жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іжҖҺд№ҲеңЁAndroidдёӯжҚ•иҺ·зӮ№еҮ»дәӢ件иҢғеӣҙпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
Viewзҡ„TweenеҠЁз”»иҝҮзЁӢдёӯзӮ№еҮ»дәӢ件зҡ„дҪҚзҪ®е№¶дёҚдјҡеӣ дёәеҠЁз”»дҪҚзҪ®зҡ„ж”№еҸҳиҖҢж”№еҸҳпјҢжҳҜеӣ дёәеңЁеҠЁз”»иҝҮзЁӢдёӯlayoutзҡ„дҪҚзҪ®е®һйҷ…дёҠжІЎжңүеҸҳпјҢеӣ жӯӨжӣҫз»ҸдёҖеәҰи®ӨдёәViewзҡ„зӮ№еҮ»дәӢ件пјҲе…¶е®һдёҚд»…д»…жҳҜзӮ№еҮ»дәӢ件пјҢеҢ…жӢ¬жүҖжңүзҡ„и§Ұж‘ёдәӢ件пјүи§ҰеҸ‘зҡ„иҢғеӣҙжҳҜиҜҘViewеңЁlayoutзҡ„ж—¶еҖҷжҢҮе®ҡзҡ„leftпјҢtopпјҢrightпјҢbottomгҖӮд»ҠеӨ©жүҚеҸ‘зҺ°дёҚе®Ңе…ЁжҳҜиҝҷж ·зҡ„гҖӮдёҖеҲҮйғҪжҳҜеӣ дёәе№іж—¶зңӢд»Јз ҒжІЎжңүд»”з»ҶдёҖзӮ№жүҖйҖ жҲҗдәҶеҜ№й—®йўҳзҗҶи§ЈдёҚе…ЁйқўгҖӮ
еңЁиҝҷйҮҢи®°еҪ•дёҖдёӢеҸ‘зҺ°й—®йўҳеҲ°еӨ„зҗҶй—®йўҳзҡ„иҝҮзЁӢгҖӮ

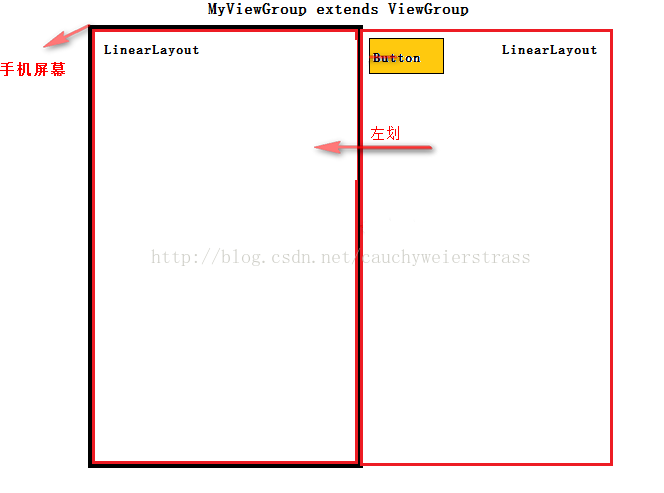
иҮӘе®ҡд№үиҝҷж ·дёҖдёӘViewGroupпјҢlayoutдёӨдёӘзәҝжҖ§еёғеұҖпјҢе·Ұиҫ№зҡ„LinearLayoutиҰҶзӣ–е…ЁеұҸ幕пјҢеҸійқўзҡ„LinearLayoutеңЁеұҸ幕еӨ–йқўйҡҗи—ҸгҖӮ然еҗҺи§ӮеҜҹеңЁжғіеҒҡж»‘еҠЁзҡ„иҝҮзЁӢдёӯпјҢ第дәҢдёӘLinearLayoutжҳҫзӨәеҮәжқҘзҡ„иҝҮзЁӢдёӯпјҢжҢүй’®Buttonе’Ң第дәҢдёӘзәҝжҖ§еёғеұҖзҡ„дҪҚзҪ®дҝЎжҒҜпјҡ

еҸҜд»ҘзңӢеҲ°пјҢеңЁеҗ‘е·Ұ滑第дәҢдёӘзәҝжҖ§еёғжҳҫзӨәеҮәжқҘзҡ„иҝҮзЁӢдёӯпјҢд»–зҡ„дҪҚзҪ®е№¶жІЎжңүеҸҳпјҢиҝҷйҮҢжҢҮзҡ„жҳҜйҖҡиҝҮgetLeft()пјҢgetTop()пјҢgetRight()пјҢgetBottom()иҺ·еҫ—зҡ„дҪҚзҪ®пјҢд№ҹе°ұжҳҜз”ұlayoutеҶіе®ҡзҡ„дҪҚзҪ®гҖӮ
既然дҪҚзҪ®е№¶жІЎжңүж”№еҸҳпјҢйӮЈд№Ҳиҝҷж—¶еҖҷзӮ№еҮ»з¬¬дәҢдёӘзәҝжҖ§еёғеұҖе’ҢжҢүй’®зӮ№еҮ»дәӢ件д№ҹиў«е“Қеә”дәҶпјҢе°ұиҜҙжҳҺжҚ•иҺ·зӮ№еҮ»дәӢ件зҡ„дҪҚзҪ®е№¶дёҚе®Ңе…ЁжҳҜеңЁlayoutзҡ„дҪҚзҪ®гҖӮеӣ дёә并没жңүе°ҶжүӢдјёеҲ°еұҸ幕еӨ–йқўеҺ»зӮ№еҮ»вҖҰ
еӣһеӨҙжқҘзңӢViewGroup#dispatchTouchEventж–№жі•еңЁеҲҶеҸ‘и§Ұж‘ёдәӢ件зҡ„ж—¶еҖҷпјҡ
for (int i = count - 1; i >= 0; i--) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
|| child.getAnimation() != null) {
child.getHitRect(frame);
if (frame.contains(scrolledXInt, scrolledYInt)) {
// offset the event to the view's coordinate system
final float xc = scrolledXFloat - child.mLeft;
final float yc = scrolledYFloat - child.mTop;
ev.setLocation(xc, yc);
