жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҖгҖҒеүҚиЁҖ
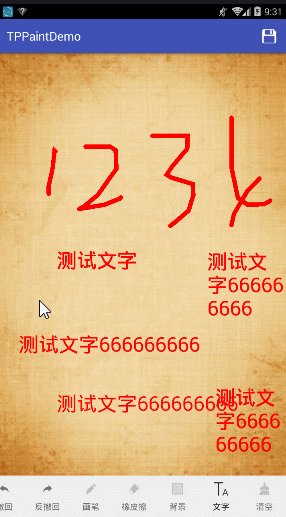
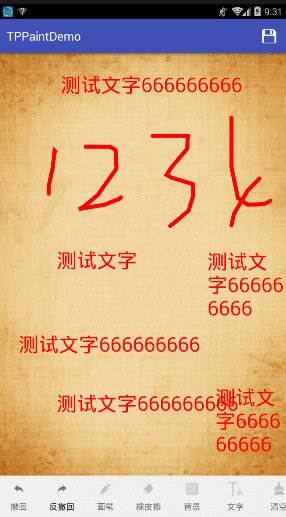
ж·»еҠ ж–Үжң¬пјҢд№ҹжҳҜеұһдәҺ дёҖдёӘжҜ”иҫғз®ҖеҚ•зҡ„еҠҹиғҪпјҢеңЁз¬¬дәҢзҜҮзҡ„ж—¶еҖҷпјҢж·»еҠ дәҶж©Ўзҡ®ж“ҰпјҢеңЁж©Ўзҡ®ж“ҰйҮҢйқўйҖҡиҝҮдёҖдёӘжЁЎејҸзҡ„еҪўејҸиҝӣиЎҢ画笔зҡ„еҲӨж–ӯпјҢеҪ“然ж–Үжң¬д№ҹжҳҜеҰӮжӯӨпјҢж·»еҠ дёҖдёӘж–Үжң¬жЁЎејҸпјҢеңЁonTouchDownзҡ„ж—¶еҖҷпјҢеј№еҮәPopupWindowпјҢиҫ“е…Ҙж–Үжң¬пјҢ然еҗҺPopupWindowж¶ҲеӨұзҡ„ж—¶еҖҷпјҢеҲ©з”ЁstaticLayoutз»ҳеҲ¶еҲ°з”»еёғдёҠеҚіеҸҜгҖӮеҪ“然д№ҹжңүдәӣйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№

дёӢйқўдёҖжӯҘжӯҘжқҘе®һзҺ°
дәҢгҖҒе®һзҺ°
2.1 ж·»еҠ ж–Үжң¬жЁЎејҸ
дҫӢеҰӮж©Ўзҡ®ж“ҰйӮЈж ·пјҢж·»еҠ еӨҡдёҖдёӘж–Үжң¬жЁЎејҸпјҢ然еҗҺsetModelзҡ„ж—¶еҖҷпјҢйңҖиҰҒжҠҠ画笔зҡ„ж ·ејҸдҝ®ж”№дёәFILLпјҢеҰӮжһңжҳҜSTROKEиҝӣиЎҢж–Үеӯ—з»ҳеҲ¶дјҡеҸҳжҲҗз©әеҝғж–Үеӯ—гҖӮ
companion object {
const val EDIT_MODE_PEN = 0x1L //画笔模ејҸ
const val EDIT_MODE_ERASER = 0x2L //ж©Ўзҡ®ж“ҰжЁЎејҸ
const val EDIT_MODE_TEXT = 0x3L //ж–Үеӯ—жЁЎејҸ
}
@Retention(AnnotationRetention.SOURCE)
@IntDef(EDIT_MODE_PEN, EDIT_MODE_ERASER, EDIT_MODE_TEXT)
annotation class EditMode
/**
* и®ҫзҪ®з”»з¬”жЁЎејҸ
*/
fun setModel(@EditMode model: Long) {
mMode = model
when (model) {
EDIT_MODE_PEN -> {
//з”»зәҝ
mPaint.xfermode = null
mPaint.style = Paint.Style.STROKE
}
EDIT_MODE_ERASER -> {
mPaint.xfermode = PorterDuffXfermode(PorterDuff.Mode.CLEAR)
}
EDIT_MODE_TEXT -> {
mPaint.style = Paint.Style.FILL
}
}
}
2.2 дҝ®ж”№beanзұ»еһӢ
StaticLayout жҳҜдёҖдёӘдёәдёҚеҸҜзј–иҫ‘зҡ„ж–Үжң¬еёғеұҖзҡ„зұ»пјҢиҝҷж„Ҹе‘ізқҖдёҖж—ҰеёғеұҖе®ҢжҲҗпјҢж–Үжң¬еҶ…е®№е°ұдёҚеҸҜд»Ҙж”№еҸҳгҖӮеңЁеҚ•зәҜең°дҪҝз”ЁTextViewжқҘеұ•зӨәйқҷжҖҒж–Үжң¬зҡ„ж—¶еҖҷпјҢеҲӣе»әзҡ„е°ұжҳҜ StaticLayoutпјҢеңЁapi25пјҢTextviewжәҗз Ғ6858иЎҢеҸҜд»ҘзңӢеҲ°гҖӮ
