жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶжҖҺд№ҲеңЁAndroidдёӯе®һзҺ°ејҖеҝғж¶Ҳж¶Ҳд№җжёёжҲҸпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еёғеұҖ
дёҖејҖе§Ӣи®ҫи®Ўзҡ„еёғеұҖжҳҜxmlйҮҢзҡ„пјҢдҪҶжҳҜеҗҺжқҘжғідәҶжғіжңү64дёӘжҢүй’®иҝҷж ·еӨҚеҲ¶дёӢеҺ»е®һеңЁжҳҜеӨӘдёҚеҘҪдәҶпјҢжүҖд»Ҙе°ұжҠҠжҢүй’®йӮЈдёҖйғЁеҲҶз”Ёд»Јз ҒеёғеұҖдәҶгҖӮ
private void initBtn(int i,int j)
{
btn[8*i+j].setBackgroundDrawable
(this.getResources().getDrawable(getStyle()));
point p = new point(i,j,btn[8*i+j],id);
btn[8*i+j].setTag(p);
map[i][j] = num;
}
//вҖҰвҖҰ
LinearLayout vlayout = (LinearLayout)findViewById(R.id.vlayout);
TableLayout tlayout = new TableLayout(this);
TableRow row[] = new TableRow[8];
for(int i=0;i<8;i++){
row[i] = new TableRow(this);
row[i].setGravity(Gravity.CENTER);
for(int j=0;j<8;j++){
btn[8*i+j] = new ImageButton(this);
btn[8*i+j].setLayoutParams(new TableRow.LayoutParams(38,38));
initBtn(i,j);
btn[8*i+j].setOnClickListener(listener);
row[i].addView(btn[8*i+j]);
}
tlayout.addView(row[i]);
}
//вҖҰвҖҰе…¶дёӯgetStyle()еҮҪж•°иҝ”еӣһдәҶжҢүй’®зҡ„ж ·ејҸidпјҢиҜҘidжҳҜйҡҸжңәз”ҹжҲҗзҡ„гҖӮ
point pеӯҳеӮЁдәҶе…ідәҺжҢүй’®зҡ„дҝЎжҒҜпјҢе®ғеңЁжҢүй’®зӮ№еҮ»дәӢ件дёӯдјҡиў«дҪҝз”ЁгҖӮ
androidдёӯзҡ„жҢүй’®жңүдёүз§ҚзҠ¶жҖҒпјҡзӮ№еҮ»жҖҒгҖҒжҷ®йҖҡжҖҒгҖҒз„ҰзӮ№жҖҒгҖӮжңҖеҗҺдёҖдёӘзҡ„ж„ҸжҖқжҳҜз”ЁжҲ·жҢүж–№еҗ‘й”®зӣҳпјҲжҲ–зұ»дјјеҠҹиғҪй”®пјүжқҘжҺ§еҲ¶е“ӘдёӘжҢүй’®еӨ„дәҺз„ҰзӮ№пјҢиҝҷж ·е°ұеҸҜд»ҘдёҚйҖҡиҝҮйј ж ҮеҜ№жҢүй’®иҝӣиЎҢж“ҚдҪңгҖӮеҪ“然еңЁиҝҷйҮҢ并没жңүз”ЁеҲ°иҝҷдёӘзҠ¶жҖҒпјҢеҸӘз”ЁеҲ°дәҶеүҚйқўдёӨз§ҚпјҢдҪҶжҳҜеӣ дёәе·Із»ҸжңүзҺ°жҲҗеӣҫзүҮдәҶпјҢе°ұжҠҠдёүз§ҚзҠ¶жҖҒйғҪеҶҷе…ҘдәҶbtn?.xmlпјҲж”ҫеңЁdrawableж–Ү件еӨ№дёӢпјүпјҢдҪҝз”Ёзҡ„ж—¶еҖҷзӣҙжҺҘеј•з”ЁиҝҷдёӘxmlж–Ү件е°ұеҸҜд»ҘдәҶгҖӮ
btn1.xml:
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/a1_2" android:state_pressed="true"/> <item android:drawable="@drawable/a1" android:state_focused="false" android:state_pressed="false"/> <item android:drawable="@drawable/a1_1" android:state_focused="true"/> <item android:drawable="@drawable/a1" android:state_focused="false"/> </selector>

