您好,登录后才能下订单哦!
小编给大家分享一下spring boot整合jsp及设置启动页面的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
spring官方推荐Thymeleaf但是还是有很多javaweb朋友习惯使用jsp虽然现在jsp有点out。本节教程主要讲springboot整合jsp
1.类似于第一章中创建springboot项目选择web
修改pom文件

添加以上依赖,
二.修改application.properties文件或者新建application.yml文件
添加视图解析定义启动端口(也可以在application.yml中完成)
spring.mvc.view.prefix=/WEB-INF/jsp/ spring.mvc.view.suffix=.jsp server.port=8861(不修改默认8080)
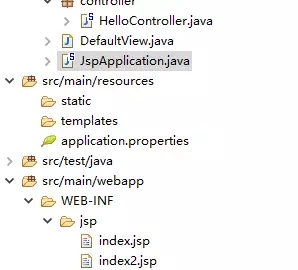
根据以往的web来发习惯在src/main目录下新建webappsourcefolder,新建WEB-INF,jsp文件夹创建index.jsp

目录结构
自定义默认首页,本项目中默认登录页为index2.jsp
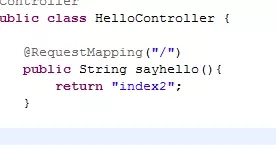
创建默认视图控制层

启动项目之后就会出现我们设置的首页
其他页面开发同springmvc
以上是“spring boot整合jsp及设置启动页面的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。