child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
if (child.dispatchTouchEvent(ev)) {
// Event handled, we have a target now.
mMotionTarget = child;
return true;
}
}
}е…¶дёӯframe.contains(scrolledXInt, scrolledYInt)еҮҪж•°е°ұжҳҜеҲӨж–ӯзӮ№(scrolledXInt,scrolledYInt)жҳҜдёҚжҳҜеңЁframeзҹ©еҪўйҮҢйқўгҖӮиҝҷдёӘзҹ©еҪўframeжҳҜз”ұchild.getHitRect(frame);иҺ·еҫ—зҡ„пјҡ
public void getHitRect(Rect outRect) {
outRect.set(mLeft, mTop, mRight, mBottom);
}жҳҫ然иҝҷдёӘзҹ©еҪўе°ұжҳҜз”ұиҜҘеӯҗViewзҡ„Layoutзҡ„еёғеұҖеҸӮж•°жүҖеҶіе®ҡзҡ„гҖӮдҪҶжҳҜscrolledXIntе’ҢscrolledYIntеҸӮж•°пјҢ并дёҚжҳҜжҲ‘们жүӢжҢҮзӮ№еҮ»зҡ„дҪҚзҪ®пјҡ
final int action = ev.getAction(); final float xf = ev.getX(); final float yf = ev.getY(); final float scrolledXFloat = xf + mScrollX; final float scrolledYFloat = yf + mScrollY; вҖҰвҖҰ final int scrolledXInt = (int) scrolledXFloat; final int scrolledYInt = (int) scrolledYFloat;
еҸҜд»ҘзңӢеҮәпјҢеңЁеҲӨж–ӯиҝҷдёӘзӮ№жҳҜеҗҰеҢ…еҗ«еңЁеӯҗViewеҶ…зҡ„ж—¶еҖҷпјҢиҝҷдёӘзӮ№дёҚжҳҜжүӢжҢҮжүҖзӮ№еҮ»зҡ„еқҗж ҮпјҢиҖҢжҳҜжүӢжҢҮзӮ№еҮ»зҡ„еқҗж ҮеҠ дёҠдәҶmScrollXе’ҢmScrollYпјҢ然еҗҺеңЁеҲӨж–ӯжҳҜеҗҰеңЁиҜҘеӯҗViewзҡ„иҢғеӣҙйҮҢйқўгҖӮ
зҺ°еңЁжҖқиҖғеҗ‘е·Ұж»‘еҠЁзҡ„иҝҮзЁӢдёӯпјҢиҷҪ然第дәҢдёӘзәҝжҖ§еёғеұҖзҡ„дҪҚзҪ®жІЎжңүеҸҳпјҢиҝҳжҳҜlayoutзҡ„еҸӮж•°дҪҚзҪ®пјҢжҳҜпјҡmLeftпјҡ720пјҢmTopпјҡ0пјҢmRightпјҡ1440пјҢmBottomпјҡ1134гҖӮ
дҪҶжҳҜд»–зҡ„зҲ¶Viewзҡ„mScrollXж”№еҸҳдәҶпјҢеҗ‘е·Ұж»‘mScrollXеӨ§дәҺ0пјҢиҝҷжҳҜз”ЁжүӢзӮ№еҮ»з¬¬дәҢдёӘзәҝжҖ§еёғеұҖпјҢжүӢжүҖзӮ№еҮ»зҡ„дҪҚзҪ®еҶҚеҠ дёҠmScrollXзҡ„еҖјпјҢиҝҷж—¶е°ұдјҡиҗҪеңЁдәҶ第дәҢдёӘзәҝжҖ§еёғеұҖзҡ„layoutзҡ„иҢғеӣҙйҮҢйқўгҖӮ
жөӢиҜ•д»Јз Ғпјҡ
иҮӘе®ҡд№үMyViewGroupпјҡ
public class MyViewGroup extends ViewGroup {
public static final String TAG = "MyViewGroup";
private int childCount;
private GestureDetector detector;
private Button btn;
private LinearLayout ll2;
public MyViewGroup(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public MyViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyViewGroup(Context context) {
super(context);
init(context);
