您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关如何解决idea web配置相对路径的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
问题:
在web里面用iframe连接一个html文件 - html文件里面是超链接 - 超链接连接的是web同级目录下imgers - 找不到的原因是测试路径配置问题
问题解决:
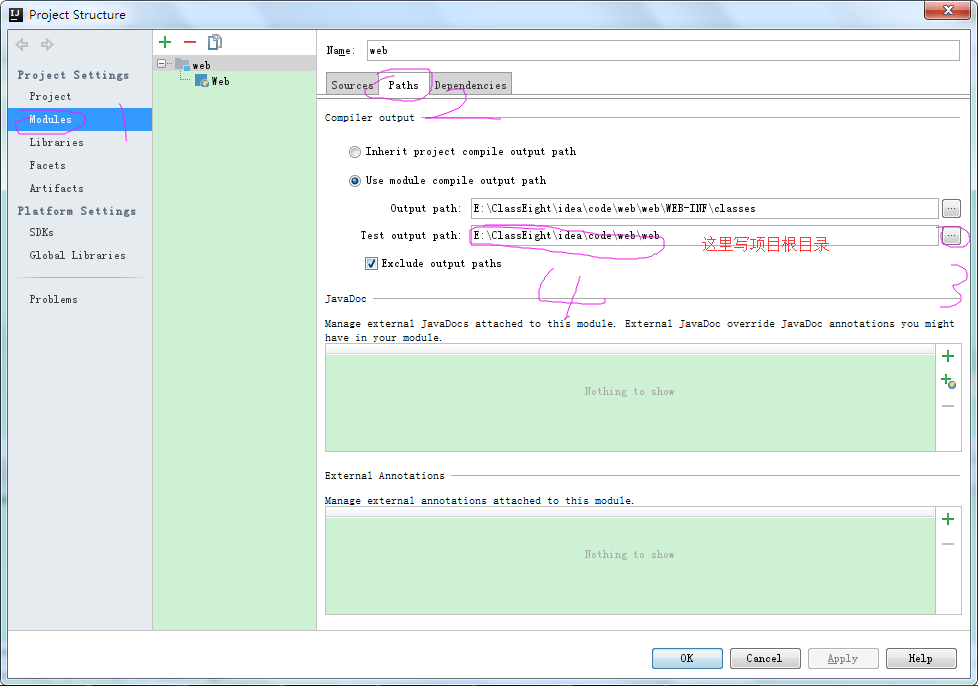
idea 相对路径找不到图片问题:file - progect structure -1-2-3-4-ok 这样就可一在web里面写相对路径了

感谢各位的阅读!关于“如何解决idea web配置相对路径的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。