您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
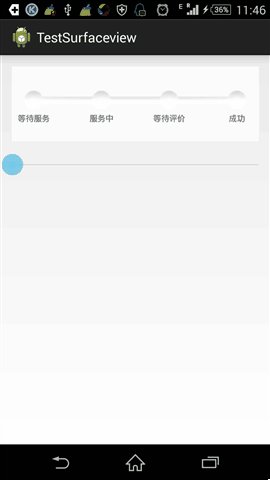
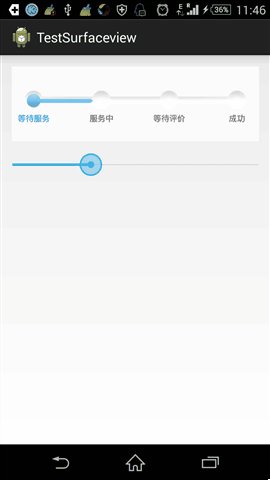
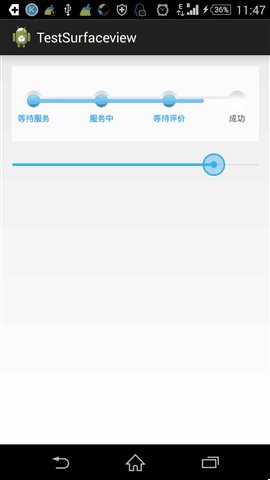
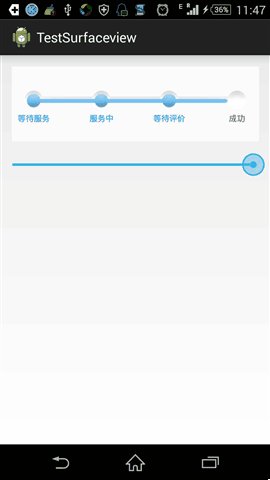
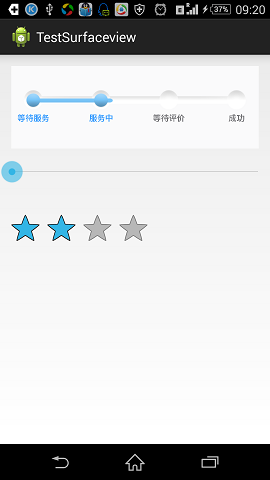
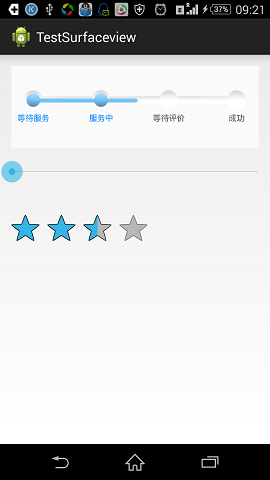
本文实例为大家分享了android实现节点进度条效果展示的具体代码,供大家参考,具体内容如



代码:
package utils.android.view.lxz;
import java.util.ArrayList;
import java.util.List;
import com.community.custom.android.R;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
/**
* 2015-1-24
* 小林爱
* */
public class NodeProgressBar extends View implements Runnable {
private float dn=1f;
DisplayMetrics metrics;
{
metrics=new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(metrics);
dn=1*3/metrics.density;
}
/**读取空进度条图片*/
private BitmapDrawable db_empty;
/**View宽度*/
private int viewWidth;
/**View高度*/
private int viewHeight;
/**
* 白色空心圆图片集合
* */
private List<BitmapDrawable> list_whitecircle ;
/**
* 蓝色实心圆图片集合
* */
private List<BitmapDrawable> list_bluecircle ;
/**蓝色进度条*/
private BitmapDrawable db_blue;
/**进度比值 控制蓝色进度条*/
private double ratio = 0;
/**节点名称*/
private String[] textArr=new String[]{"等待服务","服务中","等待评价","成功"};
/**节点数*/
private int count=textArr.length;;
/**当前节点进度*/
private int index = 0;
/**X轴对称 偏移值*/
private int offX=(int) (50/dn);
/**Y轴 偏移值*/
private int offY=(int) (70/dn);
/**文字与节点 偏移值*/
private int offTextY=(int) (65/dn);
/**白色空心圆偏移值*/
private int offWhiteCirle_y=(int) (-3/dn);
/**白色空心进度条偏移值*/
private int offWhiteRect_y=(int) (-2/dn);
/**白色空心进度条偏移值*/
private BitmapDrawable db_blue_half_circle;
/**创建一只新画笔*/
private Paint paint = new Paint();
/**白色空心圆半径*/
private int r_white = (int) (76/dn);
/**蓝色空心圆半径*/
private int r_blue = (int) (56/dn);
/**白色进度条高度*/
private int whiteProgressHeight = (int) (30/dn);
/**蓝色进度条高度*/
private int blueProgressHeight = (int) (16/dn);
/**文本颜色j*/
private String textColor="#46A3FF";
/**文本未激活颜色*/
private String textColorNotEnabled="#7E7E81";
// /**View 背景颜色*/
// private String bgColor="#e0000000";
/**文本框大小*/
private int textSize=(int) (32/dn);
/**白色空心进度条宽度*/
private int maxProgressWidth;
/**半圆蓝色进度条宽度*/
private int half_blueWidth = (int) (12/dn);
public String[] getTextArr() {
return textArr;
}
public void setTextArr(String[] textArr) {
this.textArr = textArr;
count=textArr.length;;
init();
this.post(new Runnable() {
@Override
public void run() {
//读取View宽度
viewWidth = NodeProgressBar.this.getWidth();
