您好,登录后才能下订单哦!
Lottie
Lottie 是 Airbnb 开源的一个动画项目,它支持 iOS, mac OS Android RN,由于某些复杂动画的实现,往往会写很多的 code 来实现它,而且调试动画的效果会比较花费时间。用它来解决某些动画会带来很大的便利。
设计师在After Effects 设计好相关的动画,然后安装上BodyMovin 这个插件,这个插件,可以帮导出动画效果的 JSON 文件,然后我们可以通过 Lottie 来加载相关的 JSON 文件来实现动画效果。

优势
不足之处
github代码传送门 https://github.com/18380438200/LottieAnim
先上效果图,这个是做的一个仿抖音的点赞动画:

众所周知,属性动画、补间动画通常只能做一些效果简单的,而做复杂的动画可采用gif图,帧动画,但是这样资源空间增大导致apk增大不小。而加载json文件实现动画就完美解决以上问题。
设计师AE导出Json文件,Lotti 解析Json文件后调Core Animation的API绘制渲染。所以让你们公司的UI去学一学AE吧,多们技能好防身。
Lottie开源库地址:一个集Android、Ios、React Native与Web平台于一身的女子。
https://github.com/airbnb/lottie-android
使用方式:
引入库
compile 'com.airbnb.android:lottie:1.0.1'
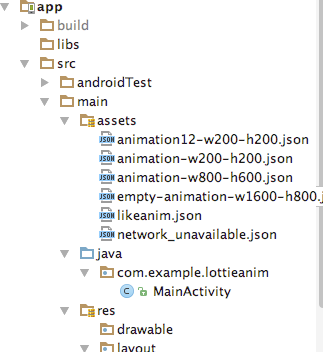
创建assets文件夹,将json文件放入其中。

引用LottieAnimationView控件
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_likeanim"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lottie_fileName="likeanim.json"
app:lottie_loop="true"
android:layout_centerInParent="true"/>
常用属性:
常用操作:
lottieLike.playAnimation(); //播放
lottieLike.pauseAnimation(); //暂停
lottieLike.cancelAnimation(); //取消
lottieLike.getDuration(); //获取动画时长
lottieLike.addAnimatorListener(new Animator.AnimatorListener() { //添加动画监听
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。