жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚKotlinеҰӮдҪ•иҮӘе®ҡд№үViewд№Ӣж Үе°әжҺ§д»¶пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
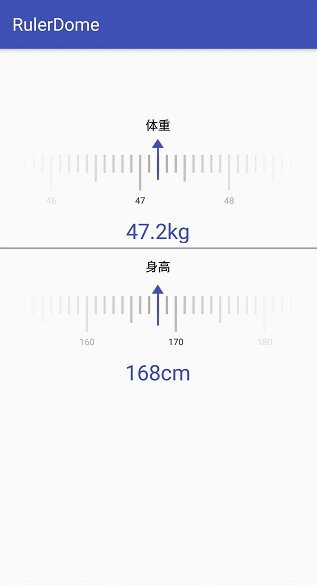
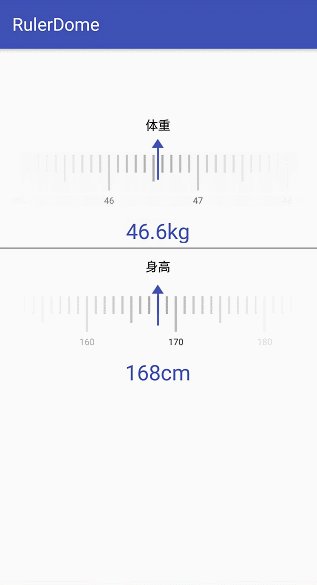
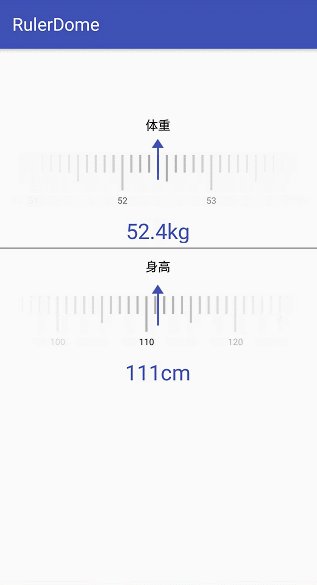
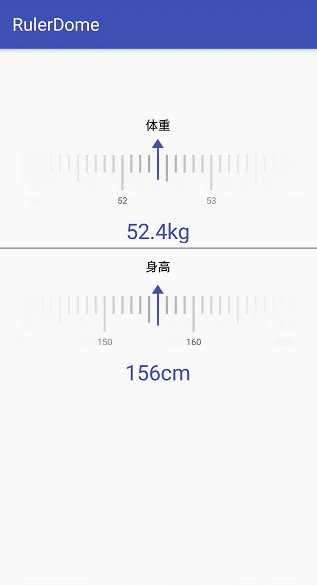
жҢүз…§жғҜдҫӢпјҢжҲ‘们е…ҲжқҘзңӢзңӢж•Ҳжһңеӣҫ

дёҖгҖҒе…ҲжҖ»з»“дёӢиҮӘе®ҡд№үViewзҡ„жӯҘйӘӨпјҡ
1гҖҒиҮӘе®ҡд№үViewзҡ„еұһжҖ§
2гҖҒеңЁViewзҡ„жһ„йҖ ж–№жі•дёӯиҺ·еҫ—жҲ‘们иҮӘе®ҡд№үзҡ„еұһжҖ§
3гҖҒйҮҚеҶҷonMesure
4гҖҒйҮҚеҶҷonDraw
е…¶дёӯonMesureж–№жі•дёҚдёҖе®ҡиҰҒйҮҚеҶҷпјҢдҪҶеӨ§йғЁеҲҶжғ…еҶөдёӢиҝҳжҳҜйңҖиҰҒйҮҚеҶҷзҡ„
дәҢгҖҒView зҡ„еҮ дёӘжһ„йҖ еҮҪж•°
1гҖҒconstructor(mContext: Context)
вҖ”>javaд»Јз ҒзӣҙжҺҘnewдёҖдёӘRulerViewе®һдҫӢзҡ„ж—¶еҖҷпјҢдјҡи°ғз”ЁиҝҷдёӘеҸӘжңүдёҖдёӘеҸӮж•°зҡ„жһ„йҖ еҮҪж•°пјӣ
2гҖҒconstructor(mContext: Context, attrs: AttributeSet)
вҖ”>еңЁй»ҳи®Өзҡ„XMLеёғеұҖж–Ү件дёӯеҲӣе»әзҡ„ж—¶еҖҷи°ғз”ЁиҝҷдёӘжңүдёӨдёӘеҸӮж•°зҡ„жһ„йҖ еҮҪж•°гҖӮAttributeSetзұ»еһӢзҡ„еҸӮж•°иҙҹиҙЈжҠҠXMLеёғеұҖж–Ү件дёӯжүҖиҮӘе®ҡд№үзҡ„еұһжҖ§йҖҡиҝҮAttributeSetеёҰе…ҘеҲ°ViewеҶ…пјӣ
3гҖҒconstructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int)
вҖ”>жһ„йҖ еҮҪж•°дёӯ第дёүдёӘеҸӮж•°жҳҜй»ҳи®Өзҡ„StyleпјҢиҝҷйҮҢзҡ„й»ҳи®Өзҡ„StyleжҳҜжҢҮе®ғеңЁеҪ“еүҚApplicationжҲ–иҖ…ActivityжүҖз”Ёзҡ„Themeдёӯзҡ„й»ҳи®ӨStyleпјҢдё”еҸӘжңүеңЁжҳҺзЎ®и°ғз”Ёзҡ„ж—¶еҖҷжүҚдјҡи°ғз”Ё
4гҖҒconstructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int,defStyleRes:Int)
вҖ”>иҜҘжһ„йҖ еҮҪж•°жҳҜеңЁAPI21зҡ„ж—¶еҖҷжүҚж·»еҠ дёҠзҡ„
дёүгҖҒдёӢйқўжҲ‘们е°ұејҖе§ӢжқҘзңӢзңӢд»Јз Ғе•Ұ
1гҖҒиҮӘе®ҡд№үViewзҡ„еұһжҖ§пјҢйҰ–е…ҲеңЁres/values/ дёӢе»әз«ӢдёҖдёӘattrs.xml пјҢ еңЁйҮҢйқўе®ҡд№үжҲ‘们зҡ„йңҖиҰҒз”ЁеҲ°зҡ„еұһжҖ§д»ҘеҸҠеЈ°жҳҺзӣёеҜ№еә”еұһжҖ§зҡ„еҸ–еҖјзұ»еһӢ
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_weight_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="дҪ“йҮҚ" android:textColor="@android:color/black" android:textSize="14dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.132" /> <RelativeLayout android:id="@+id/rl_weight_ruler" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toBottomOf="@+id/tv_weight_tip" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent"> <per.lijuan.rulerdome.RulerView android:id="@+id/ruler_weight" android:layout_width="match_parent" android:layout_height="58dp" android:layout_marginTop="24dp" app:alphaEnable="true" app:lineColor="@android:color/darker_gray" app:lineMaxHeight="40dp" app:lineMidHeight="30dp" app:lineMinHeight="20dp" app:lineSpaceWidth="10dp" app:lineWidth="2.5dp" app:textColor="@android:color/black" app:minValue="20" app:maxValue="200" app:perValue="0.1" app:selectorValue="55"/> <ImageView