еҲӨж–ӯжҳҜеҗҰеҸҜж¶ҲеҺ»
еңЁзӮ№еҮ»дәӢ件дёӯпјҢз”ЁдёӨдёӘеҸҳйҮҸи®°еҪ•е…ҲеҗҺзӮ№еҮ»зҡ„жҢүй’®дҝЎжҒҜпјҢиҝҷдёӨдёӘеҸҳйҮҸжҳҜж»ҡеҠЁдҪҝз”Ёзҡ„пјҢд№ҹе°ұжҳҜиҜҙпјҢ第дёҖж¬ЎзӮ№еҮ»еӯҳе…ҘеҸҳйҮҸ1пјҢ第дәҢж¬ЎзӮ№еҮ»еӯҳе…ҘеҸҳйҮҸ2пјҢ第дёүж¬ЎзӮ№еҮ»еӯҳе…ҘеҸҳйҮҸ1пјҢ第еӣӣж¬ЎзӮ№еҮ»еӯҳе…ҘеҸҳйҮҸ2вҖҰвҖҰйўқеӨ–жңүдёҖдёӘеёғе°”еҸҳжқҘжҺ§еҲ¶дҝЎжҒҜеӯҳе…Ҙе“ӘдёӘеҸҳйҮҸгҖӮ
жҜҸж¬ЎзӮ№еҮ»еҗҺпјҢйғҪи®Ўз®—е…ҲеҗҺдёӨж¬ЎзӮ№еҮ»зҡ„жҢүй’®жҳҜеҗҰзӣёйӮ»гҖӮеҰӮжһңзӣёйӮ»пјҢйӮЈд№ҲдәӨжҚўе®ғ们зҡ„дҪҚзҪ®гҖӮ
жҲ‘们用дәҢз»ҙж•°з»„markжқҘи®°еҪ•жҜҸдёӘж–№еқ—жҳҜеҗҰеҸҜд»Ҙж¶ҲеҺ»пјҢеҲқе§ӢеҢ–дёә0гҖӮдәӨжҚўеҗҺпјҢе…ҲдёҖиЎҢиЎҢең°жү«жҸҸдёҖйҒҚпјҢжЈҖжҹҘжҳҜеҗҰжңүзӣёиҝһзҡ„дёүдёӘд»ҘдёҠеӣҫжЎҲзӣёеҗҢзҡ„жҢүй’®пјҢеҰӮжһңжңүзҡ„иҜқпјҢжҠҠе®ғ们йғҪеҒҡдёҠж Үи®°гҖӮ然еҗҺеҶҚдёҖеҲ—еҲ—жү«жҸҸдёҖйҒҚпјҢеҗҢж ·жЈҖжҹҘжҳҜеҗҰжңүзӣёиҝһзҡ„дёүдёӘд»ҘдёҠеӣҫжЎҲзӣёеҗҢзҡ„жҢүй’®гҖӮжҖ»дҪ“еӨҚжқӮеәҰдёәOпјҲ2*n^2пјү
еҪ“然еҸҜд»Ҙжңүжӣҙеҝ«зҡ„з®—жі•пјҢдҪҶжҳҜеңЁиҝҷдёӘд»Јз ҒйҮҢпјҢжҲ‘们еҜ№и®Ўз®—зҡ„йҖҹеәҰжІЎжңүиҰҒжұӮпјҢз”ҡиҮіеёҢжңӣе®ғж…ўдёҖдәӣпјҲеӣ дёәеҠЁз”»ж•ҲжһңйңҖиҰҒеңЁиҝҷйҮҢеҒңйЎҝдёҖдёӢпјүпјҢжүҖд»Ҙе°ұжІЎжңүеҝ…иҰҒиҝӣиЎҢдјҳеҢ–дәҶгҖӮ
йӮЈд№ҲmarkйҮҢеӯҳеӮЁдәӣд»Җд№Ҳе‘ўпјҹдёҖејҖе§ӢжҲ‘жҠҠmarkи®ҫи®Ўдёәеёғе°”йҮҸпјҢеҸҜж¶ҲеҺ»зҡ„и®ҫдёәtrueгҖӮеҗҺжқҘеҶҷеҲ°ж¶ҲеҺ»еҗҺжӣҙж–°жҢүй’®еҗҺпјҢжҲ‘зӘҒ然жғіеҲ°markйҮҢдёҚд»…д»…еҸҜд»Ҙи®°еҪ•жҳҜеҗҰеҸҜж¶ҲеҺ»пјҢиҝҳеҸҜд»Ҙи®°еҪ•ж¶ҲеҺ»еҗҺеә”иҜҘжӣҙж–°дёәд»Җд№ҲгҖӮ
жҲ‘们зҹҘйҒ“пјҢж¶ҲеҺ»дёҖиЎҢжҢүй’®еҗҺпјҢдёҠйқўзҡ„жҢүй’®дјҡжҺүдёӢжқҘиЎҘе……з©әдҪҚпјҢд№ҹе°ұжҳҜиҜҙж¶ҲеҺ»зҡ„иҝҷдёҖиЎҢдјҡиў«дёҠйқўдёҖиЎҢеҸ–д»ЈгҖӮжүҖд»ҘжҲ‘们жҠҠиҝҷдәӣжҢүй’®зҡ„markиөӢеҖјдёә1гҖӮ
еҗҢж ·пјҢж¶ҲеҺ»дёҖеҲ—nдёӘжҢүй’®еҗҺпјҢжҜҸдёӘжҢүй’®дјҡиў«е®ғдёҠйқўз¬¬nдёӘжҢүй’®еҸ–д»ЈпјҢжүҖд»ҘжҲ‘们жҠҠиҝҷдәӣжҢүй’®зҡ„markиөӢеҖјдёәnгҖӮ
иҝҷж ·пјҢеңЁжӣҙж–°зҡ„ж—¶еҖҷпјҢжҲ‘们еҸӘйңҖиҰҒйҒҚеҺҶдәҢз»ҙж•°з»„markпјҢж №жҚ®е®ғеҜ№еә”зҡ„еҖјпјҢжқҘйҮҮеҸ–зӣёеә”зҡ„ж“ҚдҪңе°ұеҸҜд»ҘдәҶгҖӮ
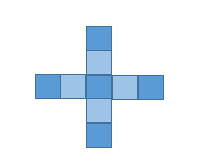
еңЁиҝҷйҮҢпјҢиҰҒжіЁж„ҸйЎәеәҸжҖ§зҡ„й—®йўҳпјҢйҰ–е…ҲпјҢеңЁиөӢеҖјmarkзҡ„ж—¶еҖҷпјҢеә”иҜҘе…Ҳжү«жҸҸжЁӘиЎҢпјҢеҶҚжү«жҸҸз«–еҲ—пјҢеӣ дёәеҸҜиғҪдјҡеҮәзҺ°еҚҒеӯ—жһ¶жҲ–Tеӯ—еһӢзҡ„ж¶ҲеҺ»пјҢиҝҷйҮҢжЁӘзәөжңүйҮҚеҸ пјҢиҖҢжӣҙж–°зҡ„ж—¶еҖҷд»ҘзәөдёәеҮҶпјҢжүҖд»ҘеҗҺжү«жҸҸзәөеҲ—жқҘиҰҶзӣ–жЁӘиЎҢзҡ„еҖјгҖӮ
