您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关React Native开发中自动打包脚本的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在日常的RN开发中,我们避免不了需要将我们编写的代码编译成安装包,然后生成二维码,供需要测试的人员扫描下载。但是对于非原生的开发人员来说,可能不知如何使用Xcode或者Android studio来导出ipa、apk安装包,为了解决非原生开发的同学们打安装包的痛苦,这里作者就提供一个shell脚本文件来实现一键式自动打包并生成安装二维码 (这里上传安装包生成二维码需要借助于三方平台fir.im)
打包脚本文件下载地址
https://github.com/guangqiang-liu/AutoPackageScript
iOS
脚本执行效果

使用脚本注意事项
•脚本配置环境变量中,is_workspace :如果是使用pod进行管理三方库就赋值为true,否则是false
•firim_token:fir_token请设置成自己的token,fir im_token如何获取请参考fir官网https://fir.im/
•scheme_name:请更换为自己项目的scheme名称
•info_plist_name:请更换为自己项目中的plist文件名称
•如果没有注册登录fir.im的同学们,请先去注册登录fir.im,相关操作请参照fir.im官方文档
•脚本文件夹放在项目的跟目录下即可
•除了is_workspace firim_token scheme_name info_plist_name 这四个变量需要改为自己的,其它的地方脚本不需要修改
•在打包之前请确保iOS调试证书有效
•fir.im 的token和注册登录流程是可有可无的,如果之前没有使用过fir.im的同学们也可以忽略fir.im相关的操作,因为fir.im
只是辅助将生成的ipa安装包文件上传到fir, 然后生成一个可以扫码安装的二维码而已,不使用fir.im 不影响生成ipa,只是不会生成安装二维码
特别注意(脚本存放路径):

如何使用脚本文件
•将下载下来的脚本文件夹整个拖进自己的iOS工程的项目根目录下
•打开终端,进入到脚本文件 autoPackageScript.sh 所在的目录
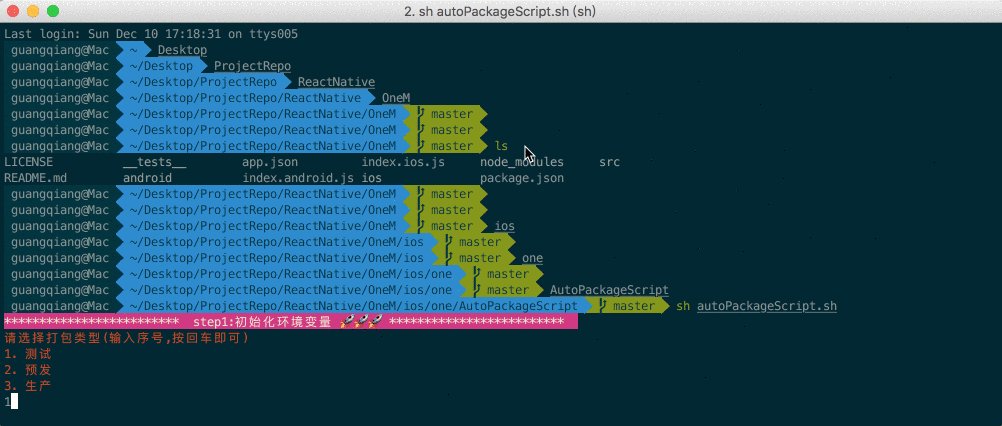
•执行脚本 sh autoPackageScript.sh
•等待打包生成ipa和二维码,这里默认打包后的文件会存放在桌面
核心脚本代码
#!/bin/sh
# autoPackageScript.sh
# LSBuyer
#
# Created by 刘光强 on 2017/6/3.
# Copyright © 2017年 Facebook. All rights reserved.
envionmentVariables() {
# ==================== 工程配置环境变量 ==================== #
echo "\033[37;45m************************* step1:初始化环境变量 ? ? ? ************************* \033[0m"
sleep 0.5
# 计时
SECONDS=0
# 工作空间 (例:若是用Cocopods管理的.xcworkspace项目,赋值true;用Xcode默认创建的.xcodeproj,赋值false)
is_workspace="false"
# 指定要打包编译的方式 : Release or Debug (默认是Release)
build_configuration="Release"
# fir账户的token, 这个token换成自己fir账号生成的token即可
firim_token="1b91e3f54c6e6b106be7afdd13674a43"
# 打包脚本文件夹路径
script_path=$(pwd)
# 指定项目的scheme名称(默认为one,需要再次赋值)
scheme_name="one"
# 工程中Target对应的配置plist文件名称, Xcode默认的配置文件为info.plist (需要再次赋值)
info_plist_name="info"
# 导出ipa所需要的对应的plist文件路径 (默认为EnterpriseExportOptionsPlist.plist)
ExportOptionsPlistPath="$script_path/EnterpriseExportOptionsPlist.plist"
# 返回上上级目录,进入项目工程根目录
cd ..
cd ..