StaticLayout.Builder builder = StaticLayout.Builder.obtain(mHint, 0,
mHint.length(), mTextPaint, hintWidth)
.setAlignment(alignment)
.setTextDirection(mTextDir)
.setLineSpacing(mSpacingAdd, mSpacingMult)
.setIncludePad(mIncludePad)
.setBreakStrategy(mBreakStrategy)
.setHyphenationFrequency(mHyphenationFrequency);
жҲ‘们画жқҝзҡ„з»ҳеҲ¶ж–Үеӯ—д№ҹжҳҜз”ЁеҲ°дәҶиҝҷдёӘStaticLayoutпјҢе®ғжңүдёүдёӘжһ„йҖ ж–№жі•пјҢжҲ‘们用жңҖе°‘йӮЈдёӘеҚіеҸҜпјҡ
public StaticLayout(CharSequence source, //еӯ—з¬ҰдёІ TextPaint paint, //画笔еҜ№иұЎ int width, //layoutзҡ„е®ҪеәҰпјҢеӯ—з¬ҰдёІи¶…еҮәе®ҪеәҰж—¶иҮӘеҠЁжҚўиЎҢгҖӮ Layout.Alignment align, //layoutзҡ„еҜ№е…¶ж–№ејҸпјҢжңүALIGN_CENTERпјҢ ALIGN_NORMALпјҢ ALIGN_OPPOSITE дёүз§ҚгҖӮ float spacingmult, //зӣёеҜ№иЎҢй—ҙи·қпјҢзӣёеҜ№еӯ—дҪ“еӨ§е°ҸпјҢ1.5fиЎЁзӨәиЎҢй—ҙи·қдёә1.5еҖҚзҡ„еӯ—дҪ“й«ҳеәҰгҖӮ float spacingadd, //еңЁеҹәзЎҖиЎҢи·қдёҠж·»еҠ еӨҡе°‘ boolean includepad) //ж–Үжң¬йЎ¶йғЁе’Ңеә•йғЁжҳҜеҗҰз•ҷзҷҪ
жүҖд»ҘпјҢbeanзұ»еңЁд№ӢеүҚзҡ„еҹәзЎҖдёҠпјҢж·»еҠ дәҶж–Үжң¬гҖҒе®ҪеәҰгҖҒxyиҪҙзҡ„еҒҸ移пјҢ然еҗҺз»ҳеҲ¶зҡ„ж—¶еҖҷпјҢеҲ©з”ЁstaticLayoutиҝӣиЎҢдәҶз»ҳеҲ¶гҖӮ
data class PaintBean(
var mPaint: Paint, //дҝқеӯҳ画笔
var mPath: Path?, //дҝқеӯҳи·Ҝеҫ„
var mText: String, //ж–Үжң¬
var mWidth: Int,
var mOffX: Float,
var mOffY: Float,
private @TPTextView.EditMode var mMode:Long
) {
constructor(mPaint: Paint, mPath: Path) : this(mPaint,mPath,"",0,0f,0f,TPTextView.EDIT_MODE_PEN)
/**
* ж’Өй”Җе’ҢеҸҚж’Өй”Җд№ӢеҗҺ йҮҚж–°з»ҳеҲ¶
* @param canvas з»ҳеҲ¶зҡ„з”»еёғ
*/
fun draw(canvas: Canvas){
when(mMode){
TPTextView.EDIT_MODE_TEXT -> {
if(!TextUtils.isEmpty(mText)){
//и°ғиҠӮз”»еёғиө·е§Ӣеқҗж ҮиҝӣиЎҢз»ҳеҲ¶
canvas.translate(mOffX,mOffY)
//еҲ©з”ЁstaticLayoutз”ҹжҲҗж–Үеӯ—пјҢдёҚ然дёҚиғҪжҚўиЎҢ
