жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
еӨ§е®¶еңЁеҒҡAPPејҖеҸ‘зҡ„иҝҮзЁӢдёӯпјҢжңүеҫҲеӨҡж—¶еҖҷпјҢжҲ‘们йңҖиҰҒе®һзҺ°зұ»дјјдәҺдёӢйқўиҝҷз§ҚжІүжөёејҸзҡ„дҪ“йӘҢгҖӮ

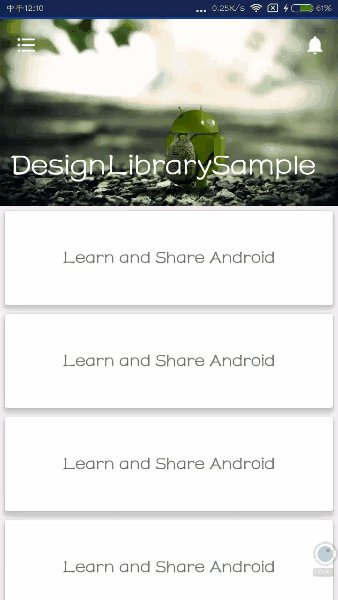
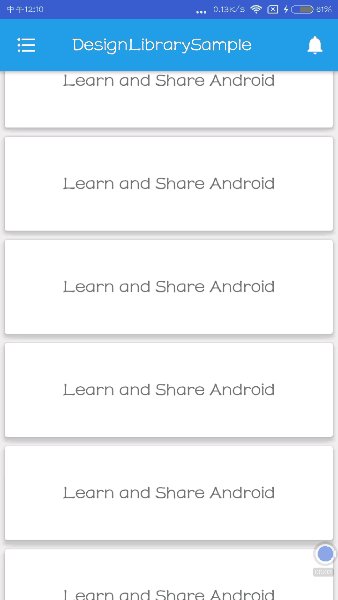
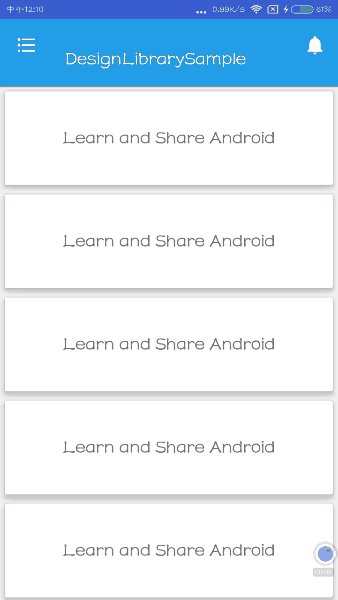
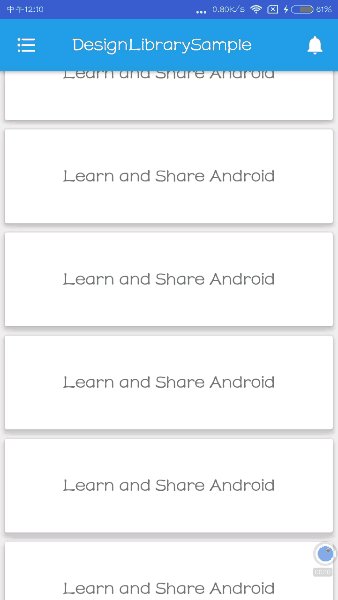
жІүжөёејҸдҪ“йӘҢ
дёҖејҖе§ӢжҺҘи§Ұзҡ„ж—¶еҖҷпјҢдјјд№ҺеӨ§е®¶йғҪдјҡи§үиҝҷз§ҚдҪ“йӘҢе®һзҺ°иө·жқҘпјҢдјҡжҜ”иҫғеӣ°йҡҫгҖӮйҡҫзӮ№еңЁдәҺ:
еҘҪпјҢжҖ»з»“иө·жқҘд»ҘдёҠе°ұжҳҜжҲ‘们зҡ„й—®йўҳпјҢд№ҹжҳҜйңҖиҰҒи§ЈеҶізҡ„пјҢдёҖдёӘдёҖдёӘи§ЈеҶідәҶпјҢиҝҷз§ҚйңҖжұӮд№ҹе°ұе®һзҺ°дәҶпјҢйӮЈд№ҲпјҢжҲ‘们еҰӮдҪ•еҺ»дёҖжӯҘдёҖжӯҘжқҘи§ЈеҶід»ҘдёҠзҡ„й—®йўҳе‘ўпјҹ
1гҖҒеӨҙйғЁиғҢжҷҜе’Ңж Үйўҳзҡ„жёҗйҡҗжёҗзҺ°
йҰ–е…ҲпјҢжҲ‘们жқҘеҲҶжһҗ第дёҖдёӘй—®йўҳпјҢеӨҙйғЁзҡ„иғҢжҷҜеӣҫеңЁжҺЁдёҠеҺ»зҡ„иҝҮзЁӢдёӯпјҢж…ўж…ўзҡ„еҸҳеҫ—дёҚеҸҜи§ҒдәҶпјҢиҝҷз§Қеҗ¬иө·жқҘеҘҪеғҸжҳҜжҹҗз§ҚcollapseпјҢеӣ жӯӨпјҢеҫҲе®№жҳ“и®©дәәжғіеҲ°CollapsingToolbarLayoutпјҢеҰӮжһңдҪ жғіиҰҒжҜ”иҫғе®№жҳ“зҡ„дәҶи§ЈCollapsingToolbarLayout
еә”з”ЁпјҢе»әи®®зңӢиҝҷдҪҚе…„еҸ°зҡ„ж–Үз« пјҢд»–з»ҷд№ҹз»ҷдәҶдёҖдёӘеҠЁз”»пјҢжҜ”иҫғиҜҰз»Ҷзҡ„д»Ӣз»ҚдәҶиҝҷдёӘзҡ„еә”з”ЁпјҢдҫӢеҰӮпјҡ

CollapsingToolbarLayout
еҜ№дәҺйҮҢйқўзҡ„з”Ёжі•пјҢжҲ‘иҝҷйҮҢдёҚдҪңи®Іи§ЈдәҶпјҢдҪҶжҳҜеҰӮжһңдҪ дёҚдәҶи§ЈиҝҷдёӘеёғеұҖзҡ„еә”з”ЁпјҢжҲ‘ејәзғҲе»әи®®дҪ еҘҪеҘҪдәҶи§ЈдёҖдёӢпјҢжүҚиғҪ继з»ӯдёӢйқўиө°пјҢеҸӘжҳҜжғіиҜҙжҳҺдёҖдёӢпјҢиө°еҲ°иҝҷйҮҢпјҢдҪ жңүдёҖдёӘеқ‘йңҖиҰҒеҺ»еЎ«пјҢйӮЈе°ұжҳҜжҲ‘们зҡ„ж ҮйўҳеҠЁз”»еҸҜд»ҘдёҚжҳҜиҝҷж ·зҡ„пјҢиҖҢдё”пјҢиҝҳжҳҜж ҮйўҳиҝҳжҳҜеұ…дёӯзҡ„пјҢжіЁж„ҸпјҢиҝҷйҮҢзҡ„е®һзҺ°пјҢж ҮйўҳдёҚжҳҜеұ…дёӯзҡ„пјҢжҳҜйқ е·Ұзҡ„пјҢиҝҷжң¬жқҘжҳҜAndroidи®ҫ计规иҢғпјҢдҪҶжҳҜи®ҫи®ЎеёҲеҒҸеҒҸдёҚд№°Android规иҢғзҡ„иҙҰпјҢеӣ жӯӨпјҢжҲ‘们еҝ…йЎ»иәәиҝҮиҝҷдёӘеқ‘пјҢ然еҗҺпјҢд»ҺStack OverflowдёҠдәҶи§ЈеҲ°дёҖдёӘissueпјҡ
<android.support.v7.widget.Toolbar android:id="@+id/toolbar_top" android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" android:background="@color/action_bar_bkgnd" app:theme="@style/ToolBarTheme" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Toolbar Title" android:layout_gravity="center" android:id="@+id/toolbar_title" /> </android.support.v7.widget.Toolbar>