еҸҰеӨ–дёҖдёӘиҰҒжіЁж„Ҹзҡ„йЎәеәҸпјҢе°ұжҳҜеңЁжӣҙж–°зҡ„ж—¶еҖҷпјҢдёҖе®ҡиҰҒд»ҺдёҠеҫҖдёӢжү«жҸҸгҖӮеҰӮжһңд»ҺдёӢеҫҖдёҠжү«жҸҸзҡ„иҜқпјҢдёӢйқўеӣҫжЎҲзҡ„жӣҙж–°еҸҜиғҪдјҡз ҙеқҸеҲ°дёҠйқўзҡ„еӣҫпјҢйӮЈд№ҲпјҢдёҠйқўеҺҹжқҘеӯҳеңЁзҡ„еҸҜд»Ҙиў«ж¶ҲеҺ»зҡ„ж–№еқ—е°ұе·Із»Ҹиў«з ҙеқҸдәҶпјҢдҪҶжҳҜmarkиҝҳи®°еҪ•зқҖж¶ҲеҺ»ж–№еқ—зҡ„зҙўеј•пјҢиҝҷж ·е°ұдјҡеј•иө·й”ҷзҡ„ж¶ҲеҺ»гҖӮеҸҚд№ӢпјҢдёҠйқўеӣҫжЎҲзҡ„ж¶ҲеҺ»жҳҜдёҚдјҡз ҙеқҸдёӢйқўзҡ„еӣҫжЎҲзҡ„гҖӮ
еҲӨж–ӯең°еӣҫжҳҜеҗҰиҝҳеӯҳеңЁи§Ј
жҜҸдёҖиҪ®ж¶ҲеҺ»еҗҺпјҢжҲ‘们йғҪйңҖиҰҒеҲӨж–ӯең°еӣҫдёҠжҳҜеҗҰиҝҳеӯҳеңЁи§ЈпјҢеҰӮжһңдёҚеӯҳеңЁпјҢе°ұиҰҒиҝӣиЎҢжӣҙж–°
еӣ дёәд»…д»…жҳҜеҲӨж–ӯеӯҳеңЁжҖ§пјҢз®—жі•з•ҘжңүеҸҳеҢ–гҖӮ
жҲ‘们йңҖиҰҒиҖғиҷ‘еҲ°жүҖжңүзҡ„дәӨжҚўжғ…еҶөпјҢд»ҘеҸҠе®ғ们иғҪеҗҰдә§з”ҹеҸҜиЎҢи§ЈпјҢдёҖж—ҰжүҫеҲ°дёҖдёӘпјҢжҲ‘们е°ұеҸҜд»Ҙиҝ”еӣһtrueгҖӮжүҖд»ҘеӨ–еҫӘзҺҜеҢ…еҗ«дёӨдёӘпјҢдёҖдёӘжү«жҸҸжЁӘеҗ‘зӣёйӮ»зҡ„жүҖжңүж–№еқ—пјҢдёҖдёӘжү«жҸҸзәөеҗ‘зӣёйӮ»зҡ„жүҖжңүж–№еқ—гҖӮ
еҜ№дәҺзү№е®ҡзҡ„дёӨдёӘж–№еқ—пјҢжҲ‘们е…ҲдәӨжҚўе®ғ们пјҢ然еҗҺеҜ№дәҺдёӨдёӘж–№еқ—пјҢйғҪи®Ўз®—е®ғ们зҡ„еҚҒеӯ—жһ¶еҢәеҹҹжҳҜеҗҰеӯҳеңЁеҸҜиЎҢи§ЈпјҢд№ӢеҗҺеҶҚжҠҠе®ғ们дәӨжҚўеӣһжқҘпјҡ

пјҲеҚҒеӯ—жһ¶еҢәеҹҹпјү
жҖ»дҪ“зҡ„жңҖеқҸж—¶й—ҙеӨҚжқӮеәҰжҳҜ2*(n^2)*2*8гҖӮ
еӨҡзәҝзЁӢ
еңЁдё»зәҝзЁӢйҮҢпјҢжҢүзҗҶжқҘиҜҙеә”иҜҘжңүж¶ҲеҺ» вҖ” жӣҙж–°иҝҷж ·зҡ„з”»йқўпјҢдҪҶжҳҜжҲ‘еҸ‘зҺ°androidжҳҜзӣҙжҺҘжҠҠжүҖжңүдёңиҘҝйғҪи®Ўз®—дәҶеҮәжқҘпјҢ然еҗҺеҶҚеҺ»жҳҫзӨәUIзҡ„пјҢиҖҢдёҚжҳҜиҫ№и®Ўз®—иҫ№жҳҫзӨәпјҢжүҖд»ҘжҲ‘д№ӢеүҚи®ҫзҪ®зҡ„йӮЈдәӣдёҖжӯҘжӯҘжӣҙж–°з”»йқўзҡ„д»Јз ҒдёҖзӮ№е„ҝз”Ёд№ҹжІЎжңүпјҢ然еҗҺжҲ‘жғідәҶжғідј°и®ЎжҳҜиҰҒз”ЁеӨҡзәҝзЁӢжқҘеҶҷпјҢеңЁжӯӨд№ӢеүҚжҲ‘жІЎжңүеҶҷиҝҮеӨҡзәҝзЁӢзҡ„д»Јз ҒпјҢжүҖд»ҘиҠұдәҶдёҖеӨ©ж—¶й—ҙзңӢдәҶеӨҡзәҝзЁӢ并жҠҠиҝҷйғЁеҲҶдҝ®жӯЈдәҶгҖӮ
еӨ§жҰӮзҡ„жғіжі•жҳҜиҝҷж ·зҡ„пјҡжҜҸж¬ЎзӮ№еҮ»дәҶдёӨдёӘзӣёйӮ»жҢүй’®еҗҺпјҢе…ҲдәӨжҚўдёӨдёӘжҢүй’®пјҢ然еҗҺи°ғз”ЁзәҝзЁӢзҡ„startпјҲпјүж–№жі•гҖӮ
еңЁзәҝзЁӢйҮҚеҶҷзҡ„run()ж–№жі•йҮҢпјҢе…Ҳи®Ўз®—жҳҜеҗҰеӯҳеңЁи§ЈпјҲfindеҮҪж•°пјүпјҢеҰӮжһңеҸҜд»Ҙж¶ҲеҺ»пјҢжҜҸйҡ”0.03sеҸ‘йҖҒдёҖдёӘж¶ҲжҒҜпјҢйҖҡзҹҘдё»зәҝзЁӢпјҢдё»зәҝзЁӢи®ҫзҪ®жҢүй’®зҡ„alphaеҖјеҮҸе°ҸпјҲеўһеҠ йҖҸжҳҺеәҰпјүпјҢеҸҚеӨҚ10ж¬ЎпјҢиҝҷж ·е°ұеҒҡеҮәдәҶжҢүй’®ж…ўж…ўж¶ҲеӨұзҡ„ж•ҲжһңгҖӮ
