жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶAndroid组件еҢ–ејҖеҸ‘и·Ҝз”ұзҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
и®ҫи®Ўзӣ®зҡ„
и§ЈиҖҰ
и·ЁжЁЎеқ—и·іиҪ¬
ж–№дҫҝжңҚеҠЎеҷЁй…ҚзҪ®schemaпјҢе®һзҺ°еҠЁжҖҒй…ҚзҪ®и·іиҪ¬зӣ®ж Ү
еҜ№еӨ–йғЁжҸҗдҫӣиҝңзЁӢи®ҝй—®зҡ„еҠҹиғҪпјҢе®һзҺ°и·Ёеә”з”Ёи°ғз”Ёе“Қеә”
дё»иҰҒеҠҹиғҪзӮ№
ж”ҜжҢҒintentпјҢhttpпјҢschemaдёүз§Қи·іиҪ¬
и·Ҝз”ұиЎЁж”ҜжҢҒxmlй…ҚзҪ®пјҢеҸҜиҮӘе®ҡд№ү,ж”ҜжҢҒеӨҡи·Ҝеҫ„
жңүжӢҰжҲӘеҷЁ
еҗҢж—¶ж”ҜжҢҒеҸҚе°„е’ҢйҡҗејҸж„Ҹеӣҫ
ж”ҜжҢҒз»“жһңеӣһи°ғ
ж”ҜжҢҒеҸӮж•°дј йҖ’
й“ҫејҸи°ғз”Ё
ж”ҜжҢҒurlжЁЎејҸдј еҸӮ
ж”ҜжҢҒй…ҚзҪ®еӨҡдёӘwebview е®һзҺ°жҢҮе®ҡйқһй»ҳи®Өзҡ„webviewеҗҜеҠЁurl
ж”ҜжҢҒй…ҚзҪ®еӨҡдёӘprefix
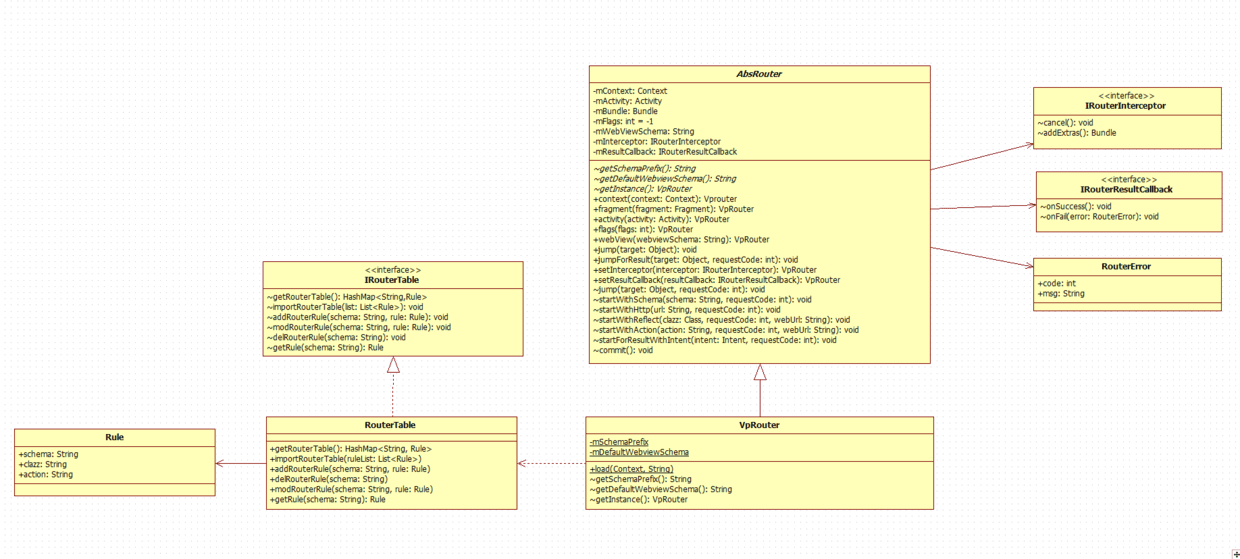
йҮҚиҰҒзҡ„зұ»
VpRouter еҚ•дҫӢжЁЎејҸ е…ҘеҸЈзұ»
AbsRouter и·Ҝз”ұжҠҪиұЎзұ» дё»иҰҒд»Јз Ғ
RouterTable и·Ҝз”ұиЎЁ
IRouterInterceptorпјҲжӢҰжҲӘеҷЁпјү IRouterResultCallbackпјҲз»“жһңеӣһи°ғпјү
зұ»еӣҫ

еҠ иҪҪи·Ҝз”ұй…ҚзҪ®ж–Ү件
//еҜје…Ҙи·Ҝз”ұиЎЁ еңЁapplicationзҡ„onCreateдёӯ VpRouter.load(getApplicationContext(),"router.xml");
и·Ҝз”ұй…ҚзҪ®ж–Ү件
<?xml version="1.0" encoding="utf-8" ?> <root> schema-prefix> <prefix>vf://</prefix> <prefix>vipjr://</prefix> <prefix>vpjr://</prefix> </schema-prefix> <default-webview>vpjr://h6.page</default-webview> <rule> <schema>vpjr://h6.page</schema> <!--<action>webview</action>--> <class>com.vip.hybrid.h6container.H5WebViewActivity</class> </rule> <rule> <schema>vpjr://h6.page.pay</schema> <!--<action>webview</action>--> <class>com.vip.vpal.paydesk.support.h6.H5ContainerActivity</class> </rule> <rule> <schema>vpjr://paycode.entry</schema> <!