android:layout_width="14dp" android:layout_height="46dp" android:layout_centerHorizontal="true" android:layout_marginTop="6dp" android:scaleType="fitXY" android:src="@mipmap/ic_arrow"/> </RelativeLayout> <TextView android:id="@+id/tv_weight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="11dp" android:maxHeight="30sp" android:textColor="@color/colorPrimary" android:textSize="24sp" app:layout_constraintTop_toBottomOf="@+id/rl_weight_ruler" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent"/> </android.support.constraint.ConstraintLayout>
дёҖе®ҡиҰҒеј•е…Ҙxmlns:app=вҖқhttp://schemas.android.com/apk/res-autoвҖқ пјҢAndroid StudioдёӯжҲ‘们еҸҜд»ҘдҪҝз”Ёres-atuoе‘ҪеҗҚз©әй—ҙ,е°ұдёҚз”ЁеңЁж·»еҠ иҮӘе®ҡд№үViewе…Ёзұ»еҗҚгҖӮ
3гҖҒеңЁViewзҡ„жһ„йҖ ж–№жі•дёӯпјҢиҺ·еҫ—жҲ‘们зҡ„иҮӘе®ҡд№үзҡ„ж ·ејҸ
private var mMinVelocity:Int = 0
private var mScroller: Scroller? = null//ScrollerжҳҜдёҖдёӘдё“й—Ёз”ЁдәҺеӨ„зҗҶж»ҡеҠЁж•Ҳжһңзҡ„е·Ҙе…·зұ» з”ЁmScrollerи®°еҪ•/и®Ўз®—Viewж»ҡеҠЁзҡ„дҪҚзҪ®пјҢеҶҚйҮҚеҶҷViewзҡ„computeScroll()пјҢе®ҢжҲҗе®һйҷ…зҡ„ж»ҡеҠЁ
private var mVelocityTracker: VelocityTracker?=null//дё»иҰҒз”Ёи·ҹиёӘи§Ұж‘ёеұҸдәӢ件пјҲflingingдәӢ件е’Ңе…¶д»–gesturesжүӢеҠҝдәӢ件пјүзҡ„йҖҹзҺҮгҖӮ
private var mWidth:Int = 0
private var mHeight:Int = 0
private var mSelectorValue=50f // жңӘйҖүжӢ©ж—¶ й»ҳи®Өзҡ„еҖј ж»‘еҠЁеҗҺиЎЁзӨәеҪ“еүҚдёӯй—ҙжҢҮй’ҲжӯЈеңЁжҢҮзқҖзҡ„еҖј
private var mMaxValue=200f // жңҖеӨ§ж•°еҖј
private var mMinValue=100f //жңҖе°Ҹзҡ„ж•°еҖј
private var mPerValue=1f //жңҖе°ҸеҚ•дҪҚ(еҰӮ 1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә1;0.1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә0.1
private var mLineSpaceWidth = 5f // е°әеӯҗеҲ»еәҰ2жқЎзәҝд№Ӣй—ҙзҡ„и·қзҰ»
private var mLineWidth = 4f // е°әеӯҗеҲ»еәҰзҡ„е®ҪеәҰ
private var mLineMaxHeight = 420f // е°әеӯҗеҲ»еәҰеҲҶдёә3дёӯдёҚеҗҢзҡ„й«ҳеәҰгҖӮ mLineMaxHeightиЎЁзӨәжңҖй•ҝзҡ„йӮЈж №(д№ҹе°ұжҳҜ 10зҡ„еҖҚж•°ж—¶зҡ„й«ҳеәҰ)
private var mLineMidHeight = 30f // mLineMidHeight иЎЁзӨәдёӯй—ҙзҡ„й«ҳеәҰ(д№ҹе°ұжҳҜ 5 15 25 зӯүж—¶зҡ„й«ҳеәҰ)
private var mLineMinHeight = 17f // mLineMinHeight иЎЁзӨәжңҖзҹӯзҡ„йӮЈдёӘй«ҳеәҰ(д№ҹе°ұжҳҜ 1 2 3 4 зӯүж—¶зҡ„й«ҳеәҰ)
private var mTextMarginTop = 10f
private var mTextSize = 30f //е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—зҡ„еӨ§е°Ҹ
private var mAlphaEnable=false // е°әеӯҗ жңҖе·Ұиҫ№ жңҖеҗҺиҫ№жҳҜеҗҰйңҖиҰҒйҖҸжҳҺ `(йҖҸжҳҺж•ҲжһңжӣҙеҘҪзӮ№)
private var mTextHeight = 0.toFloat()//е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—зҡ„й«ҳеәҰ
private var mTextPaint: Paint?=null // е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—(д№ҹе°ұжҳҜжҜҸйҡ”10дёӘеҮәзҺ°зҡ„ж•°еҖј)画笔
private var mLinePaint: Paint?=null // е°әеӯҗеҲ»еәҰзәҝзҡ„画笔
private var mTotalLine:Int = 0 //е…ұжңүеӨҡе°‘жқЎ еҲ»еәҰ
private var mMaxOffset:Int = 0 //жүҖжңүеҲ»еәҰ е…ұжңүеӨҡй•ҝ
