您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Android如何实现购物车添加商品特效的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、引言
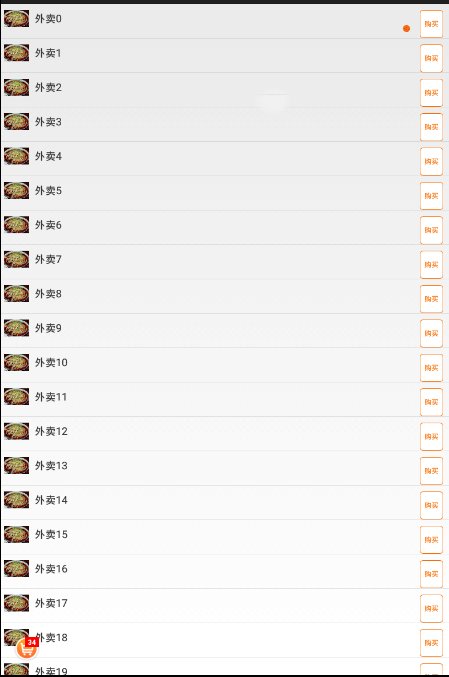
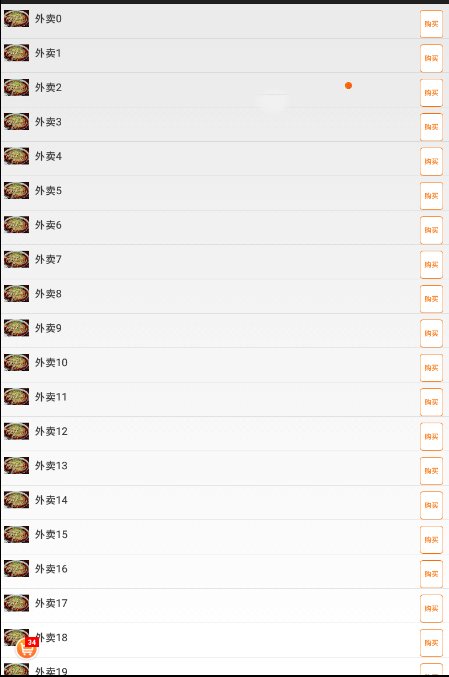
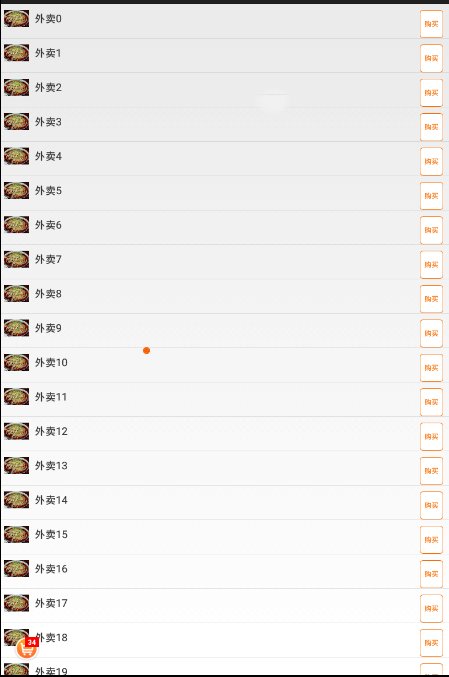
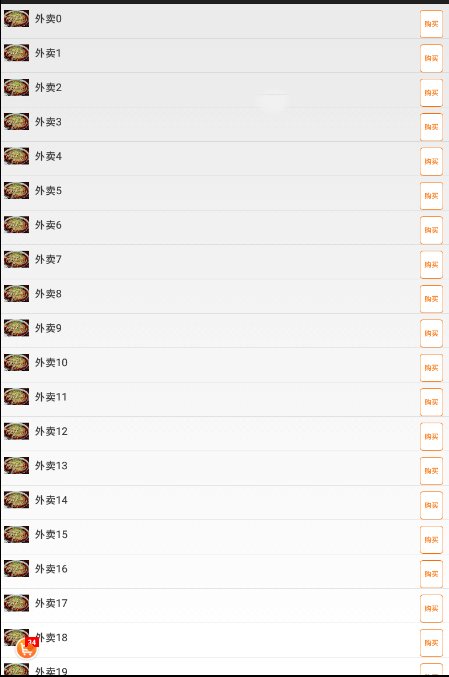
以前在饿了么上面订餐的时候,曾经看到过这么一个特效,就是将商品加入订单时,会有一个小球呈抛物线状落入购物车中,然后购物车中的数量会改变。具体的效果如下图。

效果很简单,就是一个抛物线的动画,那么我们应该用什么技术来实现呢?想了想,动画层是不个错的选择!下面开始分析及实现
二、分析
当点击购买按钮的时候,我们在布局上加入一个动画层,然后让小球在动画层上做抛物线运动,就可实现上图中的效果了。
说到做抛物线运动,当然需要数学上的一点小知识。 抛物线的原理很简单,其实就是X轴方向保持匀速线性运动,而Y轴做加速度运动就好了。
在android的动画中,可以设置Interpolator属性。 Interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。而我们需要用到的就是LinearInterpolator线性匀速运动和AccelerateInterpolator加速度运动效果。
所以我们只要给小球分别设置X和Y方向上的TranslateAnimation平移动画,在设置相应的Interpolator ,即可实现抛物线效果。
三、代码实现
关于布局文件和ListView就不必多说了 在最后提供的源码中都可以看到,我们这里主要讲解在动画层上实现抛物线动画的功能。
holder.buyBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 用来存储按钮的在屏幕的X、Y坐标
int[] startLocation = new int[2];
// 获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
v.getLocationInWindow(startLocation);
//设置小球的图片
ball = new ImageView(mContext);
ball.setImageResource(R.drawable.sign);
setAnim(ball, startLocation);// 开始执行动画
}
});这段代码很简单,就是设置小球的初始坐标,然后开始执行动画。
下面是执行动画的函数。
private void setAnim(final View v, int[] startLocation) {
anim_mask_layout = null;
//创建动画层
anim_mask_layout = createAnimLayout();
//把动画小球添加到动画层
anim_mask_layout.addView(v);
final View view = addViewToAnimLayout(anim_mask_layout, v,startLocation);
// 存储动画结束位置的X、Y坐标
int[] endLocation = new int[2];
// shopCart是购物车
shopCart.getLocationInWindow(endLocation);
// 计算位移
// 动画位移的X坐标
int endX = 0 - startLocation[0] + 40;
