您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Android实现图片选择器功能的具体代码,供大家参考,具体内容如下
图片选择功能用的是GitHub上的依赖库,网址
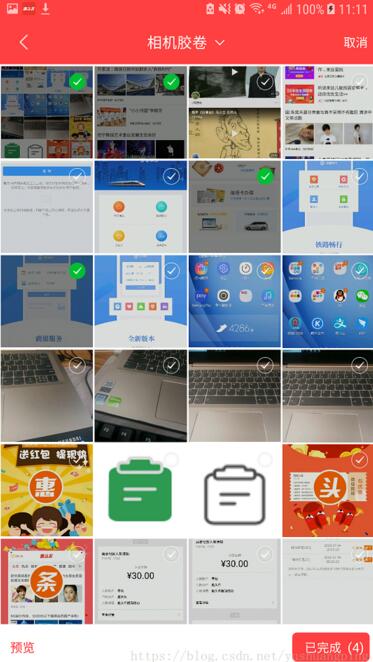
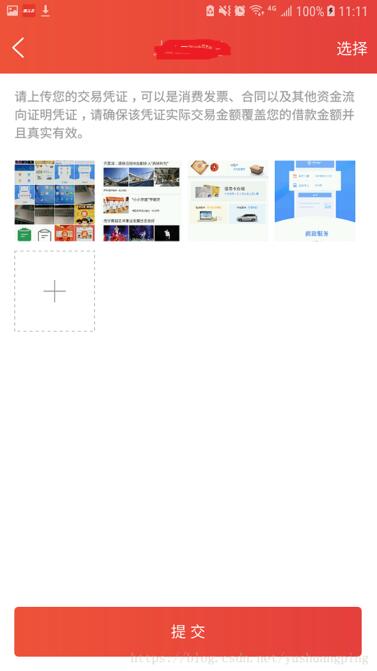
先来看下我运行的效果图如下所示:


该依赖库是Android平台上拍照/录像,图片/视频选择,编辑和压缩的一站式解决方案。
添加依赖,在app->build.gradle里面添加依赖
//图片/视频选择、预览、编辑与拍照 implementation 'com.github.guoxiaoxing:phoenix:1.0.15'
初始化:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
Phoenix.config()
.imageLoader(new ImageLoader() {
@Override
public void loadImage(Context mContext, ImageView imageView
, String imagePath, int type) {
Glide.with(mContext)
.load(imagePath)
.into(imageView);
}
});
}
}
开启功能:
private void callUpSelecter(boolean isCamera, int type, int REQUEST_CODE) {
if (TextUtils.isEmpty(fileID)) {
Phoenix.with()
.theme(PhoenixOption.THEME_RED)// 主题
.fileType(MimeType.ofImage())//显示的文件类型图片、视频、图片和视频
.maxPickNumber(9)// 最大选择数量
.minPickNumber(0)// 最小选择数量
.spanCount(4)// 每行显示个数
.enablePreview(true)// 是否开启预览
.enableCamera(isCamera)// 是否开启拍照
.enableAnimation(false)// 选择界面图片点击效果
.enableCompress(true)// 是否开启压缩
.compressPictureFilterSize(300)//多少kb以下的图片不压缩
.compressVideoFilterSize(2018)//多少kb以下的视频不压缩
.thumbnailHeight(160)// 选择界面图片高度
.thumbnailWidth(160)// 选择界面图片宽度
.enableClickSound(false)// 是否开启点击声音
.pickedMediaList(add_lists)// 已选图片数据
.videoFilterTime(0)//显示多少秒以内的视频
.mediaFilterSize(0)//显示多少kb以下的图片/视频,默认为0,表示不限制
.start(UploadMorePicActivity.this, type, REQUEST_CODE);
}
}
获取结果:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 889 && resultCode == RESULT_OK) {//相册
//返回的数据
List<MediaEntity> result = Phoenix.result(data);
Log.e("=====result==", result.toString());
add_lists.clear();
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
} else if (requestCode == 899 && resultCode == RESULT_OK) {//拍照
List<MediaEntity> result = Phoenix.result(data);
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
}
}
recyclerView的适配基类:
/**
* recyclerView适配器基类
*/
public abstract class BaseRecyclerAdapter<T> extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
public OnRecyclerViewItemClickListener mOnItemClickListener = null;
public OnRecyclerViewItemClickListenerData listenerData;
/**
* 数据集合
*/
protected List<T> mItems;
protected Context mContext;
/**
* 构造函数
*/
public BaseRecyclerAdapter(Context context) {
this.mContext = context;
mItems = new ArrayList<>();
}
/**
* 返回数据集
*/
public List<T> getList() {
return mItems;
}
/**
* 添加单条数据
*/
public void addItem(T item) {
if (item == null) return;
mItems.add(mItems.size(), item);
notifyItemInserted(mItems.size());
}
/**
* 追加数据集合
*/
public void addItems(List<T> items) {
if (items == null) return;
this.mItems.addAll(items);
notifyDataSetChanged();
}
public boolean containsAll(List<T> items) {
return mItems.containsAll(items);
}
/**
* 更新指定行数据
*/
public void updateItem(T tasks, int position) {
if (tasks == null) return;
mItems.set(position, tasks);
notifyItemChanged(position);
}
/**
* 更新全部数据
*/
public void updateItems(List<T> items) {
if (items == null) return;
this.mItems.clear();
this.mItems.addAll(items);
notifyDataSetChanged();
}
/**
* 移除指定行数据
*/
public void removeItem(int index) {
mItems.remove(index);
notifyItemRemoved(index);
notifyItemRangeChanged((index - 1) >= 0 ? index - 1 : 0, mItems.size());
}
public void getView(int position, RecyclerView.ViewHolder viewHolder, int type, T item) {
}
/**
* 返回指定行数据
*/
public T getItem(int location) {
if (mItems == null || mItems.isEmpty()) {
return null;
} else {
return mItems.get(location);
}
}
/**
* 返回数据集合总数
*/
@Override
public int getItemCount() {
return mItems == null ? 0 : mItems.size();
}
/**
* 清除全部数据
*/
public void clear() {
mItems.clear();
notifyDataSetChanged();
}
public static interface OnRecyclerViewItemClickListener {
void onItemClick(View view, String data);
}
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.mOnItemClickListener = listener;
}
public interface OnRecyclerViewItemClickListenerData<T> {
void onItemClickData(View view, T data);
}
public void setOnItemClickListenerData(OnRecyclerViewItemClickListenerData listener) {
listenerData = listener;
}
}
显示选择的图片的适配器:
/**
* Created by YuShuangPing on 2018/7/16.