еҒҮи®ҫпјҢиҝҷдёӘж–№ејҸжҳҜеҸҜиЎҢзҡ„пјҢйӮЈд№ҲиҰҒи§ЈеҶіеұ…дёӯзҡ„й—®йўҳеҗҺпјҢжҠҠиҝ”еӣһжҢүй’®ж”№дёәжҲ‘们зҡ„жҢүй’®ж ·ејҸпјҢ然еҗҺпјҢеңЁиҖҚзӮ№е°ҸиҜЎи®ЎпјҢи®©titleејҖе§ӢжҳҜйҖҸжҳҺзҡ„пјҢ并且改еҸҳиҝ”еӣһжҢүй’®зҡ„еӣҫзүҮпјҡ
collapsingToolbarLayout.setCollapsedTitleTextColor(Color.WHITE); //collapsingToolbarLayout.setExpandedTitleColor(Color.WHITE); collapsingToolbarLayout.setExpandedTitleColor(Color.TRANSPARENT);
然иҖҢпјҢеҒҮи®ҫпјҢе§Ӣз»ҲеҸӘжҳҜдёҖдёӘеҒҮи®ҫпјҢе®һйҷ…дёҠпјҢиҝҷдёӘеҒҮи®ҫдёҚжҲҗз«ӢпјҢжҲ‘еңЁе°қиҜ•зҡ„ж—¶еҖҷпјҢеҸ‘зҺ°Toolbarдёӯзҡ„TextViewж №жң¬е°ұдёҚиғҪдҪҝз”Ёandroid:layout_gravity="center"иҝҷз§ҚеұһжҖ§еҘҪеҗ§пјҢеҚідҪҝејәиЎҢеҠ дёҠпјҢж•Ҳжһңд№ҹжҳҜйқ е·Ұзҡ„гҖӮ
йӮЈд№ҲпјҢеҰӮдҪ•еҒҡпјҢжҲ‘зҡ„и§ЈеҶіж–№ејҸжҳҜиҝҷж ·зҡ„
<android.support.design.widget.AppBarLayout android:id="@+id/appbarlayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:elevation="0dp"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" app:contentScrim="@color/b_G6" app:expandedTitleMarginEnd="10dp" app:expandedTitleMarginStart="10dp" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/igame_arena_rank_class_header_bg" android:layout_width="match_parent" android:layout_height="0dp" android:scaleType="centerCrop" android:src="@drawable/bg_arena_rank_class" app:layout_constraintDimensionRatio="375:156" /> ......... </android.support.constraint.ConstraintLayout> <android.support.v7.widget.Toolbar android:id="@+id/common_index_activity_tb_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?android:attr/actionBarSize" android:visibility="visible" app:contentInsetLeft="0dp" app:contentInsetStart="0dp" app:layout_collapseMode="pin"> <include layout="@layout/igame_common_tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout>
然еҗҺпјҢincludeйҮҢйқўзҡ„еёғеұҖжҳҜиҝҷж ·зҡ„