//读取View高度
viewHeight = NodeProgressBar.this.getHeight();
// 进度条宽度计算
maxProgressWidth = viewWidth - r_white-offX*2;
//绘制
invalidate();
}
});
}
@SuppressWarnings("deprecation")
public NodeProgressBar(Context context) {
super(context);
init();
}
public NodeProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
/**控制蓝色进度条*/
public void setProgressOnly(int i) {
ratio = i / 100d;
invalidate();
}
/**以节点数来空值进度条 至少大于1*/
public void setProgressByNode(final double d)
{
this.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
int progress;
if(d==1)
{
progress=1;
}else
{
progress= (int) ( (100d/((count-1)*1.0d))*(d-1));
}
setProgressAndIndex(progress);
}
});
}
/**控制蓝色进度条并且对节点染色*/
public void setProgressAndIndex(int i){
if(i==0){
index=0;
ratio=0;
invalidate();
return ;
}
//获得相对进度条长度
int adbProgress = maxProgressWidth-(count-1)*r_white;
//得到每一个节点所需进度值
int k=100/(count-1);
//计算当前进度需要染色的节点个数
index=1+i/k;
if(index!=count)
{
//获得节点磁力比率
double wh=1.0d*(r_white/2)/(double)maxProgressWidth;
//计算蓝色进度条和染色节点宽度
ratio=i%100==0?ratio=1:wh+wh*2*(index-1)+1.0d*((double)adbProgress/(double)maxProgressWidth)*(i/100d);
}else
{
//设置进度条为满
ratio=1;
}
invalidate();
}
/**
* 初始化图片资源,和基础数值
* */
@SuppressWarnings("deprecation")
private void init() {
metrics=new DisplayMetrics();
((Activity) getContext()).getWindowManager().getDefaultDisplay().getMetrics(metrics);
Log.d("lxz", ""+metrics.density);
dn=1*3/metrics.density;
list_whitecircle=new ArrayList<BitmapDrawable>();
list_bluecircle=new ArrayList<BitmapDrawable>();
//根据节点个数 初始化空心圆和实心圆
for (int i = 0; i < count; i++) {
BitmapDrawable drawable1 = new BitmapDrawable(
BitmapFactory.decodeResource(getResources(),
R.drawable.progress_white_circle));
list_whitecircle.add(drawable1);
BitmapDrawable drawable2 = new BitmapDrawable(
BitmapFactory.decodeResource(getResources(),
R.drawable.progress_blue_circle));
list_bluecircle.add(drawable2);
}
//初始化蓝色小半圆
db_blue_half_circle = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_blue_half_circle));
//初始化空心进度条
db_empty = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_whtie_groove));
//初始化
db_blue = new BitmapDrawable(BitmapFactory.decodeResource(
getResources(), R.drawable.progress_blue_groove));
//UI线程初始化数值
this.post(this);
}
@Override
public void run() {
//读取View宽度
viewWidth = NodeProgressBar.this.getWidth();
//读取View高度
viewHeight = NodeProgressBar.this.getHeight();
// 进度条宽度计算
maxProgressWidth = viewWidth - r_white-offX*2;
