жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶandroidзӮ№еҮ»жҢүй’®еҲҮжҚўдёҚеҗҢеёғеұҖзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
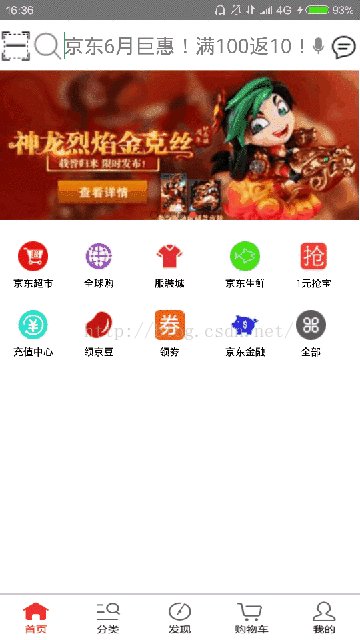
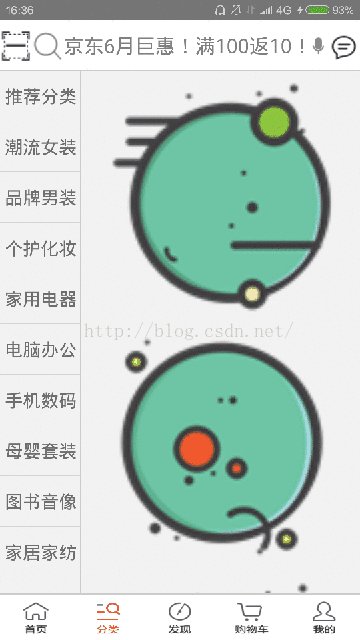
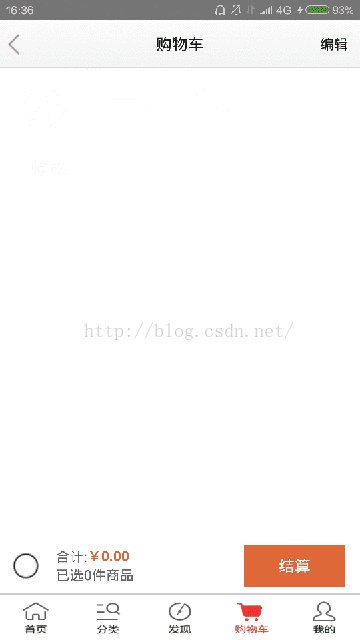
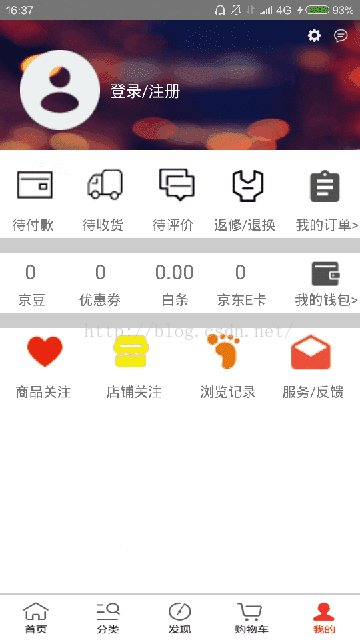
е…ҲдёҠж•Ҳжһңеӣҫпјҡ

еҰӮеӣҫжүҖзӨәпјҢе®һзҺ°зӮ№еҮ»дёӢйқўзҡ„жҢүй’®еҲҮжҚўдёҚеҗҢзҡ„fragmentеёғеұҖпјӣ
дёҚиҜҙдәҶпјҢе…ҲдёҠдё»MainActivityд»Јз Ғпјҡ
MainActivity.java:
package com.example.xh.twostylefragment;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//е®ҡд№ү5дёӘfragment
private MyFragment f1;
private MyFragment2 f2;
private MyFragment3 f3;
private MyFragment4 f4;
private MyFragment5 f5;
//е®ҡд№үеә•йғЁ5дёӘжҢүй’®
private Button foot1;
private Button foot2;
private Button foot3;
private Button foot4;
private Button foot5;
int i = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
foot1 = (Button) findViewById(R.id.btn1);//жіЁеҶҢжҢүй’®
foot2 = (Button) findViewById(R.id.btn2);
foot3 = (Button) findViewById(R.id.btn3);
foot4 = (Button) findViewById(R.id.btn4);
foot5 = (Button) findViewById(R.id.btn5);
foot1.setOnClickListener(this);//еҜ№жҢүй’®и®ҫзҪ®зӣ‘еҗ¬
foot2.setOnClickListener(this);
foot3.setOnClickListener(this);
foot4.setOnClickListener(this);
foot5.setOnClickListener(this);
//第дёҖж¬ЎеҲқе§ӢеҢ–йҰ–йЎөй»ҳи®ӨжҳҫзӨә第дёҖдёӘfragment
initFragment1();
}
//жҳҫзӨә第дёҖдёӘfragment
private void initFragment1(){
//ејҖеҗҜдәӢеҠЎпјҢfragmentзҡ„жҺ§еҲ¶жҳҜз”ұдәӢеҠЎжқҘе®һзҺ°зҡ„
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//第дёҖз§Қж–№ејҸпјҲaddпјүпјҢеҲқе§ӢеҢ–fragment并添еҠ еҲ°дәӢеҠЎдёӯпјҢеҰӮжһңдёәnullе°ұnewдёҖдёӘ
if(f1 == null){
f1 = new MyFragment();
transaction.add(R.id.main_frame_layout, f1);
}
//йҡҗи—ҸжүҖжңүfragment
hideFragment(transaction);
//жҳҫзӨәйңҖиҰҒжҳҫзӨәзҡ„fragment
transaction.show(f1);
//第дәҢз§Қж–№ејҸ(replace)пјҢеҲқе§ӢеҢ–fragment
// if(f1 == null){
// f1 = new MyFragment("йҰ–йЎө");
// }
// transaction.replace(R.id.main_frame_layout, f1);
//жҸҗдәӨдәӢеҠЎ
transaction.commit();
}
//жҳҫзӨә第дәҢдёӘfragment
private void initFragment2(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f2 == null){
f2 = new MyFragment2();
transaction.add(R.id.main_frame_layout,f2);
}
hideFragment(transaction);
transaction.show(f2);
// if(f2 == null) {