д№ӢеҗҺпјҢеҶҚеҒңйЎҝ0.1sпјҢеҗ‘дё»зәҝзЁӢеҸ‘йҖҒдёҖдёӘж¶ҲжҒҜпјҢдё»зәҝзЁӢејҖе§ӢиҝӣиЎҢжӣҙж–°жҢүй’®ж“ҚдҪңгҖӮжӣҙж–°д№ӢеҗҺпјҢеӣ дёәжҺүиҗҪдёӢжқҘзҡ„жҢүй’®иҝҳеҸҜиғҪз»„жҲҗж–°зҡ„еҸҜж¶ҲеҺ»зҡ„йғЁеҲҶпјҢжүҖд»Ҙ继з»ӯи°ғз”ЁзәҝзЁӢзҡ„startж–№жі•пјҢзӣҙеҲ°дёҚеӯҳеңЁеҸҜж¶ҲеҺ»зҡ„жҢүй’®гҖӮ
еҰӮжһңдёҚеӯҳеңЁи§ЈпјҢйӮЈд№ҲпјҢе…ҲеҲӨж–ӯиҝҷжҳҜеӣ дёәз”ЁжҲ·зӮ№еҮ»зҡ„дёӨдёӘжҢүй’®ж— жі•дә§з”ҹи§ЈпјҢиҝҳжҳҜд№ӢеүҚж¶ҲеҺ»еҗҺжҺүиҗҪдёӢжқҘзҡ„жҢүй’®дёҚдјҡдә§з”ҹи§ЈгҖӮжҲ‘们用flagжқҘи®°еҪ•иҝҷдёҖзҠ¶жҖҒгҖӮеҰӮжһңжҳҜеүҚиҖ…пјҢе…ҲеҒңйЎҝ0.3sпјҢеҶҚжҠҠдёӨдёӘжҢүй’®зҡ„дҪҚзҪ®дәӨжҚўеӣһжқҘпјӣеҰӮжһңжҳҜеҗҺиҖ…пјҢиҜҙжҳҺе·Із»Ҹж¶ҲеҺ»жүҖжңүжҢүй’®пјҢиҝҷж—¶жҲ‘们жЈҖжҹҘжҳҜеҗҰиҝҳеӯҳеңЁеҸҜиЎҢи§ЈпјҢеҰӮжһңдёҚеӯҳеңЁпјҢеҗ‘дё»зәҝзЁӢеҸ‘йҖҒдёҖдёӘж¶ҲжҒҜпјҢйҖҡзҹҘе®ғжӣҙж–°ең°еӣҫгҖӮ
жҖ»д№Ӣе°ұжҳҜйҮҚеҶҷrunпјҢд»ҘеҸҠж¶ҲжҒҜжңәеҲ¶зҡ„дҪҝз”ЁгҖӮзү№еҲ«жіЁж„Ҹзҡ„е°ұжҳҜrunдёӯз»қеҜ№дёҚиғҪеҶҷUIзҡ„ж“ҚдҪңпјҢUIзҡ„дәӢжғ…еҸӘиғҪдәӨз»ҷдё»зәҝзЁӢеҒҡпјҢжүҖд»ҘжүҚйңҖиҰҒдёҚж–ӯйҖҡзҹҘгҖӮ
иҝҳжңүдёҖдёӘиҰҒжіЁж„ҸзәҝзЁӢд№Ӣй—ҙзҡ„жү§иЎҢйЎәеәҸпјҢи°ғиҜ•дәҶеҫҲд№…зҡ„дёҖдёӘең°ж–№пјҢеҗҺжқҘеҸ‘зҺ°жҳҜеӣ дёәдё»зәҝзЁӢйӮЈиҫ№иҝҳжІЎи®Ўз®—еҮәз»“жһңпјҢдҪҶжҳҜж¬ЎзәҝзЁӢе·Із»ҸејҖе§Ӣж–°зҡ„и®Ўз®—дәҶпјҢжүҖд»ҘжӯӨзәҝзЁӢз”ЁеҲ°зҡ„жҳҜдё»зәҝзЁӢжІЎжңүжӣҙж–°иҝҮзҡ„ж—§ж•°жҚ®гҖӮеҗҺжқҘжғіеҲ°зҡ„ж–№жі•е°ұжҳҜзӯүдё»зәҝзЁӢз®—е®ҢдәҶпјҢеҶҚеӣһжқҘи°ғз”Ёж¬ЎзәҝзЁӢзҡ„еҮҪж•°гҖӮ
@Override
public void run()
{
if(find()){
flag = false;
int n = 10;
alpha = 255;
while(n--!=0){
wait(30);
mHandler.sendEmptyMessage(0);
}
wait(100);
mHandler.sendEmptyMessage(1);
}
else if(flag==true){
swapMap(p1.x,p1.y,p2.x,p2.y);
wait(300);
mHandler.sendEmptyMessage(2);
}
else if(flag==false){
p1 = new point(-2,-2);
p2 = new point(-2,-2);
if(check()==false){
mHandler.sendEmptyMessage(3);
}
}
}д»Јз Ғ

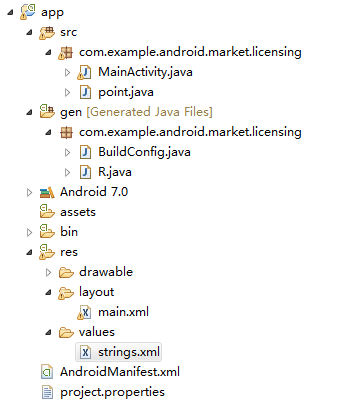
main.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:background="@drawable/background" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/vlayout"> <TextView android:id="@+id/text" android:layout_width="fill_parent" android:layout_height="40dip" android:textSize="18sp" android:autoText="true" android:textColor="#000000" android:capitalize="sentences" android:text="ејҖеҝғж¶Ҳж¶Ҳд№җ" /> </LinearLayout>