//绘制
invalidate();
}
@Override
public void draw(Canvas canvas) {
// TODO Auto-generated method stub
super.draw(canvas);
//获得X轴偏转值
int offAbs_x=(int)((viewWidth-maxProgressWidth)/2.0d);
//获得X轴偏转值
// canvas.drawColor(Color.parseColor(bgColor));
canvas.drawColor(Color.TRANSPARENT);
//绘制空心进度条
drawRect(canvas, db_empty, viewWidth / 2, r_white / 2+offY+offWhiteRect_y, maxProgressWidth,whiteProgressHeight);
paint.setTextSize(textSize);
paint.setFakeBoldText(true);
//绘制白色空心园
for (int i = 0, j = list_whitecircle.size(); i < j; i++) {
BitmapDrawable db_whitecircle = list_whitecircle.get(i);
int x=maxProgressWidth / (count - 1)* i+offAbs_x;
int y=r_white/2 + offWhiteCirle_y+offY;
drawCircle(canvas, db_whitecircle,x, y, r_white);
String str=textArr[i];
if(i<index)
{
paint.setColor(Color.parseColor(textColor));
}else
{
paint.setColor(Color.parseColor(textColorNotEnabled));
}
float textWidht = paint.measureText(str);
canvas.drawText(str, x-textWidht/2, y+offTextY, paint);
}
//绘制蓝色进度条
drawRect(canvas, db_blue, (int)
((maxProgressWidth * ratio) / 2)+offAbs_x ,
r_white / 2+offY,
(int) (maxProgressWidth * ratio),blueProgressHeight);
//绘制蓝色小半圆
if (ratio > 0) {
drawRect(canvas, db_blue_half_circle,(int) ((maxProgressWidth * ratio) / 2)
+ (int) (maxProgressWidth * ratio) / 2 + half_blueWidth
/ 2+offAbs_x, r_white / 2+offY, half_blueWidth,
blueProgressHeight);
}
//绘制蓝色圆
for (int i = 0, j = index; i < j; i++) {
BitmapDrawable db_bluecircle = list_bluecircle.get(i);
drawCircle(canvas, db_bluecircle,
maxProgressWidth / (count - 1) * i+offAbs_x, r_white/2+offY, r_blue);
}
}
/**传统矩形坐标方法*/
public void drawRect(Canvas canvas, Drawable d, int x, int y, int width,
int height) {
d.setBounds(x - width / 2, y - height / 2, x + width / 2, y + height
/ 2);
d.draw(canvas);
}
/**传统圆点坐标计算方法*/
public void drawCircle(Canvas canvas, Drawable d, int x, int y, int r) {
d.setBounds(x - r / 2, y - r / 2, x + r / 2, y + r / 2);
d.draw(canvas);
}
/**绘制文字 传统坐标计算方法*/
public void drawText(Canvas canvas,Paint paint, String str, int x, int y, int w,int h) {
canvas.drawText(str, x-w/2, y-h/2, x+w, y+h, paint);
}
public double getRatio() {
return ratio;
}
public void setRatio(double ratio) {
this.ratio = ratio;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public int getIndex() {
return index;
}
public void setIndex(int index) {
this.index = index;
}
}
源码下载:节点进度条
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。