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> //*****иҜ·жіЁж„ҸиҝҷдёӘView*******/// <View android:id="@+id/common_index_activity_view_status_bar" android:layout_width="match_parent" android:layout_height="0dp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:id="@+id/tv_toolbar_bg" android:layout_width="match_parent" android:layout_height="50dp" android:layout_centerInParent="true" tools:background="@color/b_G6" /> <TextView android:id="@+id/common_index_header_tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center" android:textColor="@color/b_G99" android:textSize="@dimen/igame_textsize_xl" tools:text="иҝҷйҮҢжҳҜж Үйўҳ" /> <RelativeLayout android:id="@+id/common_index_header_rl_back" android:layout_width="48dp" android:layout_height="48dp" android:layout_centerVertical="true" android:layout_gravity="center_vertical" android:visibility="visible"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:contentDescription="@string/image_desc" android:scaleType="centerInside" android:src="@drawable/igame_actionbar_arrow_left" /> </RelativeLayout> </RelativeLayout> </LinearLayout>

ж•Ҳжһңе°ұжҳҜиҝҷж ·
еҪ“然пјҢиҝҷж—¶еҖҷпјҢж ҮйўҳжҳҜйңҖиҰҒдҪ иҮӘе·ұи®ҫзҪ®жёҗйҡҗжёҗзҺ°зҡ„гҖӮйӮЈд№ҲпјҢжҲ‘们дҫқжҚ®д»Җд№Ҳе‘ўпјҹ
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
mTitle.setAlpha(-verticalOffset * 1.0f / appBarLayout.getTotalScrollRange());
}
});
дҫқжҚ®зҡ„е°ұжҳҜеҜ№appBarLayoutзҡ„зӣ‘еҗ¬гҖӮ
2гҖҒе°ҶstatusBarеҸҳдёәйҖҸжҳҺпјҢдё”еҲ©з”Ёд»–зҡ„з©әй—ҙжқҘж”ҫжҲ‘们зҡ„еёғеұҖеҶ…е®№гҖӮ
/**
* дҪҝзҠ¶жҖҒж ҸйҖҸжҳҺ,并иҰҶзӣ–зҠ¶жҖҒж ҸпјҢеҜ№APIеӨ§дәҺ19зҡ„жҳҫзӨәжӯЈеёёпјҢдҪҶе°ҸдәҺзҡ„з•Ңйқўжү©е……еҲ°зҠ¶жҖҒж ҸпјҢдҪҶзҠ¶жҖҒж ҸдёҚдёәйҖҸжҳҺ
*/
@TargetApi(Build.VERSION_CODES.KITKAT)
public static void transparentAndCoverStatusBar(Activity activity) {
//FLAG_LAYOUT_NO_LIMITSиҝҷдёӘеҚғдёҮеҲ«з”ЁпјҢеёҰиҷҡжӢҹжҢүй”®зҡ„жңәеһӢдјҡжңүзү№еҲ«еӨҡй—®йўҳ
// //FLAG_TRANSLUCENT_STATUSиҰҒжұӮAPIеӨ§дәҺ19
// activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN);
// //FLAG_LAYOUT_NO_LIMITSеҜ№APIжІЎжңүиҰҒжұӮ
// activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Resources.getSystem().getColor(android.R.color.background_dark));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = activity.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
