您好,登录后才能下订单哦!
今天就跟大家聊聊有关怎么在Android中使用PDF.js浏览pdf文件,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一 WebView设置:
WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true); webSettings.setAllowUniversalAccessFromFileURLs(true);
二 实现方式
方式一: 使用mozilla部署在github pages上的Viewer
View.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);这种方式和使用google docs是差不多一样的,重要的是国内可以直接访问,但是会遇到跨域的问题。
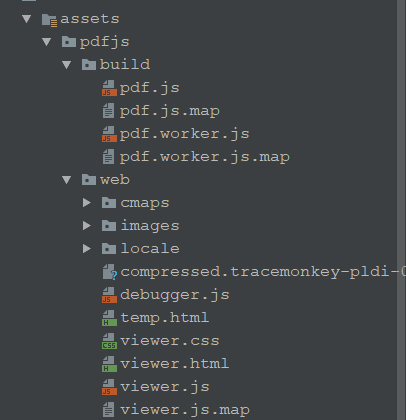
方式二: 下载PDF.js放到assets目录下

如果pdf文件不能跨域访问的话可以使用这种方式,先把文件下载到本地然后传入本地文件路径预览pdf:
mWebView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);PDF.js本身是一个比较大的库,如果全部放到本地的话apk差不多会增大5m左右。所以我们可以考虑吧PDF.js部署到服务端或者使用cdn的方式。
方式三:自定义预览界面,PDF.js使用cdn的方式导入
1.首先写一个预览的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>Document</title>
<style type="text/css">
canvas {
width: 100%;
height: 100%;
border: 1px solid black;
}
</style>
<script src="https://unpkg.com/pdfjs-dist@1.9.426/build/pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>2.实现预览index.js
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage() {
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
}
function renderPage(num) {
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render({
canvasContext: ctx,
viewport: viewport
});
});
}
PDFJS.getDocument(url).then(function (pdf) {
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++) {
renderPage(i)
}
});3.WebView加载html
mWebView.loadUrl("file:///android_asset/index.html?" + pdfUrl);这样我们最终放到assets目录下的就index.html和index.js两个文件,可以避免直接全部导入带来的apk体积增大的问题,如果我们对预览UI和交互有要求的话可以方便的通过修改html来实现。
三 遇到的问题
在直接实现预览的时候遇到显示模糊的问题,通过增大scale系数解决
var viewport = page.getViewport(2.0);//设置为2.0
pdf内容显示不完整,通过设置cMapUrl和cMapPacked解决
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/'; PDFJS.cMapPacked = true;
看完上述内容,你们对怎么在Android中使用PDF.js浏览pdf文件有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。