private var mOffset:Float = 0.toFloat()// й»ҳи®ӨзҠ¶жҖҒдёӢпјҢmSelectorValueжүҖеңЁзҡ„дҪҚзҪ® дҪҚдәҺе°әеӯҗжҖ»еҲ»еәҰзҡ„дҪҚзҪ®
private var mLastX:Int = 0
private var mMove: Int = 0
private lateinit var mListener: OnValueChangeListener// ж»‘еҠЁеҗҺж•°еҖјеӣһи°ғ
private var mLineColor:Int= Color.GRAY //еҲ»еәҰзҡ„йўңиүІ
private var mTextColor:Int= Color.BLACK//ж–Үеӯ—зҡ„йўңиүІ
constructor(mContext: Context) : super(mContext,null)
constructor(mContext: Context, attrs: AttributeSet) : super(mContext, attrs,0)
constructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int) : super(mContext, attrs,defStyleAttr) {
init(mContext, attrs)
}
fun init(context: Context, attrs: AttributeSet){
Log.d(TAG, "init")
mScroller= Scroller(context)
this.mLineSpaceWidth=myfloat(25.0f)
this.mLineWidth=myfloat(2.0f)
this.mLineMaxHeight=myfloat(100.0f)
this.mLineMidHeight=myfloat(60.0f)
this.mLineMinHeight=myfloat(40.0f)
this.mTextHeight=myfloat(40.0f)
val typedArray: TypedArray =context.obtainStyledAttributes(attrs,
R.styleable.RulerView)
mAlphaEnable= typedArray.getBoolean(R.styleable.RulerView_alphaEnable, mAlphaEnable)
mLineSpaceWidth = typedArray.getDimension(R.styleable.RulerView_lineSpaceWidth, mLineSpaceWidth)
mLineWidth = typedArray.getDimension(R.styleable.RulerView_lineWidth, mLineWidth)
mLineMaxHeight = typedArray.getDimension(R.styleable.RulerView_lineMaxHeight, mLineMaxHeight)
mLineMidHeight = typedArray.getDimension(R.styleable.RulerView_lineMidHeight, mLineMidHeight)
mLineMinHeight = typedArray.getDimension(R.styleable.RulerView_lineMinHeight, mLineMinHeight)
mLineColor = typedArray.getColor(R.styleable.RulerView_lineColor, mLineColor)
mTextSize = typedArray.getDimension(R.styleable.RulerView_textSize, mTextSize)
mTextColor = typedArray.getColor(R.styleable.RulerView_textColor, mTextColor)
mTextMarginTop = typedArray.getDimension(R.styleable.RulerView_textMarginTop, mTextMarginTop)
mSelectorValue = typedArray.getFloat(R.styleable.RulerView_selectorValue, 0.0f)
mMinValue = typedArray.getFloat(R.styleable.RulerView_minValue, 0.0f)
mMaxValue = typedArray.getFloat(R.styleable.RulerView_maxValue, 100.0f)
mPerValue = typedArray.getFloat(R.styleable.RulerView_perValue, 0.1f)
mMinVelocity= ViewConfiguration.get(getContext()).scaledMinimumFlingVelocity
mTextPaint = Paint(Paint.ANTI_ALIAS_FLAG)
mTextPaint!!.textSize = mTextSize
mTextPaint!!.color = mTextColor
mTextHeight = getFontHeight(mTextPaint!!)
mLinePaint = Paint(Paint.ANTI_ALIAS_FLAG)
mLinePaint!!.strokeWidth = mLineWidth
mLinePaint!!.color = mLineColor
