您好,登录后才能下订单哦!
这篇文章主要介绍Android 8.0完美适配全局dialog悬浮窗弹出的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前言
最近项目targetSdkVersion升级到了26,出现很多问题趟了很多坑,其中就包括本篇的需要解决的问题:全局dialog 不显示。
出现场景
有时候我们需要在App中弹dialog,但是却不知道依附的是哪个Activity,这个时候通常会启动一个service来依附,显示一个全局的dialog。
Android 6.0出现的悬浮窗权限
为什么从6.0说起?
在Android6.0之后,使用悬浮窗功能需要申请开启悬浮窗权限,在API23以下版本编译,悬浮窗权限关闭的,但是没有权限限制,在大于23版本编译,这个权限默认是关闭的,需要获取权限。而且每次使用的时候都要检测并获取权限,因为这个权限可以手动关闭。
在6.0之前就有的权限,默认在清单文件中注册:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
此权限在6.0之后不能弹出全局弹框。
6.0之后判断是否有悬浮窗权限,没有则申请权限
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW"/>
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (Settings.canDrawOverlays(MainActivity.this)) {
Intent intent = new Intent(MainActivity.this, MainService.class);
startService(intent);
finish();
} else {
//若没有权限,提示获取.
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION);
Toast.makeText(MainActivity.this,"需要取得权限以使用悬浮窗",Toast.LENGTH_SHORT).show();
startActivity(intent);
}
}else {
//SDK在23以下,不用管.
Intent intent = new Intent(MainActivity.this, MainService.class);
startService(intent);
finish();
}Android 8.0对悬浮窗弹框优化
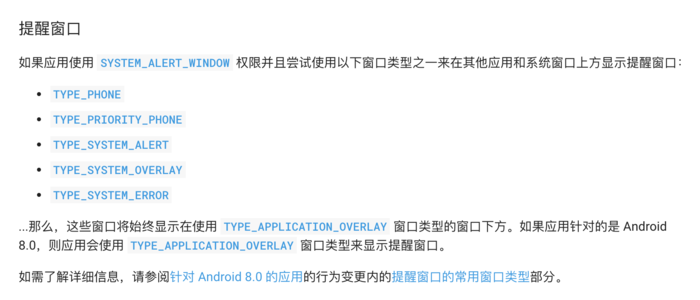
Android8.0 修订记录中的内容:

Android8.0悬浮窗权限加强.png
主要代码
//8.0系统加强后台管理,禁止在其他应用和窗口弹提醒弹窗,如果要弹,必须使用TYPE_APPLICATION_OVERLAY
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
dialog.getWindow().setType((WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY));
}else {
dialog.getWindow().setType((WindowManager.LayoutParams.TYPE_SYSTEM_ALERT));
}
dialog.show();注意一点,这个在全局dialog显示中才会出现,也就是说没有具体的Activity依附,再者,显示的dialog也需要加入theme,不然会报错。
以上是“Android 8.0完美适配全局dialog悬浮窗弹出的案例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。