иҝҷйҮҢжҳҜеңЁзҪ‘дёҠжүҫзҡ„дёҖдёӘж–№жі•пјҢзӣҙжҺҘи°ғз”ЁеҚіеҸҜпјҢдҪҶжҳҜAPIйңҖиҰҒеӨ§дәҺ19пјҢзӣёдҝЎзӣ®еүҚеҹәжң¬дёҠйғҪж»Ўи¶іеҗ§гҖӮиҜ·жіЁж„ҸпјҢжҲ‘зҡ„AppBarLayoutдёӯ并没жңүиҝҷдёӘеұһжҖ§
android:fitsSystemWindows="true"
еҰӮжһңдҪ еҠ дәҶиҝҷдёӘеұһжҖ§пјҢеҳҝеҳҝпјҢstatusbarиҷҪ然з©әй—ҙеҸҜд»ҘеҲ©з”ЁпјҢдҪҶжҳҜжңүдёҖдёӘдҪ жҢҘд№ӢдёҚеҺ»зҡ„йўңиүІиҰҶзӣ–еңЁдёҠйқўпјҢ
然еҗҺ,дҪ иҝҳи®°еҫ—дёҠйқўйӮЈдёӘеёғеұҖдёӯ
//*****иҜ·жіЁж„ҸиҝҷдёӘView*******/// <View android:id="@+id/common_index_activity_view_status_bar" android:layout_width="match_parent" android:layout_height="0dp" />
иҝҷдёӘдҪңз”ЁеҸҜеӨ§дәҶпјҢе°ұжҳҜдёәдәҶеҜ№status_barеҺҹе§Ӣз©әй—ҙеҒҡеҒҸ移зҡ„пјҢеңЁд»Јз ҒдёӯпјҢйңҖиҰҒеҠЁжҖҒзҡ„ж”№еҸҳиҝҷдёӘViewзҡ„й«ҳеәҰдёәstatusBarзҡ„й«ҳеәҰпјҢжҖҺд№ҲиҺ·еҸ–пјҡ
/**
* иҺ·еҸ–зҠ¶жҖҒж Ҹй«ҳеәҰ
*
* @param context context
* @return зҠ¶жҖҒж Ҹй«ҳеәҰ
*/
public static int getStatusBarHeight(Context context) {
// иҺ·еҫ—зҠ¶жҖҒж Ҹй«ҳеәҰ
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
е®ҢдәҶд№ӢеҗҺпјҢиҝҳйңҖиҰҒи®ҫзҪ®жҲ‘们иҮӘе·ұеЎһиҝӣеҺ»зҡ„йӮЈдёӘtoolbarзҡ„й«ҳеәҰдёәtoolbarзҡ„й«ҳеәҰеҠ дёҠStatusBarзҡ„й«ҳеәҰгҖӮ
3гҖҒViewPagerжҺЁеҲ°actionbarдёӢйқўе°ұдёҚи®©еңЁжҺЁдәҶ
иҝҷдёӘе…¶е®һйңҖиҰҒдҪ CollapsingToolbarLayoutйҮҢйқўжңүдёҖдёӘеӯҗviewжҳҜиҰҒдҪҝз”ЁpinжЁЎејҸзҡ„пјҢйӮЈд№ҲиҝҷдёӘеӯҗviewжҳҜи°ҒпјҢжҳҫ然е°ұжҳҜйӮЈдёӘtoolbarдәҶ
<android.support.v7.widget.Toolbar android:id="@+id/common_index_activity_tb_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?android:attr/actionBarSize" android:visibility="visible" app:contentInsetLeft="0dp" app:contentInsetStart="0dp" app:layout_collapseMode="pin"> <include layout="@layout/igame_common_tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" /> </android.support.v7.widget.Toolbar>
4гҖҒеә•йғЁжҺ§д»¶йҡҸзқҖеҲ—иЎЁзҡ„ж»‘еҠЁжёҗжёҗйҡҗи—Ҹ
еҸҜд»ҘзңӢеҲ°пјҢеә•йғЁзҡ„жҺ§д»¶жҳҜиҰҶзӣ–еңЁеҲ—иЎЁдёҠзҡ„пјҢеҲ—иЎЁеҗ‘дёҠж»‘еҠЁзҡ„ж—¶еҖҷпјҢжҠҠд»–йҡҗи—ҸпјҢе°ұеҸҜд»Ҙз©әеҮәжӣҙеӨҡзҡ„жҺ§д»¶зңӢеҲ—иЎЁгҖӮйӮЈд№ҲпјҢеҰӮдҪ•еҒҡе‘ўпјҹ
既然пјҢжҲ‘们жҳҜеҢ…иЈ№еңЁCoordinatorLayoutдёӯпјҢйӮЈд№ҲпјҢжҳҫ然пјҢжңҖеҘҪзҡ„ж–№ејҸжҳҜдҪҝз”Ёlayout_behaviorдәҶпјҢжҲ‘иҝҷйҮҢе®һзҺ°дәҶдёҖдёӘBottomBehaviorпјҡ
public class BottomBehavior extends CoordinatorLayout.Behavior {
