жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroid studioжҖҺд№Ҳи®ҫи®Ўз®Җжҳ“и®Ўз®—еҷЁпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
AndroidжҳҜдёҖз§ҚеҹәдәҺLinuxеҶ…ж ёзҡ„иҮӘз”ұеҸҠејҖж”ҫжәҗд»Јз Ғзҡ„ж“ҚдҪңзі»з»ҹпјҢдё»иҰҒдҪҝз”ЁдәҺ移еҠЁи®ҫеӨҮпјҢеҰӮжҷәиғҪжүӢжңәе’Ңе№іжқҝз”өи„‘пјҢз”ұзҫҺеӣҪGoogleе…¬еҸёе’ҢејҖж”ҫжүӢжңәиҒ”зӣҹйўҶеҜјеҸҠејҖеҸ‘гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
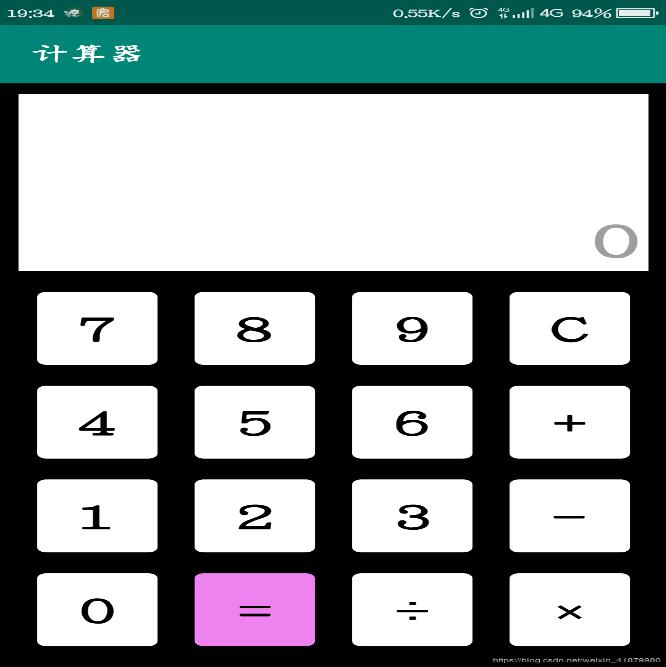
ж•ҲжһңжҳҫзӨәпјҡ

第дёҖжӯҘпјҢз®ҖеҚ•зҡ„з•ҢйқўеёғеұҖ
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" android:background="#000000"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="170dp" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:background="#ffffff" android:gravity="right|bottom" android:hint="0" android:paddingRight="5dp" android:textColor="#000000" android:textSize="40sp" /> <LinearLayout android:id="@+id/relative" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:layout_marginLeft="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_7" android:text="@string/btn_7" /> <Button android:id="@+id/btn_8" android:text="@string/btn_8" /> <Button android:id="@+id/btn_9" android:text="@string/btn_9" /> <Button android:id="@+id/btn_clear" android:text="@string/btn_clear"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_4" android:text="@string/btn_4" /> <Button android:id="@+id/btn_5" android:text="@string/btn_5" /> <Button android:id="@+id/btn_6" android:text="@string/btn_6" /> <Button android:id="@+id/btn_plus" android:text="@string/btn_plus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_1" android:text="@string/btn_1" /> <Button android:id="@+id/btn_2" android:text="@string/btn_2" /> <Button android:id="@+id/btn_3" android:text="@string/btn_3" /> <Button android:id="@+id/btn_minus" android:text="@string/btn_minus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_0" android:text="@string/btn_0" /> <Button android:id="@+id/btn_equal" android:text="@string/btn_equal" /> <Button android:id="@+id/btn_divide" android:text="@string/btn_divide" /> <Button android:id="@+id/btn_multiply" android:text="@string/btn_multiply"/> </LinearLayout> </LinearLayout> </LinearLayout>
string.xmlж–Ү件
<resources> <string name="app_name">и®Ўз®—еҷЁ</string> <string name="text1">жҳҫзӨәж–Үжң¬жЎҶ</string> <string name="relative">еёғеұҖ</string> <string name="btn_1">1</string> <string name="btn_2">2</string> <string name="btn_3">3</string> <string name="btn_4">4</string> <string name="btn_5">5</string> <string name="btn_6">6</string> <string name="btn_7">7</string> <string name="btn_8">8</string> <string name="btn_9">9</string> <string name="btn_0">0</string> <string name="btn_clear">C</string> <string name="btn_plus">+</string> <string name="btn_minus">-</string> <string name="btn_multiply">Г—</string> <string name="btn_divide">Г·</string> <string name="btn_equal">=</string> </resources>
йҮҮз”Ёзҡ„жҳҜLinearLayoutзәҝжҖ§еёғеұҖпјҢиҖҢеӣ дёәжҢүй’®зҡ„еҹәжң¬еұһжҖ§зӣёеҗҢпјҢжүҖд»ҘйҮҮз”ЁдҪҝз”Ёж ·ејҸзҡ„ж–№ејҸжқҘи®ҫзҪ®пјҢд»Јз ҒеҰӮдёӢ
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="ButtonBaseStyle"> <item name="android:layout_width">40dp</item> <item name="android:layout_height">70dp</item> <item name="android:layout_margin">10dp</item> <item name="android:padding">10dp</item> <item name="android:textColor">@android:color/black</item> <item name="android:textSize">30sp</item> </style> <style name="ButtonStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/bg_selector</item> <item name="android:layout_weight">1</item> </style> <style name="ButtonEqualStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/ping_bg</item> <item name="android:layout_weight">1</item> </style> </resources>