*/
public class UpLoadMorePicAdapter extends BaseRecyclerAdapter<MediaEntity> {
/**
* 构造函数
*
* @param context
*/
public UpLoadMorePicAdapter(Context context) {
super(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(mContext).inflate(R.layout.item_upload_more_pic_refresh,parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
if (holder instanceof ViewHolder){
final ViewHolder viewHolder= (ViewHolder) holder;
if(mItems.size()<9&&position==mItems.size()){
Glide.with(mContext).load(R.mipmap.add_consumer).centerCrop().into(viewHolder.iv_pic);
}else{
final MediaEntity mediaEntity=mItems.get(position);
Glide.with(mContext).load(mediaEntity.getLocalPath()).centerCrop().into(viewHolder.iv_pic);
}
viewHolder.iv_pic.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (listenerData!=null){
listenerData.onItemClickData(viewHolder.iv_pic,position);
}
}
});
}
}
@Override
public int getItemCount() {
return mItems.size()<9? mItems.size()+1:9;
}
class ViewHolder extends RecyclerView.ViewHolder{
private CustomHeightImageView iv_pic;
public ViewHolder(View view) {
super(view);
iv_pic= (CustomHeightImageView) view.findViewById(R.id.iv_pic);
}
}
}
适配器布局文件:
R.layout.item_upload_more_pic_refresh
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.sinosig.ygqd.widget.CustomHeightImageView
android:id="@+id/iv_pic"
android:layout_width="230px"
android:layout_height="230px"
android:layout_marginBottom="28.8px"
app:scale="1" />
</LinearLayout>
Activity中的代码:
public class UploadMorePicActivity extends AppCompatActivity
{
private RecyclerView rl_pic;
private UpLoadMorePicAdapter adapter;
private List<MediaEntity> add_lists = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
rl_pic = (RecyclerView) findViewById(R.id.rl_pic);
adapter = new UpLoadMorePicAdapter(this);
rl_pic.setLayoutManager(new GridLayoutManager(this, 4));
rl_pic.setAdapter(adapter);
adapter.updateItems(add_lists);
adapter.setOnItemClickListenerData(new BaseRecyclerAdapter.OnRecyclerViewItemClickListenerData() {
@Override
public void onItemClickData(View view, Object data) {
int position = (int) data;
if (position >= add_lists.size()) {
callUpSelecter(false, PhoenixOption.TYPE_PICK_MEDIA, 889);
} else {
}
}
});
}
private void callUpSelecter(boolean isCamera, int type, int REQUEST_CODE) {
if (TextUtils.isEmpty(fileID)) {
Phoenix.with()
.theme(PhoenixOption.THEME_RED)// 主题
.fileType(MimeType.ofImage())//显示的文件类型图片、视频、图片和视频
.maxPickNumber(9)// 最大选择数量
.minPickNumber(0)// 最小选择数量
.spanCount(4)// 每行显示个数
.enablePreview(true)// 是否开启预览
.enableCamera(isCamera)// 是否开启拍照
.enableAnimation(false)// 选择界面图片点击效果
.enableCompress(true)// 是否开启压缩
.compressPictureFilterSize(300)//多少kb以下的图片不压缩
.compressVideoFilterSize(2018)//多少kb以下的视频不压缩
.thumbnailHeight(160)// 选择界面图片高度
.thumbnailWidth(160)// 选择界面图片宽度
.enableClickSound(false)// 是否开启点击声音
.pickedMediaList(add_lists)// 已选图片数据
.videoFilterTime(0)//显示多少秒以内的视频
.mediaFilterSize(0)//显示多少kb以下的图片/视频,默认为0,表示不限制
.start(UploadMorePicActivity.this, type, REQUEST_CODE);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 889 && resultCode == RESULT_OK) {//相册
//返回的数据
List<MediaEntity> result = Phoenix.result(data);
Log.e("=====result==", result.toString());
add_lists.clear();
add_lists.addAll(result);
adapter.updateItems(add_lists);
btnOkEnable(add_lists);
}
}
自定义ImageView:
public class CustomHeightImageView extends android.support.v7.widget.AppCompatImageView {
float scale = 0;
public CustomHeightImageView(Context context) {
super(context);
}
public CustomHeightImageView(Context context, float scale) {
super(context);
this.scale = scale;
}
public CustomHeightImageView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.CustomHeightRelativeLayout);
scale = a.getFloat(R.styleable.CustomHeightRelativeLayout_scale, -1f);
// float scale = a.
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (scale == -1) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
} else {
super.onMeasure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(
(int) (MeasureSpec.getSize(widthMeasureSpec) * (scale)),
MeasureSpec.getMode(widthMeasureSpec)));
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。