private int id;
private float bottomPadding;
private int screenWidth;
private float designWidth = 375.0f;//и®ҫи®Ўи§Ҷеӣҫзҡ„е®ҪеәҰпјҢйҖҡеёёжҳҜ375dpпјҢ
public BottomBehavior() {
super();
}
public BottomBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
screenWidth = getScreenWidth(context);
TypedArray typedArray = context.getResources().obtainAttributes(attrs, R.styleable.BottomBehavior);
id = typedArray.getResourceId(R.styleable.BottomBehavior_anchor_id, -1);
bottomPadding = typedArray.getFloat(R.styleable.BottomBehavior_bottom_padding, 0f);
typedArray.recycle();
}
@Override
public void onAttachedToLayoutParams(@NonNull CoordinatorLayout.LayoutParams params) {
params.dodgeInsetEdges = Gravity.BOTTOM;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
return dependency.getId() == id;
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
child.setTranslationY(-(dependency.getTop() - (screenWidth * bottomPadding / designWidth)));
Log.e("BottomBehavior", "layoutDependsOn() called with: parent = [" + dependency.getTop());
return true;
}
public static int getScreenWidth(Context context) {
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
Display display = null;
if (wm != null) {
display = wm.getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int width = size.x;
// int height = size.y;
return width;
}
return 0;
}
}
иҝҷдёӘйҮҢйқўжңүдёӨдёӘиҮӘе®ҡд№үеұһжҖ§пјҢidпјҢbottomPaddingпјҢidиЎЁзӨәеҹәдәҺе“ӘдёӘжҺ§д»¶зҡ„зӣёеҜ№дҪҚзҪ®ж”№еҸҳпјҢжҲ‘иҝҷжү“з®—еҹәдәҺviewpager
иҝҷдёӘжҺ§д»¶пјҢзңӢжәҗз ҒеҸҜд»ҘзҹҘйҒ“пјҢеҸӘжңүеҪ“onDependentViewChangedиҝ”еӣһtureж—¶пјҢlayoutDependsOnжүҚдјҡиў«еӣһи°ғгҖӮbottomPaddingжҳҜиЎЁзӨәдёҖдёӘеҲқе§Ӣзҡ„еҒҸ移пјҢеӣ дёәviewpagerжң¬иә«дёҚжҳҜйЎ¶еңЁеұҸ幕顶з«Ҝзҡ„пјҲејҖе§Ӣиў«еӣҫзүҮеҚ жҚ®дәҶдёҖйғЁеҲҶжҺ§д»¶пјүпјҢеӣ жӯӨпјҢйңҖиҰҒжүЈйҷӨиҝҷйғЁеҲҶеҚ жңүгҖӮ
еҗҢзҗҶпјҢеҠ е…Ҙи®©дҪ е®һзҺ°дёҖдёӘжӮ¬жө®еңЁе·Ұдҫ§пјҢеҸідҫ§пјҢж»‘еҠЁйҡҗи—ҸпјҢеҒңжӯўжҳҫзӨәзҡ„пјҢд№ҹйғҪеҸҜд»ҘеҸӮиҖғзұ»дјјBehaviorзҡ„ж–№ејҸпјҢеҮҸе°‘д»Јз ҒиҖҰеҗҲгҖӮ
жҖ»з»“
жңҖеҗҺж•ҙдёӘеёғеұҖжҳҜиҝҷж ·еӯҗзҡ„
