshouldOverrideUrlLoadingе®һзҺ°еҶ…йғЁжҳҫзӨәзҪ‘йЎө
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO иҮӘеҠЁз”ҹжҲҗзҡ„ж–№жі•еӯҳж №
view.loadUrl(url);
return true;
}
});
WebSettings seting=webView.getSettings();
seting.setJavaScriptEnabled(true);//и®ҫзҪ®webviewж”ҜжҢҒjavascriptи„ҡжң¬
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO иҮӘеҠЁз”ҹжҲҗзҡ„ж–№жі•еӯҳж №
if(newProgress==100){
pg1.setVisibility(View.GONE);//еҠ иҪҪе®ҢзҪ‘йЎөиҝӣеәҰжқЎж¶ҲеӨұ
}
else{
pg1.setVisibility(View.VISIBLE);//ејҖе§ӢеҠ иҪҪзҪ‘йЎөж—¶жҳҫзӨәиҝӣеәҰжқЎ
pg1.setProgress(newProgress);//и®ҫзҪ®иҝӣеәҰеҖј
}
}
});
}
//и®ҫзҪ®иҝ”еӣһй”®еҠЁдҪңпјҲйҳІжӯўжҢүиҝ”еӣһй”®зӣҙжҺҘйҖҖеҮәзЁӢеәҸ)
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO иҮӘеҠЁз”ҹжҲҗзҡ„ж–№жі•еӯҳж №
if(keyCode==KeyEvent.KEYCODE_BACK) {
if(webView.canGoBack()) {//еҪ“webviewдёҚжҳҜеӨ„дәҺ第дёҖйЎөйқўж—¶пјҢиҝ”еӣһдёҠдёҖдёӘйЎөйқў
webView.goBack();
return true;
}
else {//еҪ“webviewеӨ„дәҺ第дёҖйЎөйқўж—¶,зӣҙжҺҘйҖҖеҮәзЁӢеәҸ
System.exit(0);
}
}
return super.onKeyDown(keyCode, event);
}
}
ж•ҙдҪ“жөҒзЁӢе°ұиҝҷж ·гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