# 工程根目录
project_dir=$(pwd)
# 获取工程名称(LSBuyer)
project_name=`find . -name *.xcodeproj | awk -F "[/.]" '{print $(NF-1)}'`
# Dev,Pre,Pro三种环境
echo "\033[31;1m请选择打包类型(输入序号,按回车即可) \033[0m"
echo "\033[31;1m1. 测试 \033[0m"
echo "\033[31;1m2. 预发 \033[0m"
echo "\033[31;1m3. 生产 \033[0m"
# 捕获用户键盘输入
read packageType
sleep 0.5
method="$packageType"
# 判断用户是否有输入
if [ -n "$method" ] ; then
if [ "$method" = "1" ] ; then
ExportOptionsPlistPath="$script_path/EnterpriseExportOptionsPlist.plist"
# 根据用户选择的打包类型来设置对应的scheme和plist文件
scheme_name="one"
info_plist_name="info"
elif [ "$method" = "2" ] ; then
ExportOptionsPlistPath="$script_path/EnterpriseExportOptionsPlist.plist"
scheme_name="LSBuyerPre"
info_plist_name="LSBuyerPre"
elif [ "$method" = "3" ] ; then
ExportOptionsPlistPath="$script_path/AppStoreExportOptionsPlist.plist"
scheme_name="LSBuyer"
info_plist_name="Info"
else
echo "\033[37;45m************************* 你是不是瞎,是不是瞎 ? ? ? ************************* \033[0m"
exit 1
fi
fi
# 获取对应的plist文件
info_plist_path="$project_dir/$project_name/$info_plist_name.plist"
# 对应plist中的Bundle versions string, short
bundle_short_version=`/usr/libexec/PlistBuddy -c "Print CFBundleShortVersionString" "$info_plist_path"`
# 对应plist中的Bundle version
bundle_version=`/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "$info_plist_path"`
# 指定输出ipa文件夹路径 (需要再次赋值)
export_path=~/Desktop/$scheme_name-IPA
# 指定输出xcarchive路径
export_archive_path="$export_path/$scheme_name.xcarchive"
# 删除旧.xcarchive文件
rm -rf "$export_archive_path"
# 指定输出ipa路径
export_ipa_path="$export_path"
# 指定输出ipa名称 : scheme_name + bundle_short_version (需要重新赋值)
ipa_name="$scheme_name-v$bundle_short_version"
}
Xcodebuild() {
echo "\033[37;45m************************* step2:开始构建项目 ? ? ? ************************* \033[0m"
sleep 1
if [ -d "$export_path" ]; then
echo $export_path
else
mkdir $export_path
fi
# 判断编译的项目类型是workspace还是project
if $is_workspace ; then
# 编译前做clear操作
xcodebuild clean -workspace ${project_name}.xcworkspace \
-scheme ${scheme_name} \
-configuration ${build_configuration}
# archive操作
xcodebuild archive -workspace ${project_name}.xcworkspace \
