您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关J2EE如何实现Servlet上传文件到服务器并相应显示功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
编辑上传文件的页面upload.html
注意事项:上传方式使用POST不能使用GET(GET不能上传文件)
表单 enctype 属性应该设置为 multipart/form-data.(表示提交的数据是二进制文件)
upload.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文件上传</title> </head> <body> <form action="UploadPhotoServlet" method="POST" enctype="multipart/form-data"> 人物名称:<input type="text" name="heroName"/><br> 上传头像:<input type="file" name="filepath"/><br> <input type="submit" value="上传"> </form> </body> </html>
UPloadPtotoServlet文件上传类--上传功能的开发
将commons-io-1.4.jar和commons-fileupload-1.2.2.jar 两个jar包放到WEB-INF/lib 目录下。
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadPhotoServlet
*/
@WebServlet("/UploadPhotoServlet")
public class UploadPhotoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UploadPhotoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
String filename=null;
DiskFileItemFactory factory=new DiskFileItemFactory(); //磁盘文件条目工厂
ServletFileUpload upload=new ServletFileUpload(factory); //负责处理上传的文件数据,并将表单中每个输入项封装成一个fileitem对象中
//设置上传文件的大小为10M
factory.setSizeThreshold(2*1024*1024);
List items=null;
try {
//parse 解析
items=upload.parseRequest(request); //得到一个保存了所有上传内容的List对象
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Iterator iter=items.iterator(); //迭代上传的文件数据
while(iter.hasNext()){
FileItem item=(FileItem) iter.next();
if(!item.isFormField()){ //如果不是上传的
//根据时间戳创建头像文件
filename=System.currentTimeMillis()+".jpg";
//通过getrealpath获取上传文件夹,如果项目存在将存在当前项目下 不存在的话创建项目文件夹
//图片文件夹
String photoFolder=request.getServletContext().getRealPath("uploaded");
File f=new File(photoFolder,filename);
f.getParentFile().mkdirs(); //如果父文件夹不存在则自动创建
//通过item.getInputStream() 获取浏览器上传的文件
InputStream is = item.getInputStream(); //将文件读进来
//复制文件
FileOutputStream fos=new FileOutputStream(f); //往界面上显示
byte[] b=new byte[2*1024*1024];
int len=0;
while((len=is.read(b))!=-1){
fos.write(b, 0, len);
}
fos.close();
}else{
System.out.println(item.getFieldName());//heroName
String value=item.getString();
value=new String(value.getBytes("ISO-8859-1"), "UTF-8");
System.out.println(value); //桑葚
}
}
String html="<img width='200' height='150' src='uploaded/%s'/>";
response.setContentType("text/html");
PrintWriter pw=response.getWriter();
pw.format(html, filename);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
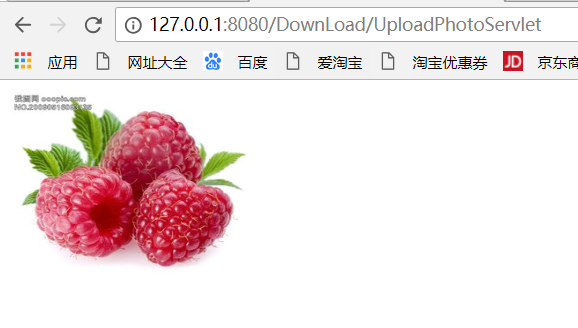
}运行结果:

关于“J2EE如何实现Servlet上传文件到服务器并相应显示功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。