val staticLayout = StaticLayout(mText,mPaint as TextPaint,mWidth, Layout.Alignment.ALIGN_NORMAL, 1.0f, 0.0f, false)
staticLayout.draw(canvas)
//Log.e("@@","й•ҝеәҰпјҡ"+staticLayout.width)
//canvas.drawText(mText,mTextOffX,mTextOffY,mPaint)
//жҒўеӨҚз”»еёғеқҗж Ү
canvas.translate(-mOffX,-mOffY)
}
}
else -> {
canvas.drawPath(mPath,mPaint)
}
}
}
fun getMode():Long = mMode
}
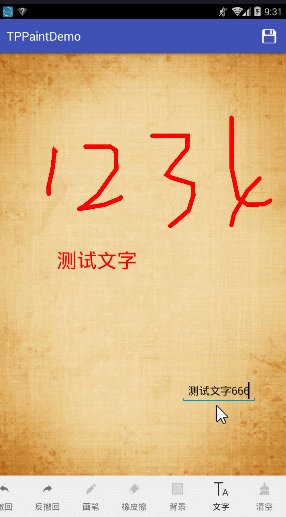
2.3 еј№зӘ—еӨ„зҗҶ
жҺҘдёӢжқҘпјҢи®ҫзҪ®дёҖдёӘеј№жЎҶPopupWindowиҝӣиЎҢж–Үжң¬зҡ„иҫ“е…ҘпјҢеј№зӘ—йҮҢйқўзҡ„жҺ§д»¶е°ұжҳҜдёҖдёӘEditTextгҖӮ еңЁеј№зӘ—ж¶ҲеӨұзҡ„ж—¶еҖҷж·»еҠ еҲ°з”»з¬”еҲ—иЎЁпјҢ然еҗҺиҝӣиЎҢйҮҚз»ҳгҖӮ еңЁиҝҷйҮҢжңүдёүзӮ№жіЁж„ҸзӮ№
private var mTextPopup: PopupWindow? = null
private var mTextView: EditText? = null
/**
* жҳҫзӨәpopupж–Үжң¬иҫ“е…Ҙеј№зӘ—
*/
private fun showTextPopup() {
if (null == mTextPopup) {
mTextView = EditText(context)
mTextView?.hint = "ж–Үеӯ—"
mTextPopup = PopupWindow(mTextView,
WindowManager.LayoutParams.WRAP_CONTENT, WindowManager.LayoutParams.WRAP_CONTENT,
true)
mTextPopup?.setOnDismissListener {
if (!TextUtils.isEmpty(mTextView?.text)) {
//ж·»еҠ еҲ°еҲ—иЎЁ
mPaintedList.add(
PaintBean(TextPaint(mPaint), null, mTextView?.text.toString(), (width - preX).toInt(),preX,preY - mTextView!!.height / 2, EDIT_MODE_TEXT))
invalidate()
}
}
//и®©popupжҳҫзӨәеңЁиҪҜй”®зӣҳдёҠйқў
mTextPopup?.softInputMode = WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE
}
mTextView?.requestFocus()
//иҮӘеҠЁеј№еҮәиҪҜй”®зӣҳпјҢдјҡеҜјиҮҙеёғеұҖеҸҳеҢ–пјҢйҮҚжөӢйҮҸгҖҒз»ҳеҲ¶
val imm = context.getSystemService(Service.INPUT_METHOD_SERVICE) as InputMethodManager
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS)
mTextPopup?.showAtLocation(this, Gravity.TOP and Gravity.LEFT, preX.toInt(), preY.toInt()+mTextView!!.height)