-scheme ${scheme_name} \
-configuration ${build_configuration} \
-archivePath ${export_archive_path}
else
xcodebuild clean -project ${project_name}.xcodeproj \
-scheme ${scheme_name} \
-configuration ${build_configuration}
xcodebuild archive -project ${project_name}.xcodeproj \
-scheme ${scheme_name} \
-configuration ${build_configuration} \
-archivePath ${export_archive_path}
fi
# 检查是否构建成功
# xcarchive 是一个文件夹不是一个文件所以使用 -d 判断
if [ -d "$export_archive_path" ] ; then
echo "\033[37;45m项目构建成功 ? ? ? \033[0m"
else
echo "\033[37;45m项目构建失败 ? ? ? \033[0m"
exit 1
fi
}
ExportArchive() {
echo "\033[37;43m************************* step3:开始导出ipa文件 ? ? ? ************************* \033[0m"
sleep 0.5
# 导出ipa
xcodebuild -exportArchive \
-archivePath ${export_archive_path} \
-exportPath ${export_ipa_path} \
-exportOptionsPlist ${ExportOptionsPlistPath}
# 修改ipa文件名称
mv $export_ipa_path/$scheme_name.ipa $export_ipa_path/$ipa_name.ipa
# 检查文件是否存在
if [ -f "$export_ipa_path/$ipa_name.ipa" ] ; then
echo "\033[37;45m导出 ${ipa_name}.ipa 包成功 ? ? ? \033[0m"
else
echo "\033[37;45m导出 ${ipa_name}.ipa 包失败 ? ? ? \033[0m"
exit 1
fi
# 输出打包总用时
echo "\033[37;46m总用时: ${SECONDS}s \033[0m"
open $export_path
}
previewIPAInfo() {
echo "\033[37;43m************************* step4:预览IPA信息 ? ? ? ************************* \033[0m"
fir info $export_ipa_path/$ipa_name.ipa
}
publishIPAToFir() {
echo "\033[37;43m************************* step5:上传中 ? ? ? ************************* \033[0m"
echo "\033[37;43m************************* step4:预览用户登录信息 ? ? ? ************************* \033[0m"
fir login "$firim_token"
fir publish $export_ipa_path/$ipa_name.ipa -Q
echo "\033[37;43m************************* step6:上传完成 ? ? ? ************************* \033[0m"
# 输出总用时
echo "\033[37;46m总用时: ${SECONDS}s ? ? ? \033[0m"
open $export_path
}
envionmentVariables
Xcodebuild
ExportArchive
previewIPAInfo
publishIPAToFirAndroid
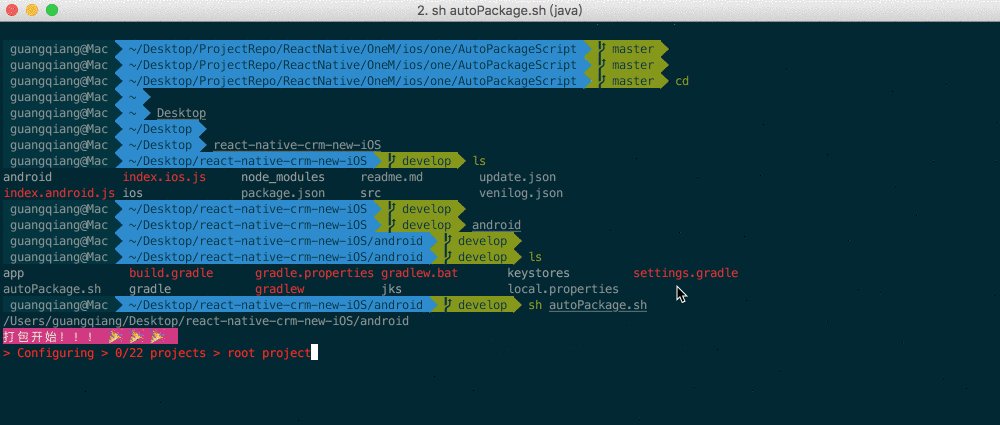
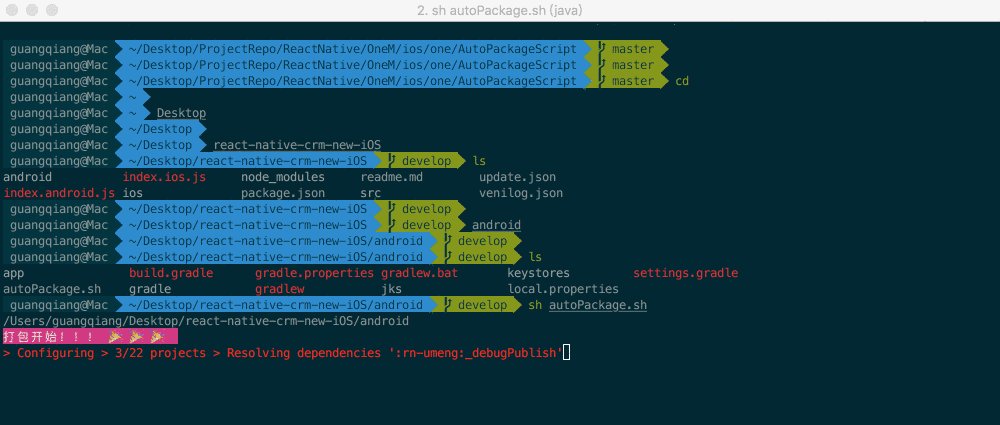
执行脚本效果

注意事项
•环境配置项中的 firim_token:换成自己的token
•fir.im的注册与登录操作同iOS操作,详细参考fir.im官方文档 教程
•apk默认导出路径为:app/build/outputs/apk
