您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了java实现页显示效果的具体代码,供大家参考,具体内容如下
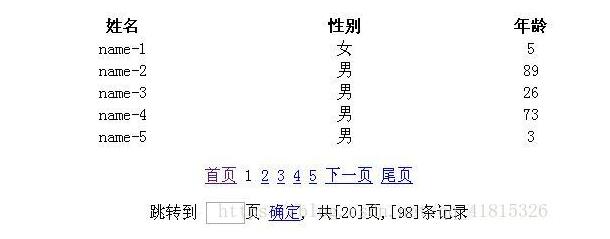
效果图如下:

实现步骤:
1.创建实体User.class,参考代码如下:
public class User {
private String name;
private int age;
private String gender;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public User(String name, int age, String gender) {
super();
this.name = name;
this.age = age;
this.gender = gender;
}
public User() {
}
}
2.创建分页模型PageBean.class,参考代码如下:
public class PageBean<T> {
private int pageNum;
private int pageSize;
private int totalRecord;
private int totalPage;
private List<T> list;
private int start;
private int end;
private int fromIndex;
private int toIndex;
public PageBean(int pageNum, int pageSize, int totalRecord) {
this.pageNum = pageNum;
this.pageSize = pageSize;
this.totalRecord = totalRecord;
fromIndex=(pageNum-1)*pageSize;
toIndex=pageNum*pageSize>totalRecord?totalRecord:pageNum*pageSize;
if (totalRecord % pageSize == 0) {
this.totalPage = totalRecord / pageSize;
} else {
this.totalPage = totalRecord / pageSize + 1;
}
start = 1;
end = 5;
if (totalPage <= 5) {
end = this.totalPage;
} else {
start = pageNum - 2;
end = pageNum + 2;
if (start < 1) {
start = 1;
end = 5;
}
if (end > this.totalPage) {
end = totalPage;
start = end - 5;
}
}
}
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRecord() {
return totalRecord;
}
public int getFromIndex() {
return fromIndex;
}
public void setFromIndex(int fromIndex) {
this.fromIndex = fromIndex;
}
public int getToIndex() {
return toIndex;
}
public void setToIndex(int toIndex) {
this.toIndex = toIndex;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list.subList(fromIndex, toIndex);
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
this.end = end;
}
}
3.创建jsp页面,参考代码如下:
/**
*index.jsp
*/
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="${pageContext.request.contextPath }/main" rel="external nofollow" >分页显示</a>
</body>
</html>
/**
*main.jsp
*/
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="${pageContext.request.contextPath}/jquery/jquery.min.js"></script>
<script type="text/javascript">
function gos() {
var pageNum = $.trim($("#pageNum").val());
if(isNaN(pageNum)){
alert("输入的不是数字 ,请输入数字!");
return ;
}
if(pageNum==""){
alert("输入为空,请重新输入!");
return ;
}
if(pageNum<1||pageNum>${requestScope.pageBean.totalPage}){
alert("超出范围,请重新输入!");
return ;
}
location.href="${pageContext.request.contextPath}/main?pageNum=" rel="external nofollow" +pageNum;
}
</script>
<title>分页显示</title>
</head>
<body>
<center>
<table width="40%" >
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<c:forEach items="${requestScope.pageBean.list }" var="i">
<tr>
<td>${i.name }</td>
<td>${i.gender }</td>
<td>${i.age }</td>
</tr>
</c:forEach>
</table>
</center>
<br />
<center>
<a href="${pageContext.request.contextPath}/main?pageNum=1" rel="external nofollow" >首页</a>
<c:if test="${requestScope.pageBean.pageNum ==1}">
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一页</a>
</c:if>
<c:if
test="${requestScope.pageBean.pageNum > 1 && requestScope.pageBean.pageNum < requestScope.pageBean.totalPage}">
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一页</a>
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum+1}" rel="external nofollow" rel="external nofollow" >下一页</a>
</c:if>
<c:if
test="${requestScope.pageBean.pageNum == requestScope.pageBean.totalPage}">
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.pageNum-1}" rel="external nofollow" rel="external nofollow" >上一页</a>
<c:forEach begin="${requestScope.pageBean.start}"
end="${requestScope.pageBean.end}" var="i">
<c:if test="${requestScope.pageBean.pageNum == i}">
${i}
</c:if>
<c:if test="${requestScope.pageBean.pageNum != i}">
<a href="${pageContext.request.contextPath}/main?pageNum=${i}" rel="external nofollow" rel="external nofollow" rel="external nofollow" >${i}</a>
</c:if>
</c:forEach>
</c:if>
<a
href="${pageContext.request.contextPath}/main?pageNum=${requestScope.pageBean.totalPage}" rel="external nofollow" >尾页</a><br><br>
跳转到
<input type="text" id="pageNum" size="1px"></input>页
<a href="javascript:gos()" rel="external nofollow" >确定</a>, 共[${requestScope.pageBean.totalPage }]页,[${requestScope.pageBean.totalRecord}]条记录
</center>
</body>
</html>
4.创建Servlets.class,参考代码如下:
@WebServlet("/main")
public class Servlets extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String page = request.getParameter("pageNum");
int pageNum = Integer.parseInt((page == null ? "1" : page));
int pageSize = 5;
Service s = new Service();
PageBean<User> pb = s.findAll(pageNum, pageSize);
request.setAttribute("pageBean", pb);
request.getRequestDispatcher("/main.jsp").forward(request, response);
}
}
5.创建Service.class,参考代码如下:
public class Service {
public PageBean<User> findAll(int pageNum, int pageSize) {
UserDao userDao = new UserDao();
List<User> users = userDao.findAll();
int totalRecord = users.size();
PageBean<User> pb = new PageBean<>(pageNum, pageSize, totalRecord);
pb.setList(users);
return pb;
}
}
6.创建UserDao.class,参考代码如下:
public class UserDao {
List<User> users=new ArrayList<>();
User user;
public List<User> findAll(){
for(int i=1;i<99;i++){
user=new User("name-"+i, (int)(100*Math.random()), (int)(10*Math.random())%2==1?"男":"女");
users.add(user);
}
return users;
}
}
需注意的问题:
1.需在WebContent下创建文件夹jquery,在他里面放入jquery.min.js这个文件。否则跳转功能异常。
2.index.jsp与main.jsp都在WebContent文件夹下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。