--<action>1111</action>--> <class>com.vip.vpal.paycode.presentation.activity.PaymentEntryActivity</class> </rule> <rule> <schema>vpjr://guide</schema> <!--<action>basemodule.test.mainactivity</action>--> <class>com.vip.vf.android.GuideActivity</class> </rule> </root>
schema-prefix: еүҚзјҖ
default-webview: й»ҳи®Өwebviewзҡ„schema
жҜҸдёҖдёӘruleиҠӮзӮ№д»ЈиЎЁдёҖз»„и·Ҝз”ұ规еҲҷ,иў«и§ЈжһҗжҲҗRuleеҜ№иұЎ
дҪҝз”ЁзӨәдҫӢ
//еҗҜеҠЁurl й»ҳи®Өзҡ„webview
VpRouter.get().context(this).jump("http://www.vip.com?web_title=е”Ҝе“Ғдјҡ");
//жҢҮе®ҡwebviewеҗҜеҠЁ
VpRouter.get().context(this).webView("vpjr://h6.page.pay").jump("http://www.vip.com");
//жңҖеӨҚжқӮзҡ„дҪҝз”Ё
VpRouter.get()
.context(this)
.setInterceptor(new IRouterInterceptor() {
@Override
public boolean cancel() {
return false;//return true дјҡжҠҠжң¬ж¬Ўи·іиҪ¬жӢҰжҲӘжҺү
}
@Override
public Bundle addExtras() {
return null;//иҝ”еӣһBundle дјҡж·»еҠ еҲ°Intentдёӯ
}
})
.setResultCallback(new IRouterResultCallback() {
@Override
public void onSuccess() {
//и·іиҪ¬жҲҗеҠҹзҡ„еӣһи°ғ
}
@Override
public void onFail(RouterError error) {
//и·іиҪ¬еӨұиҙҘзҡ„еӣһи°ғ
LogUtils.d("error:"+error);
}
})
.extra("key","value")
.extra("key2","value2")
.flags(Intent.FLAG_ACTIVITY_SINGLE_TOP)
.jump("vf://paycode.entry?title=1111");//ж”ҜжҢҒurlдј еҸӮ
//жңҖз®ҖеҚ•зҡ„дҪҝз”Ё
VpRouter.get().context(this).jump("vpjr://guide");
VpRouter.get().context(this).jumpForResult("vpjr://guide",REQUEST_CODE);//REQUEST_CODE>;ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңAndroid组件еҢ–ејҖеҸ‘и·Ҝз”ұзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