// f2 = new MyFragment("еҲҶзұ»");
// }
// transaction.replace(R.id.main_frame_layout, f2);
transaction.commit();
}
//жҳҫзӨә第дёүдёӘfragment
private void initFragment3(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f3 == null){
f3 = new MyFragment3();
transaction.add(R.id.main_frame_layout,f3);
}
hideFragment(transaction);
transaction.show(f3);
// if(f3 == null) {
// f3 = new MyFragment("еҸ‘зҺ°");
// }
// transaction.replace(R.id.main_frame_layout, f3);
transaction.commit();
}
private void initFragment4(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f4 == null){
f4 = new MyFragment4();
transaction.add(R.id.main_frame_layout,f4);
}
hideFragment(transaction);
transaction.show(f4);
// if(f4 == null) {
// f4 = new MyFragment("иҙӯзү©иҪҰ");
// }
// transaction.replace(R.id.main_frame_layout, f4);
transaction.commit();
}
private void initFragment5(){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if(f5 == null){
f5 = new MyFragment5();
transaction.add(R.id.main_frame_layout,f5);
}
hideFragment(transaction);
transaction.show(f5);
// if(f5 == null) {
// f5 = new MyFragment("жҲ‘зҡ„);
// }
// transaction.replace(R.id.main_frame_layout, f5);
transaction.commit();
}
//йҡҗи—ҸжүҖжңүзҡ„fragment
private void hideFragment(FragmentTransaction transaction){
if(f1 != null){
transaction.hide(f1);
}
if(f2 != null){
transaction.hide(f2);
}
if(f3 != null){
transaction.hide(f3);
}
if(f4 != null){
transaction.hide(f4);
}
if(f5 != null){
transaction.hide(f5);
}
}
@Override
public void onClick(View v) {//зӮ№еҮ»е“ӘдёӘжҢүй’®е°ұжҳҫзӨәе“ӘдёӘfragment;
if(v == foot1){
initFragment1();
}else if(v == foot2){
initFragment2();
}else if(v == foot3){
initFragment3();
}else if(v == foot4){
initFragment4();
}else if(v == foot5){
initFragment5();
}
}
}
еӨ§е®¶йңҖиҰҒеҲӣе»ә5дёӘfragmentпјҢиҝҳжңүеҜ№еә”зҡ„xmlж–Ү件пјҢиҝҷйҮҢжҲ‘з»ҷеӨ§е®¶еұ•зӨәжҲ‘еҲӣе»әзҡ„MyFragment4.javaпјҡ
package com.example.xh.twostylefragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Administrator on 2016/7/8.
*/
public class MyFragment4 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.shoppingcar,container,false);//з”Ёviewдҝқеӯҳshoppingcar.xmlеёғеұҖпјҢеӨ§е®¶еҸҜд»Ҙ
return view; //иҮӘе·ұеҲӣе»әдёҖдёӘxml.
}
}
е·®дёҚеӨҡе°ұжҳҜиҝҷж ·зҡ„дәҶпјҢжңүй—®йўҳеӨ§е®¶еҸҜд»ҘжҸҗеҮәжқҘгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