您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编这次要给大家分享的是Android自定义View如何实现拖拽效果,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
腾讯QQ有那种红点拖动效果,今天就来实现一个简单的自定义View拖动效果,再回到原处,并非完全仿QQ红点拖动。
先来看一下效果图

简单说一下实现步骤
1.创建一个类继承View
2.绘制出一个小球
3.重写onTouchEvent,来根据手指放下,移动,抬起,来控制小球
4.直接在布局中引用
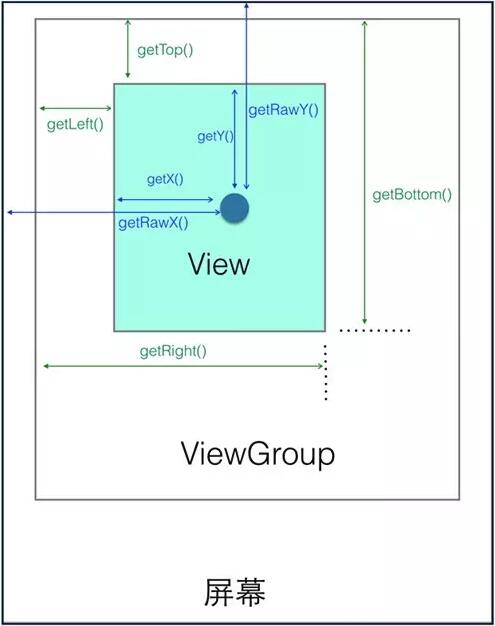
先贴一张图看下View的坐标系

下面就贴一下代码,最后会给出源码
public class CustomView extends View {
private int lastX;
private int lastY;
private int startLeft;
private int startRight;
private int startTop;
private int startBottom;
public CustomView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//画一个小球
Paint paint = new Paint();
paint.setStrokeWidth(30);
paint.setColor(Color.parseColor("#FF0000"));
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawCircle(getWidth()/2,getHeight()/2,30,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
//获取手机触摸的坐标
int x = (int) event.getX();
int y = (int) event.getY();
switch (action){
case MotionEvent.ACTION_DOWN://按下,获取小球初始的位置
startLeft = getLeft();
startRight = getRight();
startTop = getTop();
startBottom = getBottom();
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE://移动,小球跟随手指的移动
int offsetX = x - lastX;
int offsetY = y - lastY;
layout(getLeft()+offsetX,getTop()+offsetY,
getRight()+offsetX,getBottom()+offsetY);
break;
case MotionEvent.ACTION_UP://当手指抬起时,回到小球初始的位置
layout(startLeft, startTop, startRight, startBottom);
break;
}
return true;
}
}直接在布局中引用该自定义View就可以,宽高给固定
看完这篇关于Android自定义View如何实现拖拽效果的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。