}жҲ‘们йҮҚеҶҷдәҶ3дёӘжһ„йҖ ж–№жі•пјҢеңЁдёҠйқўзҡ„жһ„йҖ ж–№жі•дёӯиҜҙиҝҮй»ҳи®Өзҡ„еёғеұҖж–Ү件и°ғз”Ёзҡ„жҳҜдёӨдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•пјҢжүҖд»Ҙи®°еҫ—и®©жүҖжңүзҡ„жһ„йҖ ж–№жі•и°ғз”ЁдёүдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•пјҢ然еҗҺеңЁдёүдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•дёӯиҺ·еҫ—иҮӘе®ҡд№үеұһжҖ§гҖӮ
дёҖејҖе§ӢдёҖдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•е’ҢдёӨдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•жҳҜиҝҷж ·зҡ„пјҡ
constructor(mContext: Context) : super (mContext) constructor(mContext: Context, attrs: AttributeSet?) : super(mContext, attrs)
жңүдёҖзӮ№иҰҒжіЁж„Ҹзҡ„жҳҜsuperеә”иҜҘж”№жҲҗthisпјҢ然еҗҺи®©дёҖдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•еј•з”ЁдёӨдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•пјҢдёӨдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•еј•з”ЁдёүдёӘеҸӮж•°зҡ„жһ„йҖ ж–№жі•пјҢд»Јз ҒеҰӮдёӢпјҡ
constructor(mContext: Context) : this(mContext,null)
constructor(mContext: Context, attrs: AttributeSet?) : this(mContext, attrs!!,0)
constructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int) : super(mContext, attrs,defStyleAttr) {
init(mContext, attrs)
}4гҖҒйҮҚеҶҷonDrawж–№жі•
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
var left: Float
var height: Float
var value: String
var alpha = 0
var scale: Float
val srcPointX = mWidth / 2
for (i in 0 until mTotalLine) {
left = srcPointX.toFloat() + mOffset + i * mLineSpaceWidth
if (left < 0 || left > mWidth) {
continue //е…Ҳз”»й»ҳи®ӨеҖјеңЁжӯЈдёӯй—ҙпјҢе·ҰеҸіеҗ„дёҖеҚҠзҡ„viewгҖӮеӨҡдҪҷйғЁеҲҶжҡӮж—¶дёҚз”»(д№ҹе°ұжҳҜд»Һй»ҳи®ӨеҖјеңЁдёӯй—ҙпјҢз”»ж—Ғиҫ№е·ҰеҸізҡ„еҲ»еәҰзәҝ)
}
if (i % 10 == 0) {
height = mLineMaxHeight
} else if (i % 5 == 0) {
height = mLineMidHeight
} else {
height = mLineMinHeight
}
if (mAlphaEnable) {
scale = 1 - Math.abs(left - srcPointX) / srcPointX
alpha = (255f * scale * scale).toInt()
mLinePaint!!.setAlpha(alpha)
}
canvas.drawLine(left, 0f, left, height, mLinePaint)
if (i % 10 == 0) {
value = (mMinValue + i * mPerValue / 10).toInt().toString()
if (mAlphaEnable) {
mTextPaint!!.alpha = alpha
}
canvas.drawText(value, left - mTextPaint!!.measureText(value) / 2,
height + mTextMarginTop + mTextHeight, mTextPaint) // еңЁдёәж•ҙж•°ж—¶,з”» ж•°еҖј
}
}
}Viewзҡ„з»ҳеҲ¶жөҒзЁӢжҳҜд»ҺViewRootзҡ„performTravarsalsж–№жі•ејҖе§Ӣзҡ„пјҢз»ҸиҝҮmeasureгҖҒlayoutе’ҢdrawдёүдёӘиҝҮзЁӢжүҚиғҪжңҖз»Ҳе°ҶдёҖдёӘViewз»ҳеҲ¶еҮәжқҘпјҢе…¶дёӯпјҡ
жөӢйҮҸвҖ”вҖ”onMeasure()пјҡз”ЁжқҘжөӢйҮҸViewзҡ„е®Ҫе’Ңй«ҳжқҘеҶіе®ҡViewзҡ„еӨ§е°Ҹ
еёғеұҖвҖ”вҖ”onLayout()пјҡз”ЁжқҘзЎ®е®ҡViewеңЁзҲ¶е®№еҷЁViewGroupдёӯзҡ„ж”ҫзҪ®дҪҚзҪ®
з»ҳеҲ¶вҖ”вҖ”onDraw()пјҡиҙҹиҙЈе°ҶViewз»ҳеҲ¶еңЁеұҸ幕дёҠ
5гҖҒйҮҚеҶҷonTouchEventж–№жі•
onTouchEvent()жҳҜViewиҮӘеёҰзҡ„жҺҘеҸЈпјҢAndroidзі»з»ҹжҸҗдҫӣдәҶй»ҳи®Өзҡ„е®һзҺ°пјҢз”ЁдәҺеӨ„зҗҶи§Ұж‘ёдәӢ件гҖӮеҪ“жҲ‘们еҜ№ж Үе°әжҺ§д»¶еҗ‘е·Ұеҗ‘еҸіж»‘еҠЁж—¶пјҢжӯӨж–№жі•е°ұдјҡиў«и°ғз”ЁгҖӮ