}
private void init(final Context context) {
detector = new GestureDetector(context, new MyOnGestureListener());
LinearLayout ll1 = new LinearLayout(context);
ll1.setBackgroundColor(Color.BLUE);
ll2 = new LinearLayout(context);
ll2.setBackgroundColor(Color.RED);
btn = new Button(context);
btn.setText("зӮ№еҮ»жҢүй’®");
ll2.addView(btn);
addView(ll1);
addView(ll2);
setOnTouchListener(new MyTouchEvent());
ll2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "зӮ№еҮ»дәҶзәҝжҖ§еёғеұҖ2", 0).show();
}
});
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "зӮ№еҮ»дәҶButton", 0).show();
}
});
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec,heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.layout(0+i*getWidth(), 0, (i+1)*getWidth(), getHeight());
}
}
private class MyTouchEvent implements View.OnTouchListener{
@Override
public boolean onTouch(View v, MotionEvent event) {
detector.onTouchEvent(event);
return true;
}
}
private class MyOnGestureListener extends SimpleOnGestureListener{
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
if (getScrollX()% 10 == 0) {
Log.i(TAG, "Buttonе·ҰдёҠеҸідёӢдҪҚзҪ®пјҡ" + btn.getLeft() + "/"
+ btn.getTop() + "/"
+ btn.getRight() + "/"
+ btn.getBottom());
Log.i(TAG, "зәҝжҖ§еёғеұҖ2зҡ„е·ҰдёҠеҸідёӢдҪҚзҪ®пјҡ" + ll2.getLeft() + "/"
+ ll2.getTop() + "/"
+ ll2.getRight() + "/"
+ ll2.getBottom());
Log.i(TAG, "MyViewGroupзҡ„mScrollXпјҡ" + getScrollX());
}
return super.onScroll(e1, e2, distanceX, distanceY);
}
}
}然еҗҺеңЁActivityйҮҢйқўпјҡ
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyViewGroup(this));
}
}AndroidжҳҜдёҖз§ҚеҹәдәҺLinuxеҶ…ж ёзҡ„иҮӘз”ұеҸҠејҖж”ҫжәҗд»Јз Ғзҡ„ж“ҚдҪңзі»з»ҹпјҢдё»иҰҒдҪҝз”ЁдәҺ移еҠЁи®ҫеӨҮпјҢеҰӮжҷәиғҪжүӢжңәе’Ңе№іжқҝз”өи„‘пјҢз”ұзҫҺеӣҪGoogleе…¬еҸёе’ҢејҖж”ҫжүӢжңәиҒ”зӣҹйўҶеҜјеҸҠејҖеҸ‘гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№жҖҺд№ҲеңЁAndroidдёӯжҚ•иҺ·зӮ№еҮ»дәӢ件иҢғеӣҙжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