// 动画位移的y坐标
int endY = endLocation[1] - startLocation[1];
//设置X方向上的平移动画
TranslateAnimation translateAnimationX = new TranslateAnimation(0,
endX, 0, 0);
translateAnimationX.setInterpolator(new LinearInterpolator());
// 动画重复执行的次数
translateAnimationX.setRepeatCount(0);
translateAnimationX.setFillAfter(true);
//设置Y方向上的平移动画
TranslateAnimation translateAnimationY = new TranslateAnimation(0, 0,
0, endY);
translateAnimationY.setInterpolator(new AccelerateInterpolator());
// 动画重复执行的次数
translateAnimationY.setRepeatCount(0);
translateAnimationX.setFillAfter(true);
AnimationSet set = new AnimationSet(false);
set.setFillAfter(false);
set.addAnimation(translateAnimationY);
set.addAnimation(translateAnimationX);
set.setDuration(800);// 动画的执行时间
view.startAnimation(set);
// 动画监听事件
set.setAnimationListener(new AnimationListener() {
// 动画的开始
@Override
public void onAnimationStart(Animation animation) {
v.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
// 动画的结束
@Override
public void onAnimationEnd(Animation animation) {
v.setVisibility(View.GONE);
buyNum++;//让购买数量加1
buyNumView.setText(buyNum + "");//
buyNumView.setBadgePosition(BadgeView.POSITION_TOP_RIGHT);
buyNumView.show();
}
});
}buyNumView是github上的一个组件BadgeView.就是那个购物车右上角显示数字的标签,在QQ和微信上都能看到这玩意。
下面是将小球添加到动画层的代码
private View addViewToAnimLayout(final ViewGroup parent, final View view,
int[] location) {
int x = location[0];
int y = location[1];
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
lp.leftMargin = x;
lp.topMargin = y;
view.setLayoutParams(lp);
return view;
}主要的实现就是这样了。大家也可以根据这个案例做一些改进,就可以做出其他的效果。
感谢各位的阅读!关于“Android如何实现购物车添加商品特效”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。