<?xml version="1.0" encoding="utf-8"?> <com.tencent.igame.view.common.widget.IGameRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/igame_competition_detail_fragment_refresh" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbarlayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:elevation="0dp"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" app:contentScrim="@color/b_G6" app:expandedTitleMarginEnd="10dp" app:expandedTitleMarginStart="10dp" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/igame_arena_rank_class_header_bg" android:layout_width="match_parent" android:layout_height="0dp" android:scaleType="centerCrop" android:src="@drawable/bg_arena_rank_class" app:layout_constraintDimensionRatio="375:156" /> ............ </android.support.constraint.ConstraintLayout> <android.support.v7.widget.Toolbar android:id="@+id/common_index_activity_tb_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?android:attr/actionBarSize" android:visibility="visible" app:contentInsetLeft="0dp" app:contentInsetStart="0dp" app:layout_collapseMode="pin"> <include layout="@layout/igame_common_tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <com.tencent.igame.widget.viewpager.IgameViewPager android:id="@+id/igame_arena_rank_class_vp_content" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="60dp" android:layout_gravity="bottom" android:background="@color/b_G6" android:paddingLeft="12dp" android:paddingRight="12dp" app:anchor_id="@+id/igame_arena_rank_class_vp_content" app:bottom_padding="156.0" app:layout_behavior="com.tencent.igame.common.widget.BottomBehavior"> ..........еә•йғЁеёғеұҖ </android.support.constraint.ConstraintLayout> </android.support.design.widget.CoordinatorLayout> </com.tencent.igame.view.common.widget.IGameRefreshLayout>
жіЁпјҡIGameRefreshLayoutе®һйҷ…дёҠе°ұжҳҜе°ҒиЈ…зҡ„PullToRefreshViewпјҢIgameViewPagerжҳҜжҲ‘们е°ҒиЈ…зҡ„ViewpagerпјҢеҮҸе°‘жҜҸж¬ЎеҶҷViewpagerзҡ„еҘ—и·Ҝд»Јз ҒгҖӮ
жҢүз…§иҝҷдёӘжЎҶжһ¶жқҘпјҢзӣёдҝЎдҪ еҫҲе®№жҳ“еҶҷеҮәиҝҷдёӘж ·еӯҗзҡ„еёғеұҖгҖӮ
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