您好,登录后才能下订单哦!
这篇文章主要为大家展示了“Spring Boot Web如何实现静态文件缓存处理”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Spring Boot Web如何实现静态文件缓存处理”这篇文章吧。
采用Spring Boot + Freemarker开发Web项目时,由于一些静态文件比较大,如果是在PC上访问影响不大,当在手机上访问时,特别是用流量访问时速度会慢很多,而且很耗流量。
通过对请求进行抓包,可以发现每次进入一个页面都需要加载静态文件,如果不差钱的公司可以将静态文件放在CDN上来加快访问速度,或者用Nginx来做静态文件的缓存。
今天给大家介绍一种其他的缓存优化方式,通过Spring的缓存机制来缓存静态文件,在Spring Boot中配置静态文件缓存只需要在配置文件中加入下面的配置即可:
# 资源缓存时间,单位秒 spring.resources.cache-period=604800 # 开启gzip压缩 spring.resources.chain.gzipped=true # 启用缓存 spring.resources.chain.cache=false
配置可以参考文档: https://docs.spring.io/spring-boot/docs/1.5.4.RELEASE/reference/htmlsingle/ 的SPRING RESOURCES HANDLING部分
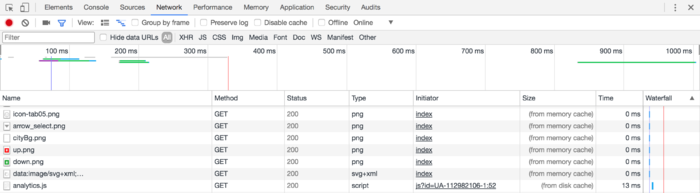
加上缓存配置后我们访问页面后,被加载过的静态资源就会缓存起来,第二次访问时就不会再去重新请求下载了,通过抓包可以看出确实被缓存了。

在Size那列有from memory cache,资源被缓存在浏览器的内存中了,也有的文件会缓存在磁盘中,那就是from disk cache。
优化目的是达到了,但是有一个小问题没有解决,就是如果我的资源文件变了,比如css文件有修改,当我服务端发布之后,用户这边还是会存在缓存。
最好的效果时当文件有改变时或者说当服务端的程序重启之后,用户的请求需要下载服务端的最新资源,没有重启的时候就用缓存的内容,这样就能保证更改后用户能够马上看到最新的内容。
我们可以用版本号来解决这个问题,就是在静态资源后面加上一个版本号,当资源发生变化时将版本号也改变,这样就不会有问题了。
使用方式如下:
<link rel="stylesheet" href="css/main-app.css?version=${version!}" rel="external nofollow" />用法很简单,关键是version这个值从哪来呢?
我们可以在启动前通过代码设置这个值:
System.setProperty("version", version);这个值可以通过main方法的args传进来,在启动项目的脚本中动态传到程序中,启动脚本可以获取程序jar的MD5值作为版本号,这样当服务端的程序重启之后,版本号就变了,缓存就失效了。
然后在过滤器中获取这个值设置到request中就可以在每个页面中使用了
String version = System.getProperty("version");
req.setAttribute("version", version == null ? "1.0.0" : version);除了这种参数传递的方式,大家还可以通过自定义打包的插件,在打包的时候将version替换成具体的内容也可以。
上面讲的方式是通过自己去生成version来控制文件的变更,其实Spring Mvc中已经提供了静态文件的版本管理功能,有二种方式,一种是通过资源的MD5来生成版本号,文件内容变了,MD5肯定也变了。另一种是在资源的前面加上版本号的路径。
MD5
在属性文件中增加下面的配置:
spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**
增加Url的处理:
@ControllerAdvice
public class ControllerConfig {
@Autowired
ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
}页面中使用方式如下:
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="${urls.getForLookupPath('/css/main-app.css')}" rel="external nofollow" >
编译之后就会变成下面的内容:
复制代码 代码如下:
<link rel="stylesheet" type="text/css" href="/css/main-app-4v371326bb93ce4b611853a309b69b33.css" rel="external nofollow" >
版本号
在属性文件中增加下面的配置:
spring.resources.chain.strategy.fixed.enabled=true spring.resources.chain.strategy.fixed.paths=/js/**,/v1.0.0/** spring.resources.chain.strategy.fixed.version=v1.0.0
页面中使用方式如下:
<script type="text/javascript" src="${urls.getForLookupPath('/js/main.js')}"></script>编译之后就会变成下面的内容:
<script type="text/javascript" src="/v1.0.0/js/main.js"></script>
无论使用哪种方式,能实现效果,并且工作量不会太大即可,优化无止境,干就完了。
以上是“Spring Boot Web如何实现静态文件缓存处理”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。