MainActivity.java
package com.example.android.market.licensing;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TableLayout;
import android.widget.TableRow;
import android.widget.TextView;
import android.widget.Toast;
import android.view.Gravity;
import android.view.View;
@SuppressLint("NewApi")
public class MainActivity extends Activity implements Runnable {
private static final String TAG = "App";
private point p1 = new point(-2,-2);
private point p2 = new point(-2,-2);;
private boolean isPoint1 = true;
private int map[][] = new int[8][8];
private int id;
private int mark[][] = new int[8][8];
private Thread thread;
private int num;
private int alpha = 255;
boolean flag = false;
private int score = 0;
private TextView text;
ImageButton[] btn = new ImageButton[64];
private int getStyle(){
num = (int)(1+Math.random()*(7-1+1));
switch(num){
case 1:return id = R.drawable.btn1;
case 2:return id = R.drawable.btn2;
case 3:return id = R.drawable.btn3;
case 4:return id = R.drawable.btn4;
case 5:return id = R.drawable.btn5;
case 6:return id = R.drawable.btn6;
case 7:return id = R.drawable.btn7;
default:return id = 0;
}
}
public MainActivity() { }
private void initBtn(int i,int j)
{
btn[8*i+j].setBackgroundDrawable
(this.getResources().getDrawable(getStyle()));
point p = new point(i,j,btn[8*i+j],id);
btn[8*i+j].setTag(p);
map[i][j] = num;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LinearLayout vlayout = (LinearLayout)findViewById(R.id.vlayout);
TableLayout tlayout = new TableLayout(this);
TableRow row[] = new TableRow[8];
for(int i=0;i<8;i++){
row[i] = new TableRow(this);
row[i].setGravity(Gravity.CENTER);
for(int j=0;j<8;j++){
btn[8*i+j] = new ImageButton(this);
btn[8*i+j].setLayoutParams(new TableRow.LayoutParams(38,38));
initBtn(i,j);
btn[8*i+j].setOnClickListener(listener);
row[i].addView(btn[8*i+j]);