}
еңЁи§Ұж‘ёзҡ„ж—¶еҖҷпјҢиҝӣиЎҢжҳҫзӨәгҖӮ 移еҠЁзҡ„ж—¶еҖҷдёҚз”Ёж“ҚдҪңпјҢжүӢжҢҮиө·жқҘзҡ„ж—¶еҖҷд№ҹдёҚз”Ёж“ҚдҪң
@SuppressLint("ClickableViewAccessibility")
override fun onTouchEvent(event: MotionEvent): Boolean {
when (event.action) {
MotionEvent.ACTION_DOWN -> { //жүӢжҢҮжҢүдёӢзҡ„ж—¶еҖҷ
//и®°еҪ•дёҠж¬Ўи§Ұж‘ёзҡ„еқҗж ҮпјҢжіЁж„ҸACTION_DOWNж–№жі•еҸӘдјҡжү§иЎҢдёҖж¬Ў
preX = event.x
preY = event.y
when (mMode) {
EDIT_MODE_TEXT -> {
//еј№еҮәpopupWidnwoиҫ“е…Ҙtext
showTextPopup()
//ж–Үеӯ—еңЁйҡҗи—Ҹзҡ„ж—¶еҖҷж·»еҠ еҲ°list
}
else -> {
//е°Ҷиө·е§ӢзӮ№з§»еҠЁеҲ°еҪ“еүҚеқҗж Ү
mPath.moveTo(event.x, event.y)
mPaintedList.add(PaintBean(Paint(mPaint), Path(mPath)))
}
}
}
MotionEvent.ACTION_MOVE -> { //жүӢжҢҮ移еҠЁзҡ„ж—¶еҖҷ
when (mMode) {
EDIT_MODE_TEXT -> {
}
else -> {
//з»ҳеҲ¶еңҶж»‘жӣІзәҝпјҢеҚіиҙқеЎһе°”жӣІзәҝ,иҙқеЎһе°”жӣІзәҝиҝҷдёӘзҹҘиҜҶиҮӘиЎҢдәҶи§Ј
mPaintedList.get(mPaintedList.size - 1).mPath?.quadTo(preX, preY, event.x, event.y)
preX = event.x
preY = event.y
//йҮҚж–°з»ҳеҲ¶пјҢдјҡи°ғз”ЁonDrawж–№жі•
invalidate()
}
}
}
MotionEvent.ACTION_UP -> {}
}
return true
}
еӣ дёәз»ҳеҲ¶еңЁbeanзұ»йҮҢйқўпјҢжүҖд»Ҙviewзҡ„onDrawж–№жі•иҝҳжҳҜд»ҘеүҚйӮЈж ·пјҢдёҚйңҖиҰҒеҸҳеҢ–пјҡ
@SuppressLint("DrawAllocation")
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
//и¶…еҮәзј“еӯҳзҡ„е°ұеӣәеҢ–еҲ°зј“еӯҳbitmap
while (mPaintedList.size > PAINT_RECORED_NUM) {
val paint = mPaintedList.removeAt(0)
paint.draw(mHoldCanvas!!)
}
//з»ҳеҲ¶еӣәеҢ–зҡ„еҶ…е®№еҲ°зј“еӯҳCanvas
mBufferCanvas?.drawBitmap(mHoldBitmap, 0f, 0f, null)
//з»ҳеҲ¶и®°еҪ•зҡ„画笔
for (paint in mPaintedList) {
paint.draw(mBufferCanvas!!)
}
//з”»еҮәзј“еӯҳbitmapзҡ„еҶ…е®№
canvas.drawBitmap(mBufferBitmap, 0f, 0f, null)
}
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