您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Android SeekBar实现滑动条效果的具体代码,供大家参考,具体内容如下
SeekBar是ProgressBar的一个子类,下面我们用一个可以改变并显示当前进度的拖动条例子来演示一下它的使用:
1、main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<SeekBar android:id="@+id/SeekBar01" android:layout_width="245px"
android:layout_height="25px" android:paddingLeft="16px"
android:paddingRight="15px" android:paddingTop="5px"
android:paddingBottom="5px" android:progress="0" android:max="0"
android:secondaryProgress="0" />
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="@string/hello"
android:id="@+id/TextView01" />
</LinearLayout>
2、java:
package com.esri.arcgis.sample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
import android.widget.Toast;
public class AndroidSeekBar extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 找到拖动条和文本框
final SeekBar sb = (SeekBar) findViewById(R.id.SeekBar01);
final TextView tv1 = (TextView) findViewById(R.id.TextView01);
// 设置拖动条的初始值和文本框的初始值
sb.setMax(100);
sb.setProgress(30);
tv1.setText("当前进度:" + sb.getProgress());
// 设置拖动条改变监听器
OnSeekBarChangeListener osbcl = new OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
tv1.setText("当前进度:" + sb.getProgress());
Toast.makeText(getApplicationContext(), "onProgressChanged",
Toast.LENGTH_SHORT).show();
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(getApplicationContext(), "onStartTrackingTouch",
Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(getApplicationContext(), "onStopTrackingTouch",
Toast.LENGTH_SHORT).show();
}
};
// 为拖动条绑定监听器
sb.setOnSeekBarChangeListener(osbcl);
}
}
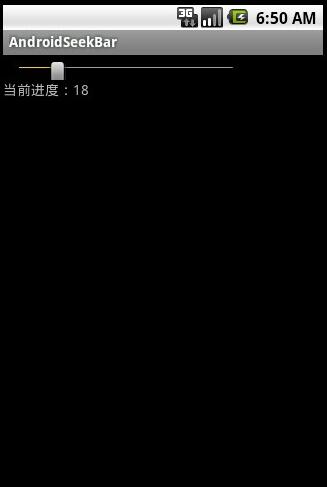
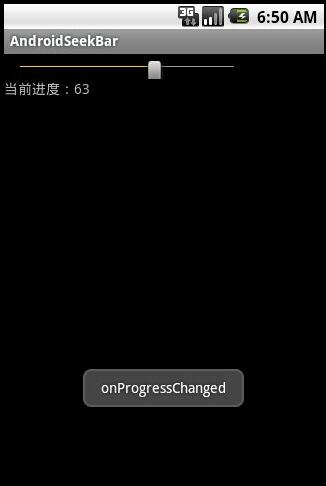
3、运行程序:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。