}
tlayout.addView(row[i]);
}
text = new TextView(this);
text.setText("еҲҶж•° : 0");
vlayout.addView(tlayout);
vlayout.addView(text);
while(find()){
updateState();
}
thread = new Thread(this);
}
private void wait(int time)
{
try {
Thread.sleep(time);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public void run()
{
if(find()){
flag = false;
int n = 10;
alpha = 255;
while(n--!=0){
wait(30);
mHandler.sendEmptyMessage(0);
}
wait(100);
mHandler.sendEmptyMessage(1);
}
else if(flag==true){
swapMap(p1.x,p1.y,p2.x,p2.y);
wait(300);
mHandler.sendEmptyMessage(2);
}
else if(flag==false){
p1 = new point(-2,-2);
p2 = new point(-2,-2);
if(check()==false){
mHandler.sendEmptyMessage(3);
}
}
}
void swapImage()
{
p1.v.setBackgroundDrawable
(MainActivity.this.getResources().getDrawable(p2.id));
p2.v.setBackgroundDrawable
(MainActivity.this.getResources().getDrawable(p1.id));
int tmp =p1.id;
p1.id = p2.id;
p2.id = tmp;
p1.v.setTag(p1);
p2.v.setTag(p2);
}
private void updateBtn(int x1,int y1,int x2,int y2)
{
map[x1][y1] = map[x2][y2];
point p = (point)(btn[8*x1+y1].getTag());
p.id = ((point)(btn[8*x2+y2].getTag())).id;
btn[8*x1+y1].setTag(p);
btn[8*x1+y1].setBackgroundDrawable
(MainActivity.this.getResources().getDrawable(p.id));
}
private void updateBtn(int i,int j)
{
btn[8*i+j].setBackgroundDrawable
(MainActivity.this.getResources().getDrawable(getStyle()));
map[i][j] = num;
point p = (point)(btn[8*i+j].getTag());
p.id = id;
btn[8*i+j].setTag(p);
}
private void hideBtn(){
alpha -= 25;
for(int i=0;i<8;i++){
for(int j=0;j<8;j++){
if(mark[i][j]!=0&&mark[i][j]!=2){
btn[8*i+j].getBackground().setAlpha(alpha);
}
}
}
}
private void updateState()
{
for(int i=0;i<8;i++){
for(int j=0;j<8;j++){
btn[8*i+j].getBackground().setAlpha(255);
}
}
for(int i=0;i<8;i++){
for(int j=0;j<8;j++){
if(mark[i][j]==1){
for(int k=i;k>0;k--){
updateBtn(k,j,k-1,j);
}
updateBtn(0,j);
}
else if(mark[i][j]>=3){
if(i-mark[i][j]>=0) {
updateBtn(i,j,i-mark[i][j],j);
updateBtn(i-mark[i][j],j);