white_bg.xmlж–Ү件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#ffffff"/> </shape>
pink_bg.xmlж–Ү件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"></corners> <solid android:color="#ee82ee"></solid> </shape>
selector_bg.xmlж–Ү件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/white_bg" android:state_pressed="false"></item> <item android:drawable="@drawable/ping_bg" android:state_pressed="true"></item> </selector>
дәӢ件Javaд»Јз Ғ
дёәдәҶз®ҖеҚ•еҝ«жҚ·зҡ„з»ҷеҗ„дёӘжҢүй’®и®ҫзҪ®зӣ‘еҗ¬дәӢ件пјҢе°ҶжҢүй’®йғҪж”ҫеңЁдёҖдёӘж•°з»„йҮҢйқўпјҢ然еҗҺдҪҝз”ЁforиҜӯеҸҘз»ҷжҢүй’®ж·»еҠ зӣ‘еҗ¬дәӢ件гҖӮ
еңЁonClick()ж”ҫдёӯпјҢйҰ–е…ҲдјҡиҺ·еҸ–ж–Үжң¬жЎҶзҡ„idпјҲжіЁж„ҸжҳҜж–Үжң¬жЎҶзҡ„idпјүгҖӮ
然еҗҺиҺ·еҸ–ж–Үжң¬жЎҶйҮҢйқўзҡ„иҫ“е…ҘгҖӮиҺ·еҸ–еӯ—з¬ҰдёІеҗҺпјҢдҪҝз”ЁswitchжҲ–иҖ…forиҜӯеҸҘеҜ№зӮ№еҮ»зҡ„жҢүй’®иҝӣиЎҢеҲӨж–ӯпјҢеҪ“еҸӘзӮ№еҮ»ж•°еӯ—жҢүй’®0еҲ°9ж—¶пјҢиҫ“е…ҘдёҚдјҡbreakжҺүпјҢеҸӘдјҡе°ҶеүҚйқўжүҖжңүзҡ„еӯ—з¬ҰиҝһжҺҘз»„жҲҗеӯ—з¬ҰдёІжҳҫзӨәеңЁж–Үжң¬жЎҶйҮҢгҖӮ
жіЁж„ҸпјҡеҰӮжһңзӮ№еҮ»зҡ„第дёҖдёӘж•°еӯ—жҳҜ0пјҢйӮЈд№Ҳе°ұеҸӘжҳҫзӨә0еҗҺйқўиҫ“е…Ҙзҡ„ж•°еӯ—гҖӮ
package com.example.exp3;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
int[] ids = {R.id.btn_0, R.id.btn_1, R.id.btn_2, R.id.btn_3, R.id.btn_4, R.id.btn_4,
R.id.btn_5, R.id.btn_6, R.id.btn_7, R.id.btn_8, R.id.btn_9, R.id.btn_equal,
R.id.btn_clear, R.id.btn_multiply, R.id.btn_minus, R.id.btn_divide, R.id.btn_plus};
//е°ҶжүҖжңүжҢүй’®ж•ҙеҗҲжҲҗдёҖдёӘж•°з»„
for (int i = 0; i < ids.length; i++)
findViewById(ids[i]).setOnClickListener(this);//з»ҷжҜҸдёӘжҢүй’®и®ҫзҪ®дёҖдёӘзӣ‘еҗ¬дәӢ件
}
@Override
public void onClick(View v) {
TextView tv_input = (TextView) findViewById(R.id.text1);
Button btn = (Button)v;
String str=tv_input.getText().toString();//иҺ·еҸ–xmlйӮЈйҮҢзҡ„иҫ“е…Ҙ
String strButton =btn.getText().toString();//зӮ№еҮ»жҢүй’®еҫ—еҲ°зҡ„ж–Үжң¬
switch (v.getId()){
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
if (str.equals("0"))
tv_input.setText(strButton);
else
tv_input.setText(str+strButton);
break;
case R.id.btn_clear:
tv_input.setText("0");
break;
case R.id.btn_plus:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divide:
tv_input.setText(str+strButton);
break;
case R.id.btn_equal:
MyCalc obj=new MyCalc(str);
double ret = obj.Calc();
int Ret = (int)ret;
if (ret == Ret)
tv_input.setText(String.valueOf(Ret));
else
tv_input.setText(String.valueOf(ret));
break;
}
}
class MyCalc {
private String input;
public MyCalc(String input) {
this.input = input;
}
public double Calc() {
if (TextUtils.isEmpty(input))
return 0;
Pattern pattern = Pattern.compile("[+(Г—)(Г·)/-]");
String[] nums = pattern.split(input);
Matcher matcher = pattern.matcher(input);
if (matcher.find() == false)
return 0;
String op = matcher.group(0);
double first = Double.parseDouble(nums[0]);
double second = Double.parseDouble(nums[1]);
double sum = 0;
try {
switch (op) {
case "+":
sum = first + second;
break;
case "-":
sum = first - second;
break;
case "Г—":
sum = first * second;
break;
case "Г·":
sum = first / second;
break;
}
} catch (Exception e) {
Toast.makeText(MainActivity.this, "еҮәй”ҷ", Toast.LENGTH_LONG).show();
}
return sum;
}
}
}ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroid studioжҖҺд№Ҳи®ҫи®Ўз®Җжҳ“и®Ўз®—еҷЁвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