•打包前请确保jks签名是否有效,如果有对生成 jks 签名文件不熟悉的同学,请查看作者对生成jks签名文件的讲解:
•脚本文件存放的路径,最好放在项目根目录下,也即是与 settings.gradle 文件同级目录
•fir.im 的token和注册登录流程是可有可无的,如果之前没有使用过fir.im的同学们也可以忽略fir.im相关的操作,因为fir.im只是辅助将生成的ipa安装包文件上传到fir, 然后生成一个可以扫码安装的二维码而已,不使用fir.im 不影响生成ipa,只是不会生成安装二维码

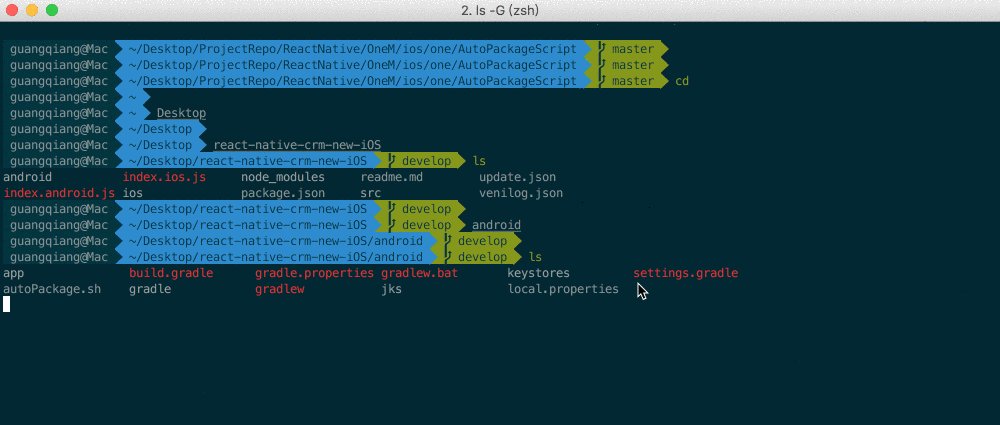
如何运行脚本
•将下载的脚本文件夹中的 autoPackage.sh 文件 拖到Android 项目的根目录下
•打开终端,进入到 autoPackage.sh 脚本文件所在的目录
•执行脚本 sh autoPackage.sh
•等待脚本执行,打包生成的apk文件与二维码统一存放在 /build/outputs/apk 路径下
核心脚本代码
#!/bin/sh
# autoPackage.sh
# CRM
#
# Created by 刘光强 on 2017/6/19.
# Copyright © 2017年 Facebook. All rights reserved.
# ******************** 安卓一键式打包并上传到fir生成二维码并直接扫描安装 ********************
# 预先定义对应的环境变量
envionmentVariables(){
# 打包时间初始值
SECONDS=0
# 当前的路径
pwd
#安卓项目工程路径
android_project_path=$(pwd)
# 安卓apk目录路径
apk_dir_path="$android_project_path/app/build/outputs/apk"
# apk 路径
apk_path="$apk_dir_path/app-dev-release.apk"
# fir账户的token,这个token换成自己fir账号生成的token即可
firim_token="1b91e3f54c6e6b106be7afdd13674a43"
}
apkBuild(){
# 删除老的apk
rm -rf $apk_path
cd "$android_project_path"
echo "\033[37;45m打包开始!!! ? ? ? \033[0m"
sleep 1
# 执行安卓打包脚本
./gradlew assembleRelease
# 检查apk文件(app-LSW-release.apk)是否存在
if [ -f "$apk_path" ]; then
echo "$apk_path"
echo "\033[37;45m打包成功 ? ? ? \033[0m"
sleep 1
else
echo "\033[37;45m没有找到对应的apk文件 ? ? ? \033[0m"
exit 1
fi
}
# 预览apk信息
previewIPAInfo(){
echo "\033[37;43m************************* step4:预览apk信息 ? ? ? ************************* \033[0m"
fir info $apk_path
sleep 1
}
# 将apk目录下的app-LSW-release.apk 上传到fir
publishIPAToFir(){
open $apk_dir_path
echo "\033[37;43m************************* step5:上传中 ? ? ? ************************* \033[0m"
echo "\033[37;43m************************* step4:预览用户登录信息 ? ? ? ************************* \033[0m"
fir login "$firim_token"
fir publish $apk_path -Q
echo "\033[37;43m************************* step6:上传完成 ? ? ? ************************* \033[0m"
# 输出总用时
echo "\033[37;46m总用时: ${SECONDS}s ? ? ? \033[0m"
open $apk_dir_path
}
envionmentVariables
apkBuild
previewIPAInfo
publishIPAToFir关于“React Native开发中自动打包脚本的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。