}
else{
updateBtn(i,j);
}
}
else if(mark[i][j]==2){
updateBtn(i,j);
}
}
}
}
public Handler mHandler=new Handler()
{
public void handleMessage(Message msg)
{
switch(msg.what){
case 0:{
hideBtn();
break;
}
case 1:{
updateState();
text.setText("еҲҶж•° " + ((Integer)score).toString());
thread.start();
break;
}
case 2:{
swapImage();
p1 = new point(-2,-2);
p2 = new point(-2,-2);
break;
}
case 3:{
Toast.makeText(MainActivity.this, "е·ІиҮӘеҠЁз”ҹжҲҗж–°ең°еӣҫ", Toast.LENGTH_SHORT).show();
for(int i=0;i<8;i++){
for(int j=0;j<8;j++){
initBtn(i,j);
}
}
while(find()){
updateState();
}
break;
}
}
super.handleMessage(msg);
}
};
private boolean find()
{
for(int i=0;i<8;i++){
for(int j=0;j<8;j++){
mark[i][j] = 0;
}
}
boolean flag = false;
// heng
for(int i=0;i<8;i++){
int count = 1;
for(int j=0;j<7;j++){
if(map[i][j]==map[i][j+1]){
count++;
if(count==3){
flag = true;
mark[i][j-1] = 1;
mark[i][j] = 1;
mark[i][j+1] = 1;
score += 15;
}
else if(count>3){
mark[i][j+1] = 1;
score += 5;
}
}
else count = 1;
}
}
//shu
for(int j=0;j<8;j++){
int count = 1;
for(int i=0;i<7;i++){
if(map[i][j]==map[i+1][j]){
count++;
if(count==3){
flag = true;
if(mark[i][j]==1)score+=10;
else score +=15;
mark[i-1][j] = 3;
mark[i][j] = 3;
mark[i+1][j] = 3;
for(int k=i-5;k>=0;k--){
mark[k][j] = 2;
}
}
else if(count>3){
mark[i+1][j] = count;
for(int k=1;k<count;k++){
mark[i-k+1][j]++;
}
if(i-2*count+2>=0)mark[i-2*count+2][j] = 0;
score += 5;
}
}
else count = 1;
}
}
return flag;
}
private boolean check(int i,int j)
{
//shu
int count = 1;
if(i>=1&&map[i-1][j]==map[i][j]){
count++;
if(i>=2&&map[i-2][j]==map[i][j]){
count++;
}
}
if(count>=3)return true;
if(i+1<8&&map[i+1][j]==map[i][j]){
count++;
if(i+2<8&&map[i+2][j]==map[i][j]){
count++;
}
}
if(count>=3)return true;
//heng
count = 1;
if(j>=1&&map[i][j-1]==map[i][j]){
count++;
if(j>=2&&map[i][j-2]==map[i][j]){
count++;
}
}
if(count>=3)return true;
if(j+1<8&&map[i][j+1]==map[i][j]){
count++;
if(j+2<8&&map[i][j+2]==map[i][j]){
count++;
}
}
if(count>=3)return true;
return false;
}
private void swapMap(int x1,int y1,int x2,int y2)
{
int tmp = map[x1][y1];
map[x1][y1] = map[x2][y2];
map[x2][y2] = tmp;
}
private boolean check()
{
//heng
for(int i=0;i<8;i++){
for(int j=0;j<7;j++){
swapMap(i,j,i,j+1);
if(check(i,j)){
swapMap(i,j,i,j+1);
return true;
}
if(check(i,j+1)){
swapMap(i,j,i,j+1);
return true;
}
swapMap(i,j,i,j+1);
}
}
//shu
for(int j=0;j<8;j++){
for(int i=0;i<7;i++){
swapMap(i,j,i+1,j);
if(check(i,j)){
swapMap(i,j,i+1,j);
return true;
}
if(check(i+1,j)){
swapMap(i,j,i+1,j);
return true;
}
swapMap(i,j,i+1,j);
}
}
return false;
}
ImageButton.OnClickListener listener = new ImageButton.OnClickListener(){//еҲӣе»әзӣ‘еҗ¬еҜ№иұЎ
@SuppressLint("NewApi")
public void onClick(View v) {
if(isPoint1){
p1 = (point)v.getTag();
isPoint1 = false;
}
else {
p2 = (point)v.getTag();
isPoint1 = true;
}
if(((p1.x-p2.x==1||p1.x-p2.x==-1)&&p1.y==p2.y)||
(p1.y-p2.y==1||p1.y-p2.y==-1)&&p1.x==p2.x){
flag = true;
swapMap(p1.x,p1.y,p2.x,p2.y);
swapImage();
thread.start();
}
}
};
}point.java
package com.example.android.market.licensing;
import android.view.View;
public class point {
public int x;
public int y;
View v;
int id;
point(int _x,int _y,View _v,int _id){
x = _x;
y = _y;
v = _v;
id = _id;
}
point(int _x,int _y){
x = _x;
y = _y;
}
}AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <!-- Copyright (C) 2010 The Android Open Source Project Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.android.market.licensing" android:versionCode="2" android:versionName="1.1"> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <!-- Devices >= 3 have version of Android Market that supports licensing. --> <uses-sdk android:minSdkVersion="3" /> <!-- Required permission to check licensing. --> <uses-permission android:name="com.android.vending.CHECK_LICENSE" /> </manifest>
дёҠиҝ°еҶ…е®№е°ұжҳҜжҖҺд№ҲеңЁAndroidдёӯе®һзҺ°ејҖеҝғж¶Ҳж¶Ҳд№җжёёжҲҸпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