您好,登录后才能下订单哦!
这篇文章主要介绍了如何使用java开发微信公众号之回复图文消息功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
具体内容如下
图文消息的主要参数说明
通过微信官方的消息接口指南,可以看到对图文消息的参数介绍,如下图所示:

从上图可以了解到:
1、图文消息的个数限制为10,也就是图文中ArticleCount的值(图文消息的个数,限制在10条以内)
2、对于图文消息,第一条图文的图片显示为大图,其他图文的图片显示为小图。
3、第一条图文的图片大小建议为640*320,其他图文的图片建议为80*80
下面开始实现:
请求消息的基类:
import com.thoughtworks.xstream.annotations.XStreamAlias;
import java.io.Serializable;
/**
* @author inchlifc
*/
public class BaseMessage implements Serializable {
@XStreamAlias("ToUserName")
@XStreamCDATA
private String ToUserName;
@XStreamAlias("FromUserName")
@XStreamCDATA
private String FromUserName;
@XStreamAlias("CreateTime")
private Long CreateTime;
@XStreamAlias("MsgType")
@XStreamCDATA
private String MsgType;
public BaseMessage() {
super();
}
public BaseMessage(String fromUserName, String toUserName) {
super();
FromUserName = fromUserName;
ToUserName = toUserName;
CreateTime = System.currentTimeMillis();
}
public String getToUserName() {
return ToUserName;
}
public void setToUserName(String toUserName) {
ToUserName = toUserName;
}
public String getFromUserName() {
return FromUserName;
}
public void setFromUserName(String fromUserName) {
FromUserName = fromUserName;
}
public Long getCreateTime() {
return CreateTime;
}
public void setCreateTime(Long createTime) {
CreateTime = createTime;
}
public String getMsgType() {
return MsgType;
}
public void setMsgType(String msgType) {
MsgType = msgType;
}
}图文消息类:
import com.thoughtworks.xstream.annotations.XStreamAlias;
import java.util.List;
@XStreamAlias("xml")
public class ArticlesMessage extends BaseMessage {
@XStreamAlias("ArticleCount")
private int ArticleCount;
@XStreamAlias("Articles")
private List<ArticlesItem> Articles;
public int getArticleCount() {
return ArticleCount;
}
public void setArticleCount(int articleCount) {
ArticleCount = articleCount;
}
public List<ArticlesItem> getArticles() {
return Articles;
}
public void setArticles(List<ArticlesItem> articles) {
Articles = articles;
}
}图文消息中的Articles类:
import com.thoughtworks.xstream.annotations.XStreamAlias;
import java.util.List;
@XStreamAlias("Articles")
public class Articles {
private List<ArticlesItem> Articles;
}图文消息中的ArticlesItem类:
import com.thoughtworks.xstream.annotations.XStreamAlias;
import java.io.Serializable;
@XStreamAlias("item")
public class ArticlesItem implements Serializable {
@XStreamAlias("Title")
@XStreamCDATA
private String Title;
@XStreamAlias("Description")
@XStreamCDATA
private String Description;
@XStreamAlias("PicUrl")
@XStreamCDATA
private String PicUrl;
@XStreamAlias("Url")
@XStreamCDATA
private String Url;
public String getTitle() {
return Title;
}
public void setTitle(String title) {
Title = title;
}
public String getDescription() {
return Description;
}
public void setDescription(String description) {
Description = description;
}
public String getPicUrl() {
return PicUrl;
}
public void setPicUrl(String picUrl) {
PicUrl = picUrl;
}
public String getUrl() {
return Url;
}
public void setUrl(String url) {
Url = url;
}
}service层实现方法:
封装方法
/**
* 获取博客图文消息
*
* @param custermName
* @param serverName
* @param createTime
* @return
*/
private ArticlesMessage getBlogMessage(String custermName, String serverName, Long createTime) {
ArticlesMessage outputMsg = new ArticlesMessage();
outputMsg.setFromUserName(serverName);
outputMsg.setToUserName(custermName);
outputMsg.setCreateTime(createTime);
outputMsg.setMsgType(MsgType.NEWS.getValue());
List<ArticlesItem> articles = new ArrayList<>();
ArticlesItem item1 = new ArticlesItem();
item1.setTitle("晚天吹凉风");
item1.setDescription("点击进入晚天吹凉风博客");
item1.setPicUrl(WechatConstant.BASE_SERVER + "resources/images/wechat/a.png");
item1.setUrl("https://my.oschina.net/inchlifc/blog");
articles.add(item1);
outputMsg.setArticles(articles);
outputMsg.setArticleCount(articles.size());
return outputMsg;
}判断如果输入数字1,返回图文消息推送
// 处理接收消息
ServletInputStream in = request.getInputStream();
// 将POST流转换为XStream对象
XStream xs = new XStream();
xs = SerializeXmlUtil.createXstream();
XStream.setupDefaultSecurity(xs);
xs.allowTypes(new Class[]{TextMessage.class, InputMessage.class, ArticlesMessage.class});
xs.processAnnotations(InputMessage.class);
xs.processAnnotations(ArticlesMessage.class);
xs.processAnnotations(ImageMessage.class);
// 将指定节点下的xml节点数据映射为对象
xs.alias("xml", InputMessage.class);
// 将流转换为字符串
StringBuilder xmlMsg = new StringBuilder();
byte[] b = new byte[4096];
for (int n; (n = in.read(b)) != -1; ) {
xmlMsg.append(new String(b, 0, n, "UTF-8"));
}
logger.info("收到消息====" + xmlMsg.toString());
// 将xml内容转换为InputMessage对象
InputMessage inputMsg = (InputMessage) xs.fromXML(xmlMsg.toString());
// 服务端
String servername = inputMsg.getToUserName();
// 客户端
String custermname = inputMsg.getFromUserName();
// 接收时间
long createTime = inputMsg.getCreateTime();
// 返回时间
Long returnTime = Calendar.getInstance().getTimeInMillis() / 1000;
//接手文本内容
String content = inputMsg.getContent();
// 取得消息类型
String msgType = inputMsg.getMsgType();
if (MsgType.TEXT.getValue().equals(msgType)) {
//输入1 推送博客信息
if ("1".equals(content)) {
logger.info("收到文本1");
ArticlesMessage outputMsg = getBlogMessage(custermname, servername, returnTime);
logger.info("返回博客图文消息===" + xs.toXML(outputMsg));
response.getWriter().write(xs.toXML(outputMsg));
}
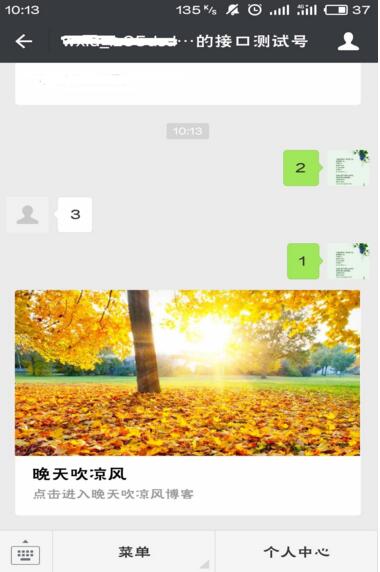
}运行结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用java开发微信公众号之回复图文消息功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。