override fun onTouchEvent(event: MotionEvent): Boolean {
Log.d(TAG, "onTouchEvent")
val action = event.action
val xPosition = event.x.toInt()
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain()
}
mVelocityTracker!!.addMovement(event)
when (action) {
MotionEvent.ACTION_DOWN -> {
mScroller!!.forceFinished(true)
mLastX = xPosition
mMove = 0
}
MotionEvent.ACTION_MOVE -> {
mMove = mLastX - xPosition
changeMoveAndValue()
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
countMoveEnd()
countVelocityTracker()
return false
}
else -> {
}
}
mLastX = xPosition
return true
}зҺ°еңЁжҲ‘жҠҠе®Ңж•ҙзҡ„д»Јз ҒиҙҙеҮәжқҘ
package per.lijuan.rulerdome
import android.content.Context
import android.content.res.TypedArray
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.view.VelocityTracker
import android.view.View
import android.view.ViewConfiguration
import android.widget.Scroller
/**
* Created by juan on 2018/5/11.
*/
class RulerView: View {
private val TAG : String = "RulerView"
private var mMinVelocity:Int = 0
private var mScroller: Scroller? = null//ScrollerжҳҜдёҖдёӘдё“й—Ёз”ЁдәҺеӨ„зҗҶж»ҡеҠЁж•Ҳжһңзҡ„е·Ҙе…·зұ» з”ЁmScrollerи®°еҪ•/и®Ўз®—Viewж»ҡеҠЁзҡ„дҪҚзҪ®пјҢеҶҚйҮҚеҶҷViewзҡ„computeScroll()пјҢе®ҢжҲҗе®һйҷ…зҡ„ж»ҡеҠЁ
private var mVelocityTracker: VelocityTracker?=null//дё»иҰҒз”Ёи·ҹиёӘи§Ұж‘ёеұҸдәӢ件пјҲflingingдәӢ件е’Ңе…¶д»–gesturesжүӢеҠҝдәӢ件пјүзҡ„йҖҹзҺҮгҖӮ
private var mWidth:Int = 0
private var mHeight:Int = 0
private var mSelectorValue=50f // жңӘйҖүжӢ©ж—¶ й»ҳи®Өзҡ„еҖј ж»‘еҠЁеҗҺиЎЁзӨәеҪ“еүҚдёӯй—ҙжҢҮй’ҲжӯЈеңЁжҢҮзқҖзҡ„еҖј
private var mMaxValue=200f // жңҖеӨ§ж•°еҖј
private var mMinValue=100f //жңҖе°Ҹзҡ„ж•°еҖј
private var mPerValue=1f //жңҖе°ҸеҚ•дҪҚ(еҰӮ 1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә1;0.1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә0.1
private var mLineSpaceWidth = 5f // е°әеӯҗеҲ»еәҰ2жқЎзәҝд№Ӣй—ҙзҡ„и·қзҰ»
private var mLineWidth = 4f // е°әеӯҗеҲ»еәҰзҡ„е®ҪеәҰ
private var mLineMaxHeight = 420f // е°әеӯҗеҲ»еәҰеҲҶдёә3дёӯдёҚеҗҢзҡ„й«ҳеәҰгҖӮ mLineMaxHeightиЎЁзӨәжңҖй•ҝзҡ„йӮЈж №(д№ҹе°ұжҳҜ 10зҡ„еҖҚж•°ж—¶зҡ„й«ҳеәҰ)
private var mLineMidHeight = 30f // mLineMidHeight иЎЁзӨәдёӯй—ҙзҡ„й«ҳеәҰ(д№ҹе°ұжҳҜ 5 15 25 зӯүж—¶зҡ„й«ҳеәҰ)
private var mLineMinHeight = 17f // mLineMinHeight иЎЁзӨәжңҖзҹӯзҡ„йӮЈдёӘй«ҳеәҰ(д№ҹе°ұжҳҜ 1 2 3 4 зӯүж—¶зҡ„й«ҳеәҰ)
private var mTextMarginTop = 10f
private var mTextSize = 30f //е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—зҡ„еӨ§е°Ҹ
private var mAlphaEnable=false // е°әеӯҗ жңҖе·Ұиҫ№ жңҖеҗҺиҫ№жҳҜеҗҰйңҖиҰҒйҖҸжҳҺ `(йҖҸжҳҺж•ҲжһңжӣҙеҘҪзӮ№)
private var mTextHeight = 0.toFloat()//е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—зҡ„й«ҳеәҰ
private var mTextPaint: Paint?=null // е°әеӯҗеҲ»еәҰдёӢж–№ж•°еӯ—(д№ҹе°ұжҳҜжҜҸйҡ”10дёӘеҮәзҺ°зҡ„ж•°еҖј)画笔
private var mLinePaint: Paint?=null // е°әеӯҗеҲ»еәҰзәҝзҡ„画笔
private var mTotalLine:Int = 0 //е…ұжңүеӨҡе°‘жқЎ еҲ»еәҰ
private var mMaxOffset:Int = 0 //жүҖжңүеҲ»еәҰ е…ұжңүеӨҡй•ҝ
private var mOffset:Float = 0.toFloat()// й»ҳи®ӨзҠ¶жҖҒдёӢпјҢmSelectorValueжүҖеңЁзҡ„дҪҚзҪ® дҪҚдәҺе°әеӯҗжҖ»еҲ»еәҰзҡ„дҪҚзҪ®
private var mLastX:Int = 0
private var mMove: Int = 0
private lateinit var mListener: OnValueChangeListener// ж»‘еҠЁеҗҺж•°еҖјеӣһи°ғ
private var mLineColor:Int= Color.GRAY //еҲ»еәҰзҡ„йўңиүІ
private var mTextColor:Int= Color.BLACK//ж–Үеӯ—зҡ„йўңиүІ
constructor(mContext: Context) : this(mContext,null)
constructor(mContext: Context, attrs: AttributeSet?) : this(mContext, attrs!!,0)
constructor(mContext: Context, attrs: AttributeSet,defStyleAttr:Int) : super(mContext, attrs,defStyleAttr) {
init(mContext, attrs)
}
fun init(context: Context, attrs: AttributeSet){
Log.d(TAG, "init")
mScroller= Scroller(context)
this.mLineSpaceWidth=myfloat(25.0f)
this.mLineWidth=myfloat(2.0f)
this.mLineMaxHeight=myfloat(100.0f)
this.mLineMidHeight=myfloat(60.0f)
this.mLineMinHeight=myfloat(40.0f)
this.mTextHeight=myfloat(40.0f)
val typedArray: TypedArray =context.obtainStyledAttributes(attrs,
R.styleable.RulerView)
mAlphaEnable= typedArray.getBoolean(R.styleable.RulerView_alphaEnable, mAlphaEnable)
mLineSpaceWidth = typedArray.getDimension(R.styleable.RulerView_lineSpaceWidth, mLineSpaceWidth)
mLineWidth = typedArray.getDimension(R.styleable.RulerView_lineWidth, mLineWidth)
mLineMaxHeight = typedArray.getDimension(R.styleable.RulerView_lineMaxHeight, mLineMaxHeight)
mLineMidHeight = typedArray.getDimension(R.styleable.RulerView_lineMidHeight, mLineMidHeight)
mLineMinHeight = typedArray.getDimension(R.styleable.RulerView_lineMinHeight, mLineMinHeight)
mLineColor = typedArray.getColor(R.styleable.RulerView_lineColor, mLineColor)
mTextSize = typedArray.getDimension(R.styleable.RulerView_textSize, mTextSize)
mTextColor = typedArray.getColor(R.styleable.RulerView_textColor, mTextColor)
mTextMarginTop = typedArray.getDimension(R.styleable.RulerView_textMarginTop, mTextMarginTop)
mSelectorValue = typedArray.getFloat(R.styleable.RulerView_selectorValue, 0.0f)
mMinValue = typedArray.getFloat(R.styleable.RulerView_minValue, 0.0f)
mMaxValue = typedArray.getFloat(R.styleable.RulerView_maxValue, 100.0f)
mPerValue = typedArray.getFloat(R.styleable.RulerView_perValue, 0.1f)
mMinVelocity= ViewConfiguration.get(getContext()).scaledMinimumFlingVelocity
mTextPaint = Paint(Paint.ANTI_ALIAS_FLAG)
mTextPaint!!.textSize = mTextSize
mTextPaint!!.color = mTextColor
mTextHeight = getFontHeight(mTextPaint!!)
mLinePaint = Paint(Paint.ANTI_ALIAS_FLAG)
mLinePaint!!.strokeWidth = mLineWidth
mLinePaint!!.color = mLineColor
}
private fun myfloat(paramFloat:Float):Float{
return 0.5f+paramFloat*1.0f
}
private fun getFontHeight(paint: Paint):Float{
val fm = paint.fontMetrics
return fm.descent - fm.ascent
}
/**
* и®ҫзҪ®й»ҳи®Өзҡ„еҸӮж•°
* @param selectorValue жңӘйҖүжӢ©ж—¶ й»ҳи®Өзҡ„еҖј ж»‘еҠЁеҗҺиЎЁзӨәеҪ“еүҚдёӯй—ҙжҢҮй’ҲжӯЈеңЁжҢҮзқҖзҡ„еҖј
* @param minValue жңҖеӨ§ж•°еҖј
* @param maxValue жңҖе°Ҹзҡ„ж•°еҖј
* @param per жңҖе°ҸеҚ•дҪҚ(еҰӮ1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә1;0.1:иЎЁзӨәжҜҸ2жқЎеҲ»еәҰе·®дёә0.1;е…¶дёӯиә«й«ҳmPerValueдёә1,дҪ“йҮҚmPerValue дёә0.1)
*/
fun setValue(selectorValue: Float, minValue: Float, maxValue: Float, per: Float) {
this.mSelectorValue = selectorValue
this.mMaxValue = maxValue
this.mMinValue = minValue
this.mPerValue = per * 10.0f
this.mTotalLine = ((mMaxValue * 10 - mMinValue * 10) / mPerValue).toInt() + 1
mMaxOffset = (-(mTotalLine - 1) * mLineSpaceWidth).toInt()
mOffset = (mMinValue - mSelectorValue) / mPerValue * mLineSpaceWidth * 10f
Log.d(TAG, "mOffset:" + mOffset + ",mMaxOffset:" + mMaxOffset
+ ",mTotalLine:" + mTotalLine)
invalidate()
visibility = View.VISIBLE
}
fun setOnValueChangeListener(listener: OnValueChangeListener) {
mListener = listener
}
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
if (w > 0 && h > 0) {
mWidth = w
mHeight = h
}
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
var left: Float
var height: Float
var value: String
var alpha = 0
var scale: Float
val srcPointX = mWidth / 2
for (i in 0 until mTotalLine) {
left = srcPointX.toFloat() + mOffset + i * mLineSpaceWidth
if (left < 0 || left > mWidth) {
continue //е…Ҳз”»й»ҳи®ӨеҖјеңЁжӯЈдёӯй—ҙпјҢе·ҰеҸіеҗ„дёҖеҚҠзҡ„viewгҖӮеӨҡдҪҷйғЁеҲҶжҡӮж—¶дёҚз”»(д№ҹе°ұжҳҜд»Һй»ҳи®ӨеҖјеңЁдёӯй—ҙпјҢз”»ж—Ғиҫ№е·ҰеҸізҡ„еҲ»еәҰзәҝ)
}
if (i % 10 == 0) {
height = mLineMaxHeight
} else if (i % 5 == 0) {
height = mLineMidHeight
} else {
height = mLineMinHeight
}
if (mAlphaEnable) {
scale = 1 - Math.abs(left - srcPointX) / srcPointX
alpha = (255f * scale * scale).toInt()
mLinePaint!!.setAlpha(alpha)
}
canvas.drawLine(left, 0f, left, height, mLinePaint)
if (i % 10 == 0) {
value = (mMinValue + i * mPerValue / 10).toInt().toString()
if (mAlphaEnable) {
mTextPaint!!.alpha = alpha
}
canvas.drawText(value, left - mTextPaint!!.measureText(value) / 2,
height + mTextMarginTop + mTextHeight, mTextPaint) // еңЁдёәж•ҙж•°ж—¶,з”» ж•°еҖј
}
}
}
override fun onTouchEvent(event: MotionEvent): Boolean {
Log.d(TAG, "onTouchEvent")
val action = event.action
val xPosition = event.x.toInt()
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain()
}
mVelocityTracker!!.addMovement(event)
when (action) {
MotionEvent.ACTION_DOWN -> {
mScroller!!.forceFinished(true)
mLastX = xPosition
mMove = 0
}
MotionEvent.ACTION_MOVE -> {
mMove = mLastX - xPosition
changeMoveAndValue()
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {
countMoveEnd()
countVelocityTracker()
return false
}
else -> {
}
}
mLastX = xPosition
return true
}
private fun countVelocityTracker() {
Log.d(TAG, "countVelocityTracker")
mVelocityTracker!!.computeCurrentVelocity(1000) //еҲқе§ӢеҢ–йҖҹзҺҮзҡ„еҚ•дҪҚ
val xVelocity = mVelocityTracker!!.xVelocity //еҪ“еүҚзҡ„йҖҹеәҰ
if (Math.abs(xVelocity) > mMinVelocity) {
mScroller!!.fling(0, 0, xVelocity.toInt(), 0, Integer.MIN_VALUE, Integer.MAX_VALUE, 0, 0)
}
}
/**
* ж»‘еҠЁз»“жқҹеҗҺпјҢиӢҘжҳҜжҢҮй’ҲеңЁ2жқЎеҲ»еәҰд№Ӣй—ҙж—¶пјҢж”№еҸҳmOffset и®©жҢҮй’ҲжӯЈеҘҪеңЁеҲ»еәҰдёҠгҖӮ
*/
private fun countMoveEnd() {
mOffset -= mMove.toFloat()
if (mOffset <= mMaxOffset) {
mOffset = mMaxOffset.toFloat()
} else if (mOffset >= 0) {
mOffset = 0f
}
mLastX = 0
mMove = 0
mSelectorValue = mMinValue + Math.round(Math.abs(mOffset) * 1.0f / mLineSpaceWidth) * mPerValue / 10.0f
mOffset = (mMinValue - mSelectorValue) * 10.0f / mPerValue * mLineSpaceWidth
notifyValueChange()
postInvalidate()
}
/**
* ж»‘еҠЁеҗҺзҡ„ж“ҚдҪң
*/
private fun changeMoveAndValue() {
mOffset -= mMove.toFloat()
if (mOffset <= mMaxOffset) {
mOffset = mMaxOffset.toFloat()
mMove = 0
mScroller!!.forceFinished(true)
} else if (mOffset >= 0) {
mMove = 0
mScroller!!.forceFinished(true)
}
mSelectorValue = mMinValue + Math.round(Math.abs(mOffset) * 1.0f / mLineSpaceWidth) * mPerValue / 10.0f
notifyValueChange()
postInvalidate()
}
private fun notifyValueChange() {
if (null != mListener) {
mListener.onValueChange(mSelectorValue)
}
}
/**
* ж»‘еҠЁеҗҺзҡ„еӣһи°ғ
*/
interface OnValueChangeListener{
fun onValueChange(value: Float)
}
override fun computeScroll() {
Log.d(TAG, "computeScroll")
super.computeScroll()
if (mScroller!!.computeScrollOffset()) {//mScroller.computeScrollOffset()иҝ”еӣһtrueиЎЁзӨәж»‘еҠЁиҝҳжІЎжңүз»“жқҹ
if (mScroller!!.currX == mScroller!!.finalX) {
countMoveEnd()
} else {
val xPosition = mScroller!!.currX
mMove = mLastX - xPosition
changeMoveAndValue()
mLastX = xPosition
}
}
}
}еңЁйЎөйқўдёӯпјҢжҲ‘们иҰҒз»ҷиҮӘе®ҡд№үзҡ„ж Үе°әи®ҫзҪ®й»ҳи®Өзҡ„еҸӮж•°пјҡжңӘйҖүжӢ©ж—¶й»ҳи®Өзҡ„еҖјгҖҒжңҖеӨ§ж•°еҖјгҖҒжңҖе°Ҹзҡ„ж•°еҖјд»ҘеҸҠжңҖе°ҸеҚ•дҪҚ
//дҪ“йҮҚзҡ„view
mWeightRuler!!.setOnValueChangeListener(object : RulerView.OnValueChangeListener {
override fun onValueChange(value: Float) {
weight = value
mTvWeight!!.text = weight.toString() + "kg"
}
})
mWeightRuler!!.setValue(55f, 20f, 200f, 0.1f)д»ҘдёҠжҳҜвҖңKotlinеҰӮдҪ•иҮӘе®ҡд№үViewд№Ӣж Үе°әжҺ§д»¶вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