жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іеҰӮдҪ•еңЁAndroidдёӯиҮӘе®ҡд№үдёҖдёӘиҝӣеәҰжқЎж•ҲжһңпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
йңҖжұӮпјҡ д»ҘдёӢеӣӣзӮ№йңҖиҰҒе®һзҺ°
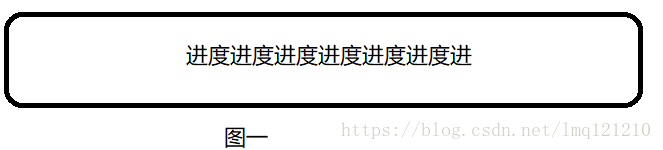
1пјҡ еҪ“жІЎжңүжІЎе®ҢжҲҗиҝӣеәҰзҡ„ж—¶еҖҷпјҢжҳҫзӨәж•ҲжһңдёҖ
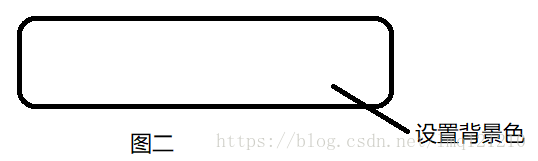
2пјҡеҪ“иҝӣеәҰе®ҢжҲҗдәҶдёҖйғЁеҲҶпјҢжҳҫзӨәеӣҫдәҢ
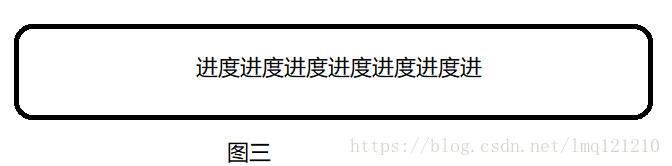
3пјҡеҪ“иҝӣеәҰе…ЁйғЁе®ҢжҲҗд№ӢеҗҺпјҢжҳҫзӨәж•Ҳжһңдёү
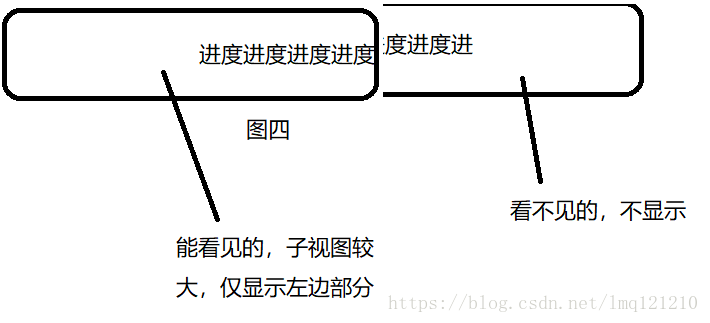
4пјҡеҪ“иҝӣеәҰ1еҲ°иҝӣеәҰ2йңҖиҰҒеҠЁз”»пјҢиҝӣеәҰ2еҲ°иҝӣеәҰ3йңҖиҰҒеҠЁз”»пјӣ еҗҢж ·иҝӣеәҰ3еҲ°иҝӣеәҰ2жҲ–иҖ…иҝӣеәҰ1д№ҹйңҖиҰҒеҠЁз”»гҖӮ
еҲҡејҖе§ӢжӢҝеҲ°иҝҷдёӘдёңиҘҝзҡ„ж—¶еҖҷпјҢиҖғиҷ‘дәҶиҖҒй•ҝж—¶й—ҙпјҢи§үеҫ—иҝҳжҳҜжңүжҠҖе·§зҡ„пјҢе…ҲиҜҙдёҖдёӢжҖқи·Ҝеҗ§
йҰ–е…ҲжҲ‘们пјҢеҶҷдёҖдёӘдёҖжЁЎдёҖж ·зҡ„еә•йғЁеёғеұҖпјҢеҰӮдёӢеӣҫ1пјҡ

еӣҫдёҖд№ҹе°ұжҳҜж•ҲжһңдёҖзҡ„е…ЁйғЁжҳҫзӨәпјҢ



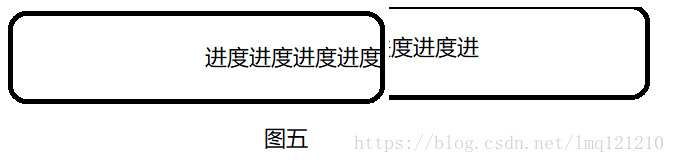
еӣҫдёүдёҚжҳҜи·ҹеӣҫдёҖдёҖжЁЎдёҖж ·еҗ—пјҹ жҳҜзҡ„пјҢдҪҶжҳҜеӯ—дҪ“зҡ„йўңиүІдёҚдёҖж ·зҡ„пјҢеӣҫдёүзҡ„йўңиүІзҡ„зҷҪиүІзҡ„пјҢ然еҗҺжҠҠеӣҫдёүж”ҫиҝӣеӣҫдәҢдёӯпјҢеҫ—еҲ°еӣҫеӣӣпјҢ еӣ дёәеӣҫдәҢжҳҜзҲ¶еёғеұҖпјҢеӣҫдёүжҳҜеӯҗеёғеұҖпјҢеӣҫдёүж”ҫеңЁеӣҫдәҢдёӯпјҢеҸӘдјҡжҳҫзӨәйғЁеҲҶзҡ„и§ҶеӣҫгҖӮ жӯӨж—¶еңЁжҠҠеӣҫеӣӣе’ҢеӣҫдёҖеҸ еҠ пјҒ
жіЁж„ҸпјҡеӣҫдёҖеңЁеӣҫеӣӣзҡ„дёӢйқўгҖӮ
еҰӮдёӢеӣҫжүҖзӨәпјҢеҫ—еҲ°еӣҫдә”пјҡ

дёҠеӣҫжҳҜеӨ§иҮҙзҡ„жҖқи·ҜпјҢжҺҘдёӢжқҘзңӢдёӢжҲ‘们用Javaд»Јз Ғеә”иҜҘжҖҺж ·жҖқиҖғпјҡ
XMLдёӯйҰ–е…ҲжңҖеӨ–еұӮжҳҜRelativeLayoutпјҢ
然еҗҺзҲ¶еёғеұҖйҮҢйқўжңүдёӨдёӘпјҢеҲҶеҲ«жҳҜеӣҫдёҖе’Ңеӣҫеӣӣзҡ„еёғеұҖпјҢеӣҫдёҖзҡ„еёғеұҖеҸҜд»ҘдҪҝRelativeLayoutпјҢеӣҫеӣӣзҡ„еёғеұҖжҲ‘们йңҖиҰҒиҮӘе®ҡд№үGroupViewпјҢйңҖиҰҒ继жүҝиҮӘLinearLayoutпјҢиҮідәҺдёәд»Җд№ҲдёҚжҳҜ继жүҝиҮӘRelativeLayoutпјҢе®һйӘҢжҳҜдёҚиЎҢзҡ„пјҢиҝҷжҳҜдёҖдёӘз–‘жғ‘зӮ№гҖӮ
еңЁXMLдёӯпјҢйқҷжҖҒеңЁиҮӘе®ҡд№үGroupViewдёӯж·»еҠ и·ҹеӣҫдёҖдёҖж ·зҡ„еёғеұҖпјҢдҪҶжҳҜйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢйўңиүІдёҚиғҪдёҖиҮҙпјҒ
еңЁиҮӘе®ҡд№үзҡ„еёғеұҖдёӯпјҢжҲ‘们йңҖиҰҒеҠЁжҖҒжӣҙж”№иҮӘе®ҡд№үViewGroupзҡ„е®ҪеәҰпјҢд№ҹе°ұжҳҜеҠЁжҖҒжӣҙж”№еӣҫдәҢзҡ„е®ҪеәҰгҖӮ
жҺҘдёӢжқҘзңӢдёӢе…·дҪ“зҡ„д»Јз Ғе®һзҺ°пјҡ
1пјҡdrawableж–Ү件зҡ„shapeж–Ү件пјҡ
drawable_rectangle_raduis_50_color_0a3f6d_to_fc6f54.xml еӣҫдәҢзҡ„shape
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- жёҗеҸҳиүІ --> <gradient android:endColor="#FC6F54" android:startColor="#0A3F6D" android:type="linear"/> <corners android:radius="50dp" /> </shape>
drawable_rectangle_raduis_50_color_f0eff4.xml еӣҫдёҖзҡ„shape
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/color_f0eff4"/> <corners android:radius="50dp" /> </shape>
2пјҡxmlж–Ү件пјҡ
<RelativeLayout android:id="@+id/mine_progress_bottom_relayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_20" android:layout_marginEnd="@dimen/margin_20"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" android:paddingEnd="@dimen/margin_16" android:background="@drawable/drawable_rectangle_raduis_50_color_f0eff4"> <TextView android:id="@+id/mine_progress_bottom_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="дҪ“еҲ¶ж•°жҚ®е®Ңе–„еәҰ2/5" android:textSize="15dp" android:textColor="@color/color_0A3F6D"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_mine_progress" android:layout_alignParentEnd="true" android:layout_centerVertical="true"/> </RelativeLayout> <com.bluetown.health.mine.MineProgressLinearLayout android:id="@+id/mine_progress_relayout" android:layout_width="match_parent" android:layout_height="50dp" android:visibility="gone"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="50dp" android:paddingEnd="@dimen/margin_16"> <TextView android:id="@+id/mine_progress_top_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="дҪ“еҲ¶ж•°жҚ®е®Ңе–„еәҰ2/5" android:textSize="15dp" android:textColor="@color/color_ffffff"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_mine_white" android:layout_alignParentEnd="true" android:layout_centerVertical="true"/> </RelativeLayout> </com.bluetown.health.mine.MineProgressLinearLayout> </RelativeLayout>
3пјҡ MineProgressLinearLayout.java:
package com.bluetown.health.mine;
import android.animation.ValueAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import com.bluetown.health.R;
/**
* Created by ${liumengqiang} on 2018/3/20.
*/
public class MineProgressLinearLayout extends LinearLayout {
private int widthRelative; //жҺ§д»¶зҡ„е®ҪеәҰ
private int spaceInterval; //жҜҸдёӘиҝӣеәҰзҡ„е®ҪеәҰ
private int progressIntervalWidth; //зӣёеә”иҝӣеәҰеҚ зҡ„е®ҪеәҰ
private ValueAnimator valueAnimator; //еҠЁз”»
private RelativeLayout.LayoutParams parentLayoutParams; //иҜҘViewGroupзҡ„LP
private int preProgress;
private int nowProgress;
private int totalProgress;
public MineProgressLinearLayout(Context context) {
super(context);
}
public MineProgressLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MineProgressLinearLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* @param width жңҖеӨ§е®ҪеәҰ
* @return
*/
public MineProgressLinearLayout setLayoutWidth(int width) {
widthRelative = width;
return MineProgressLinearLayout.this;
}
/**
*
* @param nowProgress жң¬ж¬ЎиҝӣеәҰ
* @return
*/
public MineProgressLinearLayout setNowProgress(int nowProgress) {
this.nowProgress = nowProgress;
return MineProgressLinearLayout.this;
}
/**
*
* @param totalProgress жҖ»иҝӣеәҰ
* @return
*/
public MineProgressLinearLayout setTotalProgress(int totalProgress) {
this.totalProgress = totalProgress;
return MineProgressLinearLayout.this;
}
public void build() {
reSetWidthData();
}
private void reSetWidthData() {
if(totalProgress == 0) { //
setVisibility(View.GONE);
return;
}
if(totalProgress < nowProgress) { //зҺ°жңүиҝӣеәҰдёҚиғҪеӨ§дәҺжҖ»иҝӣеәҰ
nowProgress = totalProgress;
}
if(totalProgress < preProgress) { //дёҠдёҖдёӘиҝӣеәҰдёҚиғҪеӨ§дәҺжҖ»иҝӣеәҰ
preProgress = totalProgress;
}
spaceInterval = widthRelative / totalProgress;
progressIntervalWidth = spaceInterval * nowProgress;
//и®ҫзҪ®зҲ¶Viewзҡ„е®ҪеәҰ
parentLayoutParams = (RelativeLayout.LayoutParams) getLayoutParams();
//еҰӮжһңдј е…Ҙзҡ„иҝӣеәҰдёә0 жҲ–иҖ… д№ӢеүҚзҡ„иҝӣеәҰзӯүдәҺprogressCountзҡ„иҝӣеәҰ еҲҷдёҚз”Ёжӣҙж”№е®ҪеәҰ
if (nowProgress == 0 || preProgress == nowProgress) {
parentLayoutParams.width = progressIntervalWidth;
setLayoutParams(parentLayoutParams);
return;
}
//и®ҫзҪ®еӯҗViewзҡ„е®ҪеәҰ
RelativeLayout childAt = (RelativeLayout) getChildAt(0);
LinearLayout.LayoutParams childAtLp = (LayoutParams) childAt.getLayoutParams();
childAtLp.width = widthRelative;
childAt.setLayoutParams(childAtLp);
//и®ҫзҪ®зҲ¶Viewзҡ„иғҢжҷҜиүІ
setBackgroundResource(R.drawable.drawable_rectangle_raduis_50_color_0a3f6d_to_fc6f54);
startAnimation();
}
//ејҖеҗҜеҠЁз”»
private void startAnimation() {
valueAnimator = ValueAnimator.ofInt(preProgress * spaceInterval, nowProgress * spaceInterval);
valueAnimator.setDuration(1000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
parentLayoutParams.width = (int) animation.getAnimatedValue();
setLayoutParams(parentLayoutParams);
preProgress = nowProgress;
}
});
valueAnimator.start();
}
// йҖҖеҮәActivityж—¶пјҢе…ій—ӯеҠЁз”»
public void cancelAnimation() {
if(valueAnimator != null) {
valueAnimator.cancel();
valueAnimator = null;
}
}
}4: и°ғз”Ёпјҡ
mineProgressLinearlayout.setLayoutWidth(widthLayout) .setNowProgress(nowMineProgress) .setTotalProgress(totalMineProgress).build();
е…ідәҺеҰӮдҪ•еңЁAndroidдёӯиҮӘе®ҡд№үдёҖдёӘиҝӣеәҰжқЎж•